Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」
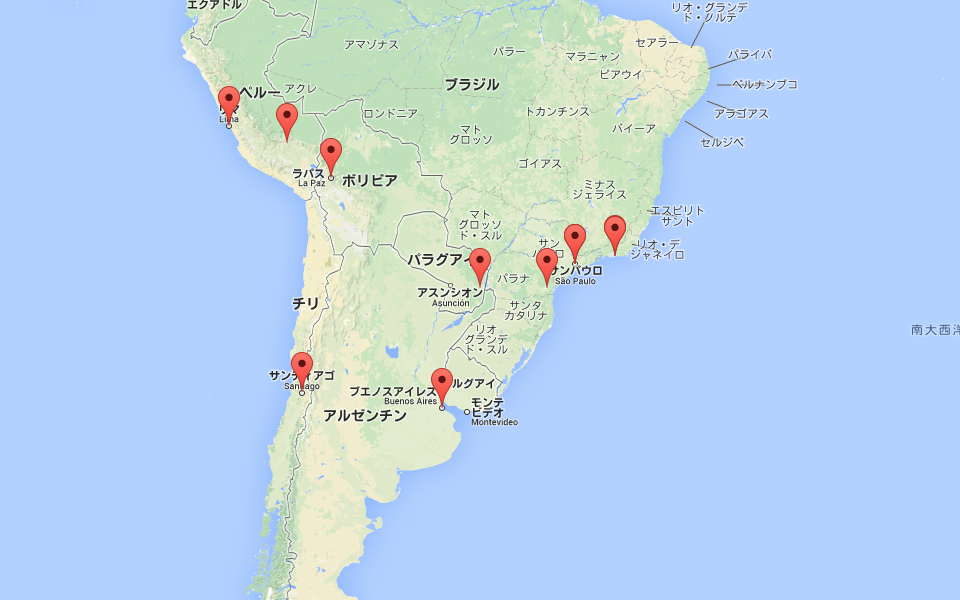
以前、google Maps上にマーカー(と吹き出し)を表示するサンプルを作成しましたが(記事)、密集していると見づらい場合がありますよね。そこで、MarkerClustererという密集したマーカーを件数をカウントしてまとめてくれるライブラリを使用してみました。
ダウンロード
ライブラリは、ここにあります。[markerclusterer_compiled.js]
スクリプト
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript" src="markerclusterer_compiled.js"></script>
Googleマップ用のライブラリとmarkerclustererのライブラリを読みます。
実装
<div id="div1044" style="width:940px; height:600px"></div>
<script type="text/javascript">
$(document).ready(function(){
// マップ作成
// マップ中心座標設定
var latlng = new google.maps.LatLng(-34.580083,-58.381577);
var myOptions = {
zoom: 4, // マップのズーム度を指定
center: latlng, // 中心座標をセット
mapTypeId: google.maps.MapTypeId.ROADMAP // 表示するマップのタイプ
};
var map = new google.maps.Map( document.getElementById( "div1044"), myOptions);
// マーカー作成
// マーカーデータを格納
var markers = [<?php echo $latlngs; ?>];
var infowindow = new google.maps.InfoWindow();
// MarkerClusterer用配列
var mcs = [];
// データの数だけマーカー位置と吹き出しの情報を作成していきます。
var marker, i;
for (i = 0; i < markers.length; i++) {
marker = new google.maps.Marker( {
position: new google.maps.LatLng( markers[i][1], markers[i][2]),
map: map
});
google.maps.event.addListener( marker, 'click', ( function( marker, i) {
return function() {
infowindow.setContent( markers[i][0]);
infowindow.open( map, marker);
}
})( marker, i));
mcs.push( marker);
}
// markerclusterのオプション
var mcOptions = { gridSize: 50, maxZoom: 15};
// markerclusterを表示
var markerCluster = new MarkerClusterer( map, mcs, mcOptions );
})
</script>
マーカーを作成するところは、通常と同じで(参照)、最後にマーカー情報をまとめてMarkerClustererに渡すだけです。
パフォーマンスが気になるところです。件数増やしてみて、性能試験やりたいところですね。
デモ
MarkerClustererのドキュメント
オプションなどはこのページ内に記載されています。(v 1.0ですが、v3.0で探してもここに行き着きます。この情報で使えるので問題ないかと。)
メソッドなど
MarkerClusterer for Google Maps v3
関連記事
-

-
Googleマップの吹き出し(infowindow)内にコンテンツを表示する
前回、Google Maps上にinfowindow(吹き出し)を表示させました。infowindowに表示データを追加し、デザインをしてみました。どうやら普通にHTMLを書けばいいようです。画像とリ
-

-
Google Chart Toolsを使って円グラフ
昨日某政党が行っていたアンケート結果の円グラフですが、このツールを使っていたようでした。 ページをリロードするとアンケート総数が減ってみたり、途中でリセットしてみたりと迷走を続けた中、最終的に結果を
-

-
Flickr API Keyの取得
前回のアカウント作成ができたらAPI keyを取得します。ログイン後、API key作成ページへアクセスします。 http://www.flickr.com/services/apps/by をク
-

-
Google Places Autocompleteを使って地名入力補助
ユーザに地名入力を促す際には、Google Places Autocompleteが便利です。 簡単なサンプルを以下に スクリプト 実装 function in
-

-
Flickrアカウントの作成
Flickrを使用したWebサイトを構築するためFlickr API Keyを取得しました。まずは、API key取得のために必要なアカウントの作成方法を追います。 Flickr Flickr
-

-
Googleマップ上に複数マーカー・吹き出しを表示する
Google Maps上に複数のマーカーとクリックすると吹き出しを表示するサンプルを作成しました。CakePHP経由でDBからデータを取得し表示しています。 デモはこちら スクリプト
-

-
Foursquare APIのvenue searchを使って周辺のランドマークを取得
Foursquare APIを使用して、緯度と経度をもとに周辺の店情報などを取得するWebアプリをつくってみました。venue search (https://api.foursquare.com/v
-

-
Google Maps APIを使用して住所から緯度・経度を取得(ジオコーディング)
Google Maps APIを使用して入力された住所から緯度・経度へ変換できるようです。 「ジオコーディング」というらしいですが定義は以下 Google Geocoding API 通常、「ジオ













Comment
Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」 https://t.co/HKzf8Wdkm2
@31px @wakadannnnnnnna なるほどー。こーゆーのですかね。 https://t.co/ZYy9AVzqDR
Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」 http://t.co/rpp3CtMpDr これライブラリとしてあったの
マーカーまとめたいとき。v1.3も出たみたい。
ぽけったー Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」
ぽけったー Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」 http://bit.ly/11t5yAe
すごく便利なライブラリ//Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」 kwski.net/api/1044/ @kwski3さんから
うまくいかんなぁ…なんか見落としてそう。