カレンダー実装プラグイン「Bootstrap Calendar」

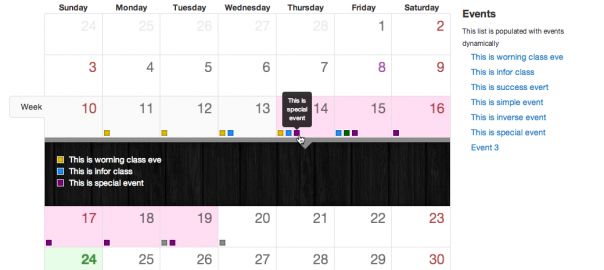
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。
ダウンロード
スクリプト
<link href="bootstrap.css" type="text/css" rel="stylesheet"> <!-- Bootstrap 3 --> <link href="css/calendar.css" type="text/css" rel="stylesheet"> <script src="underscore-min.js" type="text/javascript"></script> <script src="js/calendar.js" type="text/javascript"></script> <script src="bootstrap.js" type="text/javascript"></script> <!-- Bootstrap 3 --> <!-- 日本語化用 --> <script src="js/language/ja-JP.js" type="text/javascript"></script>
実装
<!-- カレンダー表示部 --> <div id="calendar"></div>
<script type="text/javascript">
(function($) {
"use strict";
// オプション
var options = {
tmpl_path: '/tmpls/', // テンプレートファイル パス
events_source: function () { return [events]; }, // イベントデータ
language: 'ja-JP', // カレンダー日本語化
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
};
// カレンダー表示
var calendar = $('#calendar').calendar(options);
// ナビゲーション クリック
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
// ビュー切替用ボタン クリック
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
}(jQuery));
</script>
カレンダーのナビゲーションとビュー切替用ボタン
<!-- カレンダー ヘッダー -->
<div class="page-header">
<!-- カレンダー タイトル -->
<h3></h3>
<!-- カレンダー ナビゲーション -->
<div class="btn-group">
<button class="btn" data-calendar-nav="prev"><<</button><button class="btn" data-calendar-nav="today">[Today]</button><button class="btn" data-calendar-nav="next">>></button>
</div>
<!-- ビュー切替用ボタン -->
<div class="btn-group">
<button class="btn" data-calendar-view="year">Year</button><button class="btn" data-calendar-view="month">Month</button><button class="btn" data-calendar-view="week">Week</button><button class="btn" data-calendar-view="day">Day</button>
</div>
</div>
イベントデータ
イベントデータのフォーマットは以下のようになっています。
classは、スタイルのためのもので、event-important, event-success, event-warning, event-info, event-inverse and event-specialがあるようです。
var events = {
"id": 1222, // id
"title": "Event 1222", // タイトル
"url": "http://kwski.net", // リンク
"class": "event-important", // class
"start": 1412125748000, // 開始日時(ミリ秒まで)
"end": 1412989748000 // 終了日時(ミリ秒まで)
};
関連記事
-

-
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」
「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。 ダウンロード *黄色ボタン
-

-
グラフ作成 プラグイン
C3.js C3.js サイト [browser-shot url="http://www.chartjs.org/" width="200" imgclass=" ali
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
テキストに動きをつけるプラグイン
テキストをフェイド・スライド「Textillate」 テキストをフェイドイン(アウト)、スライドイン(アウト)してくれます。 ダウンロード デモ My Tit
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。













Comment
@digi_snow https://t.co/RGxQ1H5735 こっちも、これなら簡単に書けるんじゃね? CSSフレームワークって初見のときに導入障壁はある。
2件のコメント https://t.co/MI9M5eoeCy “jQuery | カレンダー実装プラグイン「Bootstrap Calendar」” https://t.co/ItrdfpntFg
こんなのあったの?
[…] 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト情報源: カレンダー実装プラグイン「Bootstrap Calendar」 […]
[…] Think deeply, Do less, More effective カレンダー実装プラグイン「Bootstrap Calendar」 […]
カレンダー