Googleマップ上に複数マーカー・吹き出しを表示する

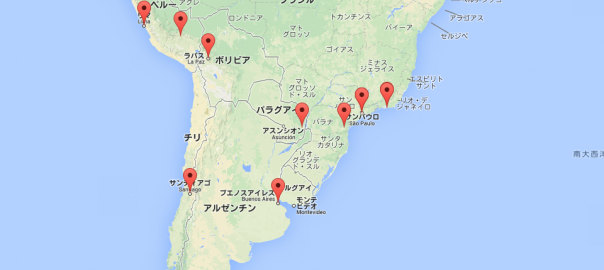
Google Maps上に複数のマーカーとクリックすると吹き出しを表示するサンプルを作成しました。CakePHP経由でDBからデータを取得し表示しています。
デモはこちら
スクリプト
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
実装
<div id="div798"></div>
<script type="text/javascript">
$(document).ready(function(){
// マップ作成
// マップ中心座標設定
var latlng = new google.maps.LatLng( -34.580083, -58.381577);
// オプション
var myOptions = {
zoom: 4, // マップのズーム度
center: latlng, // 中心座標をセット
mapTypeId: google.maps.MapTypeId.ROADMAP // 表示するマップのタイプ
};
// マップ作成
var map = new google.maps.Map( document.getElementById("div798"), myOptions);
// マーカー作成
// マーカーデータを格納
var markers = [<?php echo $latlngs; ?>];
var infowindow = new google.maps.InfoWindow();
// データの数だけマーカー位置と吹き出しの情報を作成していきます
var marker, i;
for (i = 0; i < markers.length; i++) {
marker = new google.maps.Marker( {
position: new google.maps.LatLng( markers[i][1], markers[i][2]),
map: map
});
google.maps.event.addListener( marker, 'click', (function( marker, i) {
return function() {
infowindow.setContent( markers[i][0]);
infowindow.open( map, marker);
}
})( marker, i));
}
})
</script>
PHP
function mapsmultimarkers(){
$this->data = $this->Map->find('all');
$array_size = count($this->data);
$latlngs = null;
for ($i = 0; $i < $array_size; $i++) {
$latlngs = $latlngs . "[" . "'" . $this->data[$i]['Map']['note'] . "'" . "," . $this->data[$i]['Map']['lat'] . "," . $this->data[$i]['Map']['lng'] . "]";
if($i != $array_size -1 ){
$latlngs = $latlngs . ",";
}
}
$this->set('latlngs', $latlngs);
}
PHP出力の配列とJavascript用に編集した配列はデモページに記載しています。
infowindowの吹き出しが崩れる
マーカーをクリックすると情報が表示されるようにしているのですが、「吹きだしがくずれる」という事象が発生しました。(このような感じになってしまう。)この回避方法はよく分からないのですが、一時対処として以下のスタイルを追記すればいいようです。(#divは適宜置き換えてください。また、根本原因が分かる方、ご教授いただければと)

<style>
#div798 label { width: auto; display: inline; }
#div798 img { max-width: none; max-height: none; }
</style>
関連記事
-

-
Googleマップの吹き出し(infowindow)内にコンテンツを表示する
前回、Google Maps上にinfowindow(吹き出し)を表示させました。infowindowに表示データを追加し、デザインをしてみました。どうやら普通にHTMLを書けばいいようです。画像とリ
-

-
Flickrアカウントの作成
Flickrを使用したWebサイトを構築するためFlickr API Keyを取得しました。まずは、API key取得のために必要なアカウントの作成方法を追います。 Flickr Flickr
-

-
Google Chart Toolsを使って円グラフ
昨日某政党が行っていたアンケート結果の円グラフですが、このツールを使っていたようでした。 ページをリロードするとアンケート総数が減ってみたり、途中でリセットしてみたりと迷走を続けた中、最終的に結果を
-

-
Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」
以前、google Maps上にマーカー(と吹き出し)を表示するサンプルを作成しましたが(記事)、密集していると見づらい場合がありますよね。そこで、MarkerClustererという密集したマーカー
-

-
Flickr API Keyの取得
前回のアカウント作成ができたらAPI keyを取得します。ログイン後、API key作成ページへアクセスします。 http://www.flickr.com/services/apps/by をク
-

-
Foursquare APIのvenue searchを使って周辺のランドマークを取得
Foursquare APIを使用して、緯度と経度をもとに周辺の店情報などを取得するWebアプリをつくってみました。venue search (https://api.foursquare.com/v
-

-
Google Places Autocompleteを使って地名入力補助
ユーザに地名入力を促す際には、Google Places Autocompleteが便利です。 簡単なサンプルを以下に スクリプト 実装 function in
-

-
Google Maps APIを使用して住所から緯度・経度を取得(ジオコーディング)
Google Maps APIを使用して入力された住所から緯度・経度へ変換できるようです。 「ジオコーディング」というらしいですが定義は以下 Google Geocoding API 通常、「ジオ











Comment
Googleマップ上に複数マーカー・吹き出しを表示する http://t.co/bHq2dTYIrt
[…] 置を変えてみたりしても変化なし。 色々探してみたら、直し方がありました。 infowindowの吹き出しが崩れる 以下のCSSを追記すると、 コントローラーが崩れてしまことがなくなりました […]
[...] 置を変えてみたりしても変化なし。 色々探してみたら、直し方がありました。 infowindowの吹き出しが崩れる 以下のCSSを追記すると、 コントローラーが崩れてしまことがなくなりました [...]