Google Places Autocompleteを使って地名入力補助
ユーザに地名入力を促す際には、Google Places Autocompleteが便利です。
簡単なサンプルを以下に
スクリプト
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?libraries=places&sensor=false&language=en"></script>
実装
<input id="searchTextField" type="text" name="city" />
<script type="text/javascript">
function initialize() {
var input = document.getElementById( 'searchTextField');
var options = {
types: ['(cities)'],
};
autocomplete = new google.maps.places.Autocomplete( input, options);
}
google.maps.event.addDomListener( window, 'load', initialize);
</script>
デモはこちら(都市名レベル(cities)で候補を出してくれます。)
いろいろオプションがあるので機会があれば深堀りしてみます。
Places Autocomplete
言語
ドロップダウン候補を日本語にする場合は、スクリプトのlanguage=enを「language=jp」に変更して下さい。
日本語
スタイリング
.pac-container内に生成されるドロップダウンのクラス.pac-itemはCSSでスタイリングできます。
プルダウンにでてくる「Powered by Google」を消したい場合は、有料のものにする必要があるらしいですが、公式の記述が見当たらない。
関連記事
-

-
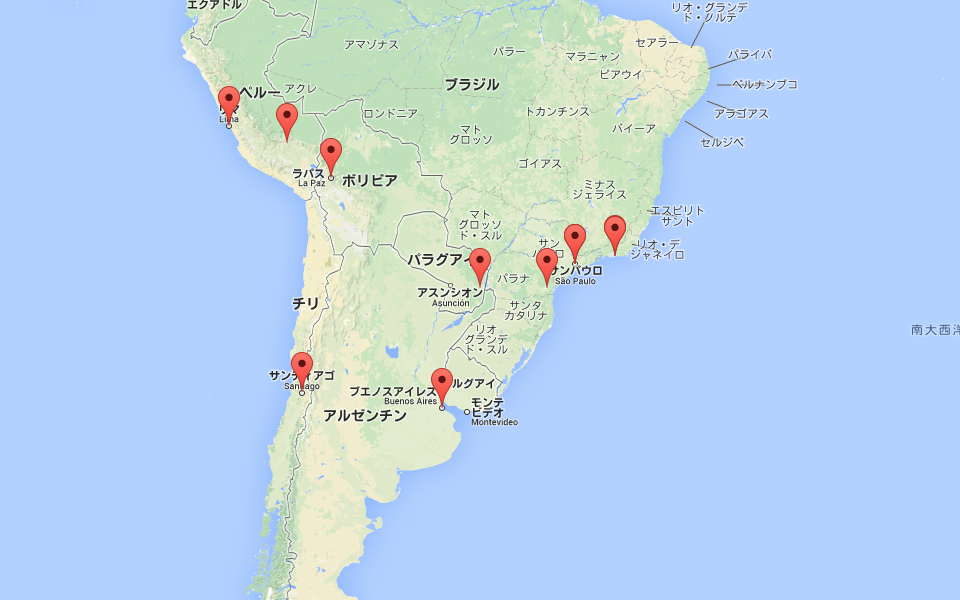
Googleマップ上に複数マーカー・吹き出しを表示する
Google Maps上に複数のマーカーとクリックすると吹き出しを表示するサンプルを作成しました。CakePHP経由でDBからデータを取得し表示しています。 デモはこちら スクリプト
-

-
Flickr API Keyの取得
前回のアカウント作成ができたらAPI keyを取得します。ログイン後、API key作成ページへアクセスします。 http://www.flickr.com/services/apps/by をク
-

-
Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」
以前、google Maps上にマーカー(と吹き出し)を表示するサンプルを作成しましたが(記事)、密集していると見づらい場合がありますよね。そこで、MarkerClustererという密集したマーカー
-

-
Flickrアカウントの作成
Flickrを使用したWebサイトを構築するためFlickr API Keyを取得しました。まずは、API key取得のために必要なアカウントの作成方法を追います。 Flickr Flickr
-

-
Google Maps APIを使用して住所から緯度・経度を取得(ジオコーディング)
Google Maps APIを使用して入力された住所から緯度・経度へ変換できるようです。 「ジオコーディング」というらしいですが定義は以下 Google Geocoding API 通常、「ジオ
-

-
Foursquare APIのvenue searchを使って周辺のランドマークを取得
Foursquare APIを使用して、緯度と経度をもとに周辺の店情報などを取得するWebアプリをつくってみました。venue search (https://api.foursquare.com/v
-

-
Googleマップの吹き出し(infowindow)内にコンテンツを表示する
前回、Google Maps上にinfowindow(吹き出し)を表示させました。infowindowに表示データを追加し、デザインをしてみました。どうやら普通にHTMLを書けばいいようです。画像とリ
-

-
Google Chart Toolsを使って円グラフ
昨日某政党が行っていたアンケート結果の円グラフですが、このツールを使っていたようでした。 ページをリロードするとアンケート総数が減ってみたり、途中でリセットしてみたりと迷走を続けた中、最終的に結果を












Comment
Google Places API