Google Maps APIを使用して住所から緯度・経度を取得(ジオコーディング)
Google Maps APIを使用して入力された住所から緯度・経度へ変換できるようです。
「ジオコーディング」というらしいですが定義は以下 Google Geocoding API
通常、「ジオコーディング」という言葉は、人が判読できる住所を地図上の地点に変換することを意味します。一方、地図上の地点を人が判読できる住所に変換するプロセスを「逆ジオコーディング」と呼びます。
Geocoding API リクエスト
outputで出力形式を定義します。JSON / XMLがあり、JSONがGoogle推奨
住所から緯度・経度へ変換
*[住所]はスペースを'+'に置換した文字列
アドレスを入力してそこから緯度・経度を取得するサンプルです。
デモとjSONレスポンス
function geocode( $address){
$url = "https://maps.googleapis.com/maps/api/geocode/";
// 全角スペース・半角スペースを'+'に置換
$address_clean = mb_ereg_replace( '(\s| )', '+', $address);
$output = 'json?'; // 出力形式
$address_str = 'address=' . $address_clean; // 住所
$sensor_str = '&sensor=false'; // sensor
// Geocoding API リクエスト
$url .= $output . $address_str . $sensor_str;
// JSONデータ取得
$res_in_json = file_get_contents( $url);
// 配列に変換
$res_in_array = json_decode( $res_in_json, true);
}
関連記事
-

-
Google Places Autocompleteを使って地名入力補助
ユーザに地名入力を促す際には、Google Places Autocompleteが便利です。 簡単なサンプルを以下に スクリプト 実装 function in
-

-
Foursquare APIのvenue searchを使って周辺のランドマークを取得
Foursquare APIを使用して、緯度と経度をもとに周辺の店情報などを取得するWebアプリをつくってみました。venue search (https://api.foursquare.com/v
-

-
Googleマップ上のマーカーをまとめてくれる「MarkerClusterer」
以前、google Maps上にマーカー(と吹き出し)を表示するサンプルを作成しましたが(記事)、密集していると見づらい場合がありますよね。そこで、MarkerClustererという密集したマーカー
-

-
Googleマップの吹き出し(infowindow)内にコンテンツを表示する
前回、Google Maps上にinfowindow(吹き出し)を表示させました。infowindowに表示データを追加し、デザインをしてみました。どうやら普通にHTMLを書けばいいようです。画像とリ
-

-
Google Chart Toolsを使って円グラフ
昨日某政党が行っていたアンケート結果の円グラフですが、このツールを使っていたようでした。 ページをリロードするとアンケート総数が減ってみたり、途中でリセットしてみたりと迷走を続けた中、最終的に結果を
-

-
Flickr API Keyの取得
前回のアカウント作成ができたらAPI keyを取得します。ログイン後、API key作成ページへアクセスします。 http://www.flickr.com/services/apps/by をク
-

-
Flickrアカウントの作成
Flickrを使用したWebサイトを構築するためFlickr API Keyを取得しました。まずは、API key取得のために必要なアカウントの作成方法を追います。 Flickr Flickr
-

-
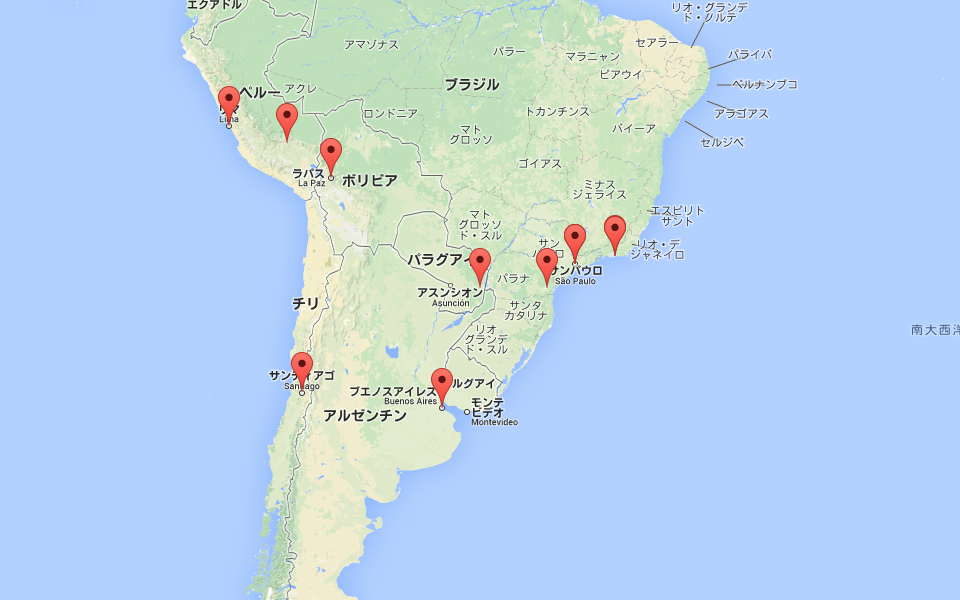
Googleマップ上に複数マーカー・吹き出しを表示する
Google Maps上に複数のマーカーとクリックすると吹き出しを表示するサンプルを作成しました。CakePHP経由でDBからデータを取得し表示しています。 デモはこちら スクリプト












Comment
参考サイト Google Maps APIのおさらい。
Google Maps APIを使用して住所から緯度・経度を取得(ジオコーディング)
google map API Geocorder を使ってみた(その1)