親要素の大きさに合わせて画像をリサイズ「imgLiquid」

「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。
ダウンロードはこちら
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="imgLiquid-min.js" type="text/javascript">
実装
<!-- thumbnail( 300x200 ) -->
<div class="div1077" style="width:300px; height:200px;"><img src="画像"></div>
<!-- thumbnail( 150x100 ) -->
<div class="div1077" style="width:150px; height:100px;"><img src="画像"></div>
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid();
});
</script>
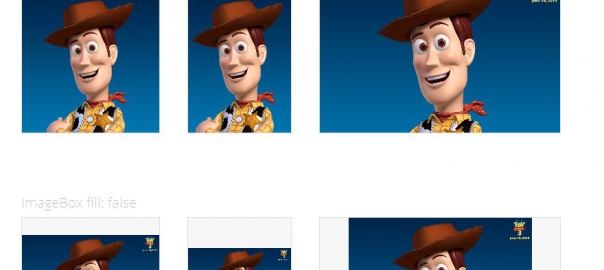
デモ
オプション
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid({
fill: false // アスペクト(縦横)比を維持させる
});
});
</script>
ImgCenter
関連記事
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
色々なタイプの画像ギャラリーが実装できる「Rondell」
「Rondell」は、様々なタイプの画像ギャラリーを実装してくれるjQueryプラグインです。 カルーセル・スライダー・ギャラリーなど一通り実装可能です。 ダウンロード 本家デモ
-

-
テキストに動きをつけるプラグイン
テキストをフェイド・スライド「Textillate」 テキストをフェイドイン(アウト)、スライドイン(アウト)してくれます。 ダウンロード デモ My Tit
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
日付入力に便利な「Datepicker for Bootstrap」
「Datepicker for Bootstrap」はテキストボックスにカレンダーを表示して日付入力を便利にしてくれるjQueryプラグインです。 目次 Datepicker for Boot
-

-
テキストに装飾効果を付けるプラグイン
Burn #テキストに炎のような効果 Burn サイト デモ スクリプト 実装 AAA $(function () { $('#defa
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや














Comment
[…] するならobject-fit:coverで一発ですし (でも未だにsnowleopardしか支給されてない人だっているんです私みたいに。) おなじjQuery使うにしても「imgLiquid」とかの方が断然便利なんですけどね。 […]
今日色々なJS試してこれに落ち着く。ハマッたのでメモ。 → 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 https://t.co/uvza3yB9Ps
#tech
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective.. http://t.co/7MrVqfZMmf
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」
imagefill.jsよりいいです!
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective http://htn.to/ncHyW4
親要素の大きさに合わせて画像をリサイズ「imgLiquid」 kwski.net/jquery/1077/ @kwski3さんから