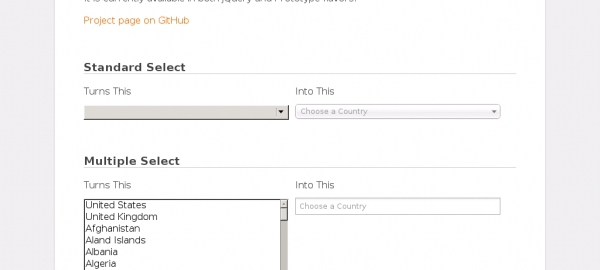
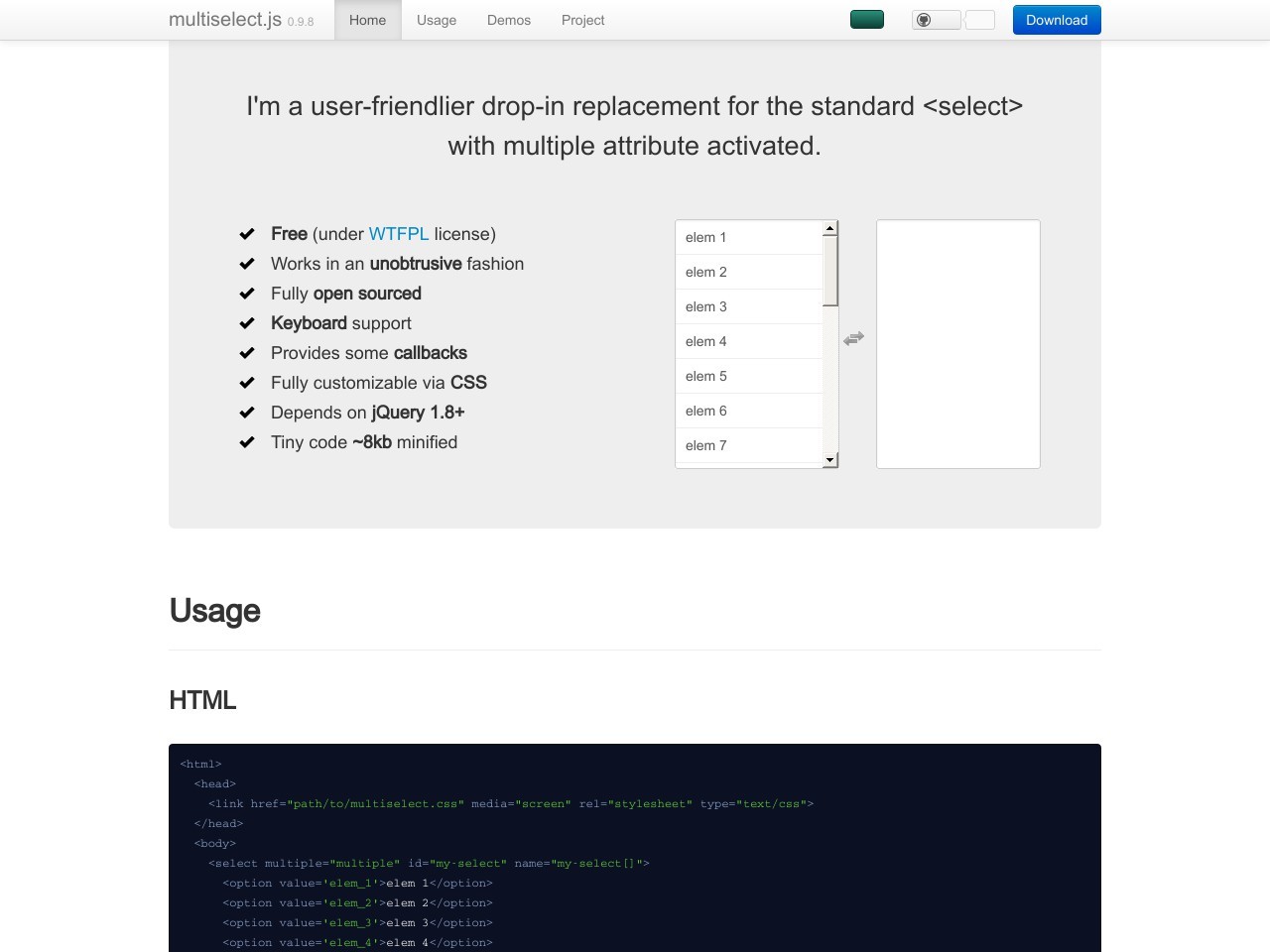
selectボックスを華麗にしてくれる「Chosen」「Select2」

selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手
Chosen CDN
ライブラリ
<link href="chosen.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="chosen.jquery.min.js" type="text/javascript"></script>
実装
既存のselect(combo)ボックスにidもしくはclassを付与して、以下を追加するだけです。
$("#sel1049").chosen();
jQuery以外のJavascriptフレームワーク用のものもあるようです。
Select2
「Chosen」の場合、ある一定の条件下でドロップダウンが隠れてしまう場合があります。色々議論されているようですが結論がよく分かりません。そこで「Select2」を。
どちらが先かは分かりませんが、そっくりです。こちらは隠れません。実装方法も同じです。
ダウンロード CDN
<script src="jquery.min.js" type="text/javascript"></script> <link href="select2.css" type="text/css" rel="stylesheet"> <script src="select2.min.js" type="text/javascript"></script>
$("#sel1049").select2();
multipleでデモつくってみました。こちら
Select2 オプション
検索ボックスを無効にする
デフォルトで実装した場合、検索ボックスがドロップダウン内に表示されます。それを無効にする方法。
セレクトボックスのオプション数がminimumResultsForSearch以下の場合、検索ボックスは表示されません。
// オプション数が5つ以下の場合検索ボックスを表示させない。
$("#sel1049").select2({
minimumResultsForSearch: 5
});
関連記事
-

-
テキストに装飾効果を付けるプラグイン
Burn #テキストに炎のような効果 Burn サイト デモ スクリプト 実装 AAA $(function () { $('#defa
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」
「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード スクリプト 実装
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
マウスオーバーでキャプション表示してくれる プラグイン
画像マウスオーバーするとキャプションを出現させるプラグイン (jQuery 1.10.2で動作確認のできたものに限定しています。デモ一覧) imgタグの#alt属性から自動でキャプションを生成
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
















Comment
めも http://kwski.net/jquery/1049/
ChosenにCakePHP 2.xのヘルパーがリリースされているようです。
ChosenHelper for CakePHP 2
jQuery: selectボックスを華麗にしてくれる「Chosen」「Select2」 | Think deeply, Do less, More effective http://bit.ly/12deZJR