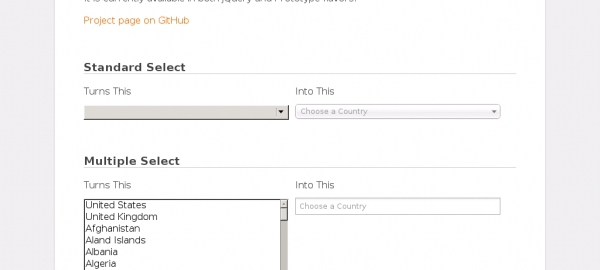
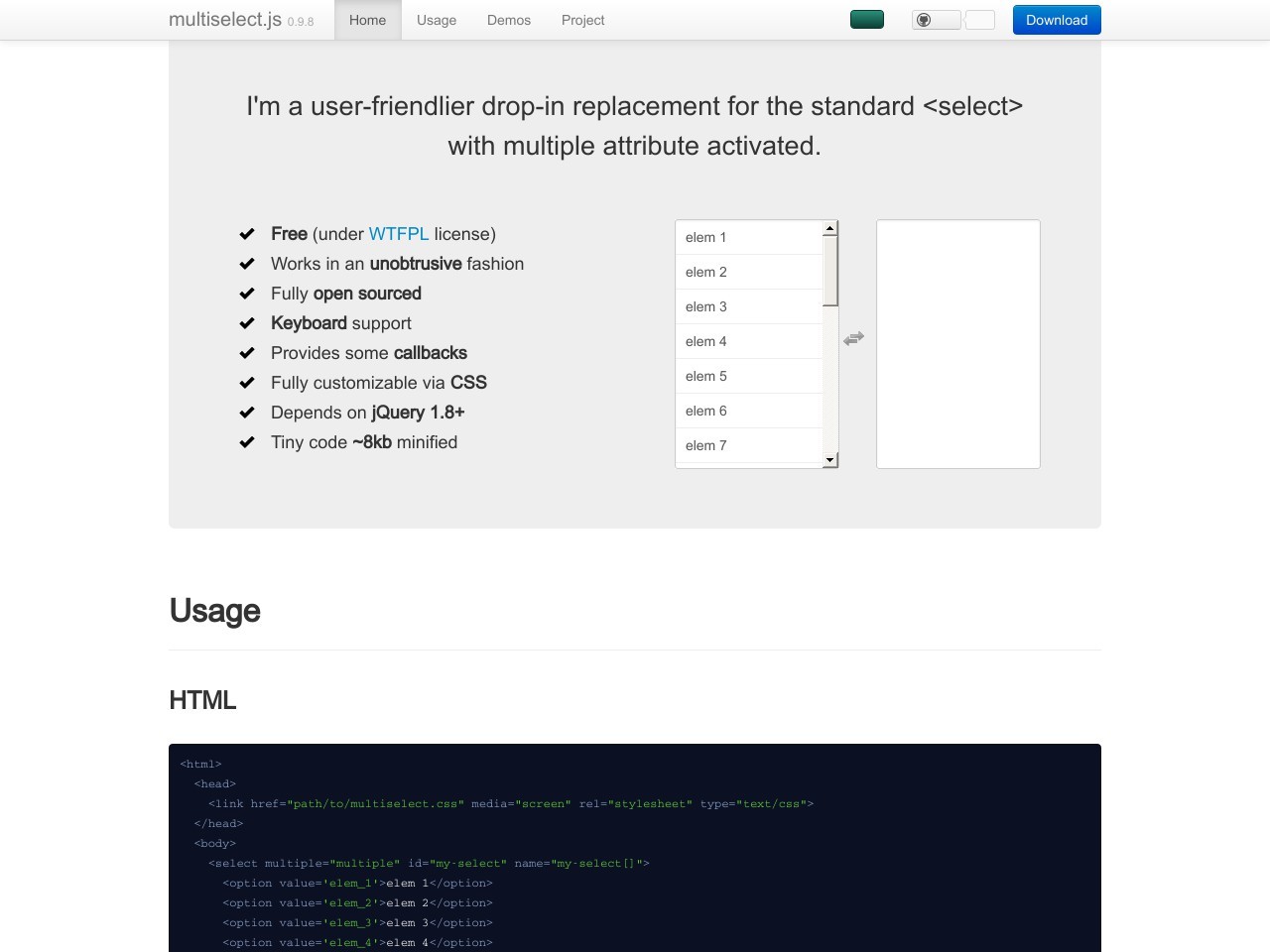
selectボックスを華麗にしてくれる「Chosen」「Select2」

selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手
Chosen CDN
ライブラリ
<link href="chosen.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="chosen.jquery.min.js" type="text/javascript"></script>
実装
既存のselect(combo)ボックスにidもしくはclassを付与して、以下を追加するだけです。
$("#sel1049").chosen();
jQuery以外のJavascriptフレームワーク用のものもあるようです。
Select2
「Chosen」の場合、ある一定の条件下でドロップダウンが隠れてしまう場合があります。色々議論されているようですが結論がよく分かりません。そこで「Select2」を。
どちらが先かは分かりませんが、そっくりです。こちらは隠れません。実装方法も同じです。
ダウンロード CDN
<script src="jquery.min.js" type="text/javascript"></script> <link href="select2.css" type="text/css" rel="stylesheet"> <script src="select2.min.js" type="text/javascript"></script>
$("#sel1049").select2();
multipleでデモつくってみました。こちら
Select2 オプション
検索ボックスを無効にする
デフォルトで実装した場合、検索ボックスがドロップダウン内に表示されます。それを無効にする方法。
セレクトボックスのオプション数がminimumResultsForSearch以下の場合、検索ボックスは表示されません。
// オプション数が5つ以下の場合検索ボックスを表示させない。
$("#sel1049").select2({
minimumResultsForSearch: 5
});
関連記事
-

-
画像ズーム プラグイン
画像をズームしてくれるプラグインには、ツールチップ的にサムネイルにマウスオーバーした部分をズームアップしたり元画像を表示したり、その画像内でインナーズームする というような機能があるようです。
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
時刻入力に便利な「Timepicker for Bootstrap」
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 2014/06/16 Bootstrap3対応版に書き換え
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
-

-
テキストエリアを自動的にリサイズしてくれる「Autosize」
「Autosize」は、テキストエリアのサイズを入力文字数によって自動的に変更してくれるjQueryプラグインです。標準では、枠を超える文字数を入力するとスクロールバーが表示されますが、かわりに建増し
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 2014/06/16 Bootstrap3対応版に書き換えをしました。
-

-
カルーセル プラグイン
「カルーセル(Carousel)」とは"回転木馬"という意味らしいのですが、jQuery(Javascript)では画像やコンテンツをスライド表示させるもののようです。が、スライダーとの違いはよく分り
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
日付入力に便利な「Datepicker for Bootstrap」
「Datepicker for Bootstrap」はテキストボックスにカレンダーを表示して日付入力を便利にしてくれるjQueryプラグインです。 目次 Datepicker for Boot
















Comment
めも http://kwski.net/jquery/1049/
ChosenにCakePHP 2.xのヘルパーがリリースされているようです。
ChosenHelper for CakePHP 2
jQuery: selectボックスを華麗にしてくれる「Chosen」「Select2」 | Think deeply, Do less, More effective http://bit.ly/12deZJR