タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」

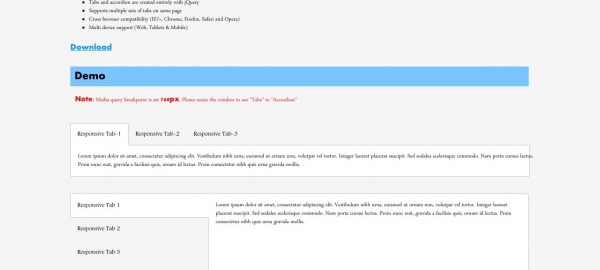
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。
デフォルトでは、768pxがブレイクポイントとなっており、それ以下になるとアコーディオンに変換してくれます。ダウンロード デモ
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="easy-responsive-tabs.css" type="text/css" rel="stylesheet"> <script src="easyResponsiveTabs.js" type="text/javascript"></script>
実装(HTML)
<div id="htab">
<ul class="resp-tabs-list">
<li>"タブ1"</li>
<li>"タブ2"</li>
<li>"タブ3"</li>
</ul>
<div class="resp-tabs-container">
<div>"コンテンツ1"</div>
<div>"コンテンツ2"</div>
<div>"コンテンツ3"</div>
</div>
</div>
実装(オプション設定)
// 768px以上 横タブ 768px以下アコーディオン
<script type="text/javascript">
$('#htab').easyResponsiveTabs();
</script>
// 768px以上 縦タブ 768px以下アコーディオン
<script type="text/javascript">
$('#vtab').easyResponsiveTabs({
type: 'vertical',
});
</script>
// 常にアコーディオン
<script type="text/javascript">
$('#acc').easyResponsiveTabs({
type: 'accordion',
});
</script>
オプション
- type:表示タイプを指定
指定無し:横タブ vertical:縦タブ accordion:画面サイズによらず常にアコーディオンを表示 - width:タブとアコーディオンの横幅を指定
指定無し:auto(親要素に合わせる) '~px':横幅を指定する - fit:親要素に合わせる
true:合わせる false:合わせない
関連記事
-

-
ページの画像を非同期で読み込んでくれる「Lazy Load」
「LazyLoad Plugin」は、画像をページのロード時ではなく非同期に読み込んでくれるjQueryプラグインです。設定によりスクロールした際に画像をロードしたりしてくれます。 ダウンロード |
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
スワイプ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からスワイプ操作で画像をスライドできるものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「b
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
ファイルアップロードフォーム プラグイン
Ajax File Upload Form with jQuery Ajax File Upload Form with jQuery [browser-shot url="h
-

-
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」
「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。 ダウンロード *黄色ボタン
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
カルーセル プラグイン
「カルーセル(Carousel)」とは"回転木馬"という意味らしいのですが、jQuery(Javascript)では画像やコンテンツをスライド表示させるもののようです。が、スライダーとの違いはよく分り
-

-
色々なタイプの画像ギャラリーが実装できる「Rondell」
「Rondell」は、様々なタイプの画像ギャラリーを実装してくれるjQueryプラグインです。 カルーセル・スライダー・ギャラリーなど一通り実装可能です。 ダウンロード 本家デモ
















Comment
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」 http://t.co/FieYYuhngT