リストをインクリメント検索・ソートできる「List.js」

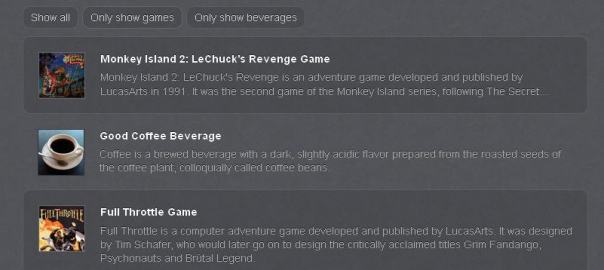
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。
ダウンロードはこちら
リストだけでなくテーブルにも実装可能のようです。
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="list.min.js" type="text/javascript"></script>
実装
<div id="div1065">
<input class="search" />
<!-- featureクラスでソート -->
<span class="sort" data-sort="feature">Sort features</span>
<ul class="list">
<li>
<h4 class="feature">Search</h4>
<small class="description">Search through all items.</small>
</li>
<li>
<h4 class="feature">Sort</h4>
<small class="description">Sort lists by value that
you choose.</small>
</li>
<li>
<h4 class="feature">Filter</h4>
<small class="description">Write your own filter functions.</small>
</li>
<li>
<h4 class="feature">Add</h4>
<small class="description">Add items on the fly.</small>
</li>
<li>
<h4 class="feature">Get</h4>
<small class="description">Get item based on value.</small>
</li>
<li>
<h4 class="feature">Update</h4>
<small class="description">Update items as you go.</small>
</li>
<li>
<h4 class="feature">Remove</h4>
<small class="description">Remove items whenever you feel like.</small>
</li>
</ul>
</div>
リスト内にclassを指定することで、ソート機能の範囲などを細かく指定できます。
そして、valueNamesに各クラスを登録します。
var options = {
valueNames: [ 'feature', 'description' ],
};
var featureList = new List( 'div1065', options);
デモ
オプション
関連記事
-

-
テキストボックスの入力値を数値限定にしてくれる「jQuery - numeric」
「jQuery - numeric」は、テキストボックスへの入力を数字のみに制限してくれるjQueryプラグインです。正/負、整数/小数点 チェックまで限定してくれます。ダウンロード スクリプト
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
商用利用フリー Lightbox プラグイン
商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。) lightboxの中にもギャラリー表示が可能なもの、ギャラリ
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
ページの画像を非同期で読み込んでくれる「Lazy Load」
「LazyLoad Plugin」は、画像をページのロード時ではなく非同期に読み込んでくれるjQueryプラグインです。設定によりスクロールした際に画像をロードしたりしてくれます。 ダウンロード |
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ)
Webページにグラフ表示する機会があったので、探してみました。 今回、使用してみた「jqPlot」がシンプルにもできてカスタマイズも豊富でいいです。グラフ用データの形式が少しクセがあり、動的に扱う際
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas