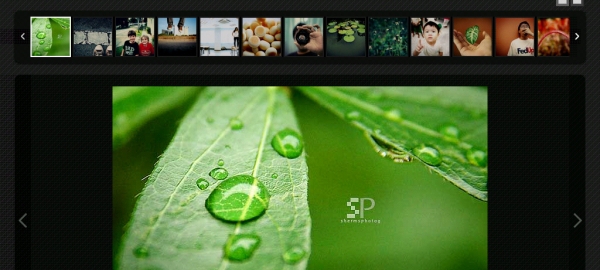
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」

「Responsive Image Gallery with Thumbnail Carousel」はレスポンシブにも対応した画像ギャラリーが実装できるjQueryプラグインです。Twitterの「最近の画像」にインスパイアされて作成したらしい。
#サムネイル #レスポンシブ
ダウンロードはこちら
スクリプト
<link href="css/style.css" type="text/css" rel="stylesheet"> <link href="css/elastislide.css" type="text/css" rel="stylesheet"> <script src="js/jquery.tmpl.min.js" type="text/javascript"> <script src="js/jquery.easing.1.3.js" type="text/javascript"> <script src="js/jquery.elastislide.js" type="text/javascript"> <script src="js/gallery.js" type="text/javascript">
実装
<script id="img-wrapper-tmpl" type="text/x-jquery-tmpl">
<div class="rg-image-wrapper">
{{if itemsCount > 1}}
<div class="rg-image-nav">
<a href="#" class="rg-image-nav-prev">Previous Image</a>
<a href="#" class="rg-image-nav-next">Next Image</a>
</div>
{{/if}}
<div class="rg-image"></div>
<div class="rg-loading"></div>
<div class="rg-caption-wrapper">
<div class="rg-caption" style="display:none;">
<p></p>
</div>
</div>
</div>
</script>
<div id="rg-gallery" class="rg-gallery">
<div class="rg-thumbs">
<div class="es-carousel-wrapper">
<div class="es-nav">
<span class="es-nav-prev">Previous</span>
<span class="es-nav-next">Next</span>
</div>
<div class="es-carousel">
<ul>
<li><a href="#"><img src="image1_thumb.jpg" data-large="image1.jpg" alt="image12" data-description="Taizo Ichinose #12" /></a></li>
<li><a href="#"><img src="image2_thumb.jpg" data-large="image2.jpg" alt="image11" data-description="Taizo Ichinose #11" /></a></li>
<li><a href="#"><img src="image3_thumb.jpg" data-large="image3.jpg" alt="image10" data-description="Taizo Ichinose #10" /></a></li>
<li><a href="#"><img src="image4_thumb.jpg" data-large="image4.jpg" alt="image07" data-description="Taizo Ichinose #07" /></a></li>
<li><a href="#"><img src="image5_thumb.jpg" data-large="image5.jpg" alt="image05" data-description="Taizo Ichinose #05" /></a></li>
</ul>
</div>
</div>
</div>
</div>
サムネイル表示部分ですが、それ専用の画像を用意しないといけないのだろうか。。。
まだ、あまり説明できないですが、参考まで。いろいろいじってみます。
デモ
P.S.「カルーセル 画像」で検索するといろいろ違うもんが出てきますのでご注意を。
関連記事
-

-
シンプルな画像スライダー/ギャラリー用プラグイン
スライダーやギャラリーを実装できるjQueryプラグインのうちシンプルなものを集めてみました。ベースはシンプルですが、オプションなどを使用してカスタマイズが豊富なものもたくさんありますね。 シン
-

-
テキストエリアを自動的にリサイズしてくれる「Autosize」
「Autosize」は、テキストエリアのサイズを入力文字数によって自動的に変更してくれるjQueryプラグインです。標準では、枠を超える文字数を入力するとスクロールバーが表示されますが、かわりに建増し
-

-
ファイルアップロードフォーム プラグイン
Ajax File Upload Form with jQuery Ajax File Upload Form with jQuery [browser-shot url="h
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
-

-
色々なタイプの画像ギャラリーが実装できる「Rondell」
「Rondell」は、様々なタイプの画像ギャラリーを実装してくれるjQueryプラグインです。 カルーセル・スライダー・ギャラリーなど一通り実装可能です。 ダウンロード 本家デモ
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
開閉できるツリー構造を表現できる「jsTree」
「jsTree」は、Webサイト上にツリー構造を表示してくれるJQueryラグインです。実際、使うかというのは謎ですが、ブログ内に設置する機会があり使用してみましたので参考まで。 ダウンロードはこち
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
















