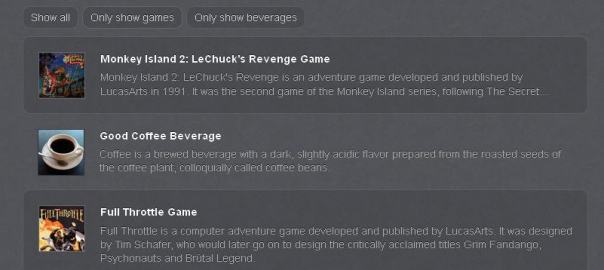
リストをインクリメント検索・ソートできる「List.js」

List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。
ダウンロードはこちら
リストだけでなくテーブルにも実装可能のようです。
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="list.min.js" type="text/javascript"></script>
実装
<div id="div1065">
<input class="search" />
<!-- featureクラスでソート -->
<span class="sort" data-sort="feature">Sort features</span>
<ul class="list">
<li>
<h4 class="feature">Search</h4>
<small class="description">Search through all items.</small>
</li>
<li>
<h4 class="feature">Sort</h4>
<small class="description">Sort lists by value that
you choose.</small>
</li>
<li>
<h4 class="feature">Filter</h4>
<small class="description">Write your own filter functions.</small>
</li>
<li>
<h4 class="feature">Add</h4>
<small class="description">Add items on the fly.</small>
</li>
<li>
<h4 class="feature">Get</h4>
<small class="description">Get item based on value.</small>
</li>
<li>
<h4 class="feature">Update</h4>
<small class="description">Update items as you go.</small>
</li>
<li>
<h4 class="feature">Remove</h4>
<small class="description">Remove items whenever you feel like.</small>
</li>
</ul>
</div>
リスト内にclassを指定することで、ソート機能の範囲などを細かく指定できます。
そして、valueNamesに各クラスを登録します。
var options = {
valueNames: [ 'feature', 'description' ],
};
var featureList = new List( 'div1065', options);
デモ
オプション
関連記事
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
数値入力スライダー「jQuery Simple Slider」
「jQuery Simple Slider」はスライダーを使用して数値設定が行えるようにしてくれるjQueryプラグインです。"Unobtrusive Numerical Slider"とあるように余
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
Wysiwygエディタ用プラグイン「CKEditor」
「CKEditor」は、Wysiwygエディタを実装できるプラグインです。 ダウンロード | デモ スクリプト 実装 文字数・単語数のカウント表
-

-
マウスオーバーでキャプション表示してくれる プラグイン
画像マウスオーバーするとキャプションを出現させるプラグイン (jQuery 1.10.2で動作確認のできたものに限定しています。デモ一覧) imgタグの#alt属性から自動でキャプションを生成
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
商用利用フリー Lightbox プラグイン
商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。) lightboxの中にもギャラリー表示が可能なもの、ギャラリ
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト