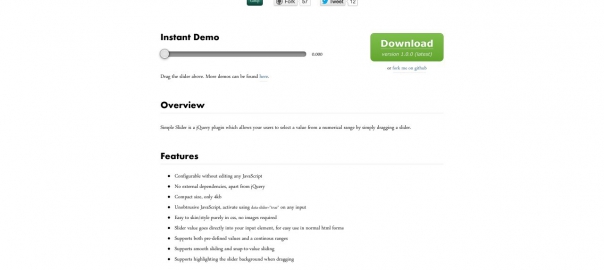
数値入力スライダー「jQuery Simple Slider」

「jQuery Simple Slider」はスライダーを使用して数値設定が行えるようにしてくれるjQueryプラグインです。"Unobtrusive Numerical Slider"とあるように余計なものが削ぎ落とされてシンプルにつくられています。
ダウンロード | デモ
スクリプト
<link href= "css/simple-slider.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="js/simple-slider.min.js" type="text/javascript"></script>
実装
<input type="text" data-slider="true">
<script type="text/javascript">
$("[data-slider]")
.each(function() {
var input = $(this);
$("<span>")
.addClass("output")
.insertAfter($(this));
})
.bind("slider:ready slider:changed", function( event, data) {
$(this)
.nextAll(".output:first")
.html(data.value.toFixed(3)); // 数値表示の小数点以下数
});
</script>
設定
data-slider-range 設定数値の範囲
data-slider-step 設定数値の刻み
その他設定
関連記事
-

-
マウスオーバーでキャプション表示してくれる プラグイン
画像マウスオーバーするとキャプションを出現させるプラグイン (jQuery 1.10.2で動作確認のできたものに限定しています。デモ一覧) imgタグの#alt属性から自動でキャプションを生成
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」
「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。 ダウンロード *黄色ボタン
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
- PREV
- ローソク足チャート「jqPlot」
- NEXT
- 「カレンダー」ウィジェット カスタマイズ・プラグイン














Comment
“jQuery | 数値入力スライダー「jQuery Simple Slider」” http://htn.to/na4uFD