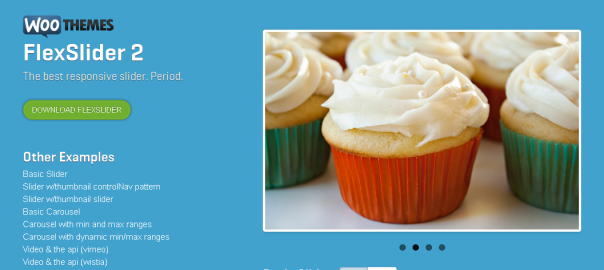
表示パターン豊富なスライダー「flexslider 2」

「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。
flexslider 2
オプションや機能
サムネイルナビゲーション
複数表示のカルーセル
高さ自動調整(smoothHeight)
レスポンシブ
スワイプ
など
スクリプト
<link href="flexslider.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="jquery.flexslider-min.js" type="text/javascript"></script>
実装
<div class="flexslider">
<ul class="slides">
<li><img src="image1" /></li>
<li><img src="image2" /></li>
<li><img src="image3" /></li>
</ul>
</div>
<script type="text/javascript">
$(window).load(function() {
$('.flexslider').flexslider({
});
});
</script>
関連記事
-

-
数値入力スライダー「jQuery Simple Slider」
「jQuery Simple Slider」はスライダーを使用して数値設定が行えるようにしてくれるjQueryプラグインです。"Unobtrusive Numerical Slider"とあるように余
-

-
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」
「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード スクリプト 実装
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」
サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。 ダウンロード 画像とし
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
エフェクト豊富なニュースティッカー用プラグイン「inewsticker」
「inewsticker」は、色々なエフェクトでニュースティッカーが実装できるjQueryプラグインです。ダウンロード エフェクトには、fade/slide/typingの3つが可能です。 デ
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
- PREV
- ユーザエージェントを取得
- NEXT
- Ubuntuバージョンを取得する

















Comment
jQuery - 表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプショ... https://t.co/rnfpAXWWW7
jQuery - 表示パターン豊富なスライダー「flexslider 2」 https://t.co/vreVN1uEit