ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン

画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。
サムネイルを自動生成
プラグインが自動的にサムネイルを設置してくれます。
画像ギャラリーを実装できる「Galleria」
色々なタイプの画像ギャラリーが実装できる「Rondell」
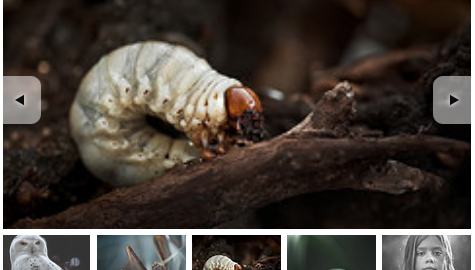
Tikslus Carousel
#レスポンシブ #フルスクリーン
Tikslus Carousel サイト
サムネイルを設置できるギャラリー
ナビゲーションにサムネイルを設置できますが、サムネイル画像は用意する必要があります。
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
表示パターン豊富なスライダー「flexslider 2」
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
#サムネイル縦並び,
関連記事
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
[続きを読む]でテキストを省略、開閉できる「jTruncate」「jTruncSubstr」
「jTruncate」は、長くなってスペースをとってしまう文章をなどであらかじめ指定した文字数で省略して表示してくれるjQueryプラグインです。 ダウンロードはこちら デモ スクリプト
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
「Responsive Image Gallery with Thumbnail Carousel」はレスポンシブにも対応した画像ギャラリーが実装できるjQueryプラグインです。Twitterの「最
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。
-

-
画像をモザイク処理(ピクセル化)してくれるプラグイン「Pixelate.js」
「Pixelate.js」はその名の通り画像をピクセル化してくれるjQueryプラグインです。画面ロード時にピクセル化しておき、画像にマウスオーバーすると暴露してくれます。 ダウンロード | デモ
-

-
シンプルな画像スライダー/ギャラリー用プラグイン
スライダーやギャラリーを実装できるjQueryプラグインのうちシンプルなものを集めてみました。ベースはシンプルですが、オプションなどを使用してカスタマイズが豊富なものもたくさんありますね。 シン
- PREV
- 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
- NEXT
- RSSフィードの取得















Comment
simpleGalを使った
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://t.co/JkcVNYACAv
jQuery | ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://bit.ly/17QErJD