selectボックスを華麗にしてくれる「Chosen」「Select2」

selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手
Chosen CDN
ライブラリ
<link href="chosen.css" type="text/css" rel="stylesheet"> <script src="jquery.min.js" type="text/javascript"></script> <script src="chosen.jquery.min.js" type="text/javascript"></script>
実装
既存のselect(combo)ボックスにidもしくはclassを付与して、以下を追加するだけです。
$("#sel1049").chosen();
jQuery以外のJavascriptフレームワーク用のものもあるようです。
Select2
「Chosen」の場合、ある一定の条件下でドロップダウンが隠れてしまう場合があります。色々議論されているようですが結論がよく分かりません。そこで「Select2」を。
どちらが先かは分かりませんが、そっくりです。こちらは隠れません。実装方法も同じです。
ダウンロード CDN
<script src="jquery.min.js" type="text/javascript"></script> <link href="select2.css" type="text/css" rel="stylesheet"> <script src="select2.min.js" type="text/javascript"></script>
$("#sel1049").select2();
multipleでデモつくってみました。こちら
Select2 オプション
検索ボックスを無効にする
デフォルトで実装した場合、検索ボックスがドロップダウン内に表示されます。それを無効にする方法。
セレクトボックスのオプション数がminimumResultsForSearch以下の場合、検索ボックスは表示されません。
// オプション数が5つ以下の場合検索ボックスを表示させない。
$("#sel1049").select2({
minimumResultsForSearch: 5
});
関連記事
-

-
表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプションや機能 サムネイルナビゲーション 複数表示
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
テキストエリアを自動的にリサイズしてくれる「Autosize」
「Autosize」は、テキストエリアのサイズを入力文字数によって自動的に変更してくれるjQueryプラグインです。標準では、枠を超える文字数を入力するとスクロールバーが表示されますが、かわりに建増し
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
日付入力に便利な「Datepicker for Bootstrap」
「Datepicker for Bootstrap」はテキストボックスにカレンダーを表示して日付入力を便利にしてくれるjQueryプラグインです。 目次 Datepicker for Boot
-

-
jqPlot - Legend(凡例) オプション
jqPlotの凡例(Legend)の設定オプションのまとめです。前提は、こちらを参照して下さい。 目次 凡例を表示 凡例の位置 [location, placement] 凡例のフォ
-

-
ナビゲーションメニューを画面サイズによってドロップダウンにしてくれる「TinyNav.js」
「TinyNav.js」はナビゲーションメニューを画面サイズがある以下になるとドロップダウンにしてくれるjQueryプラグインです。 スクリプト 実装 スタイルシート
-

-
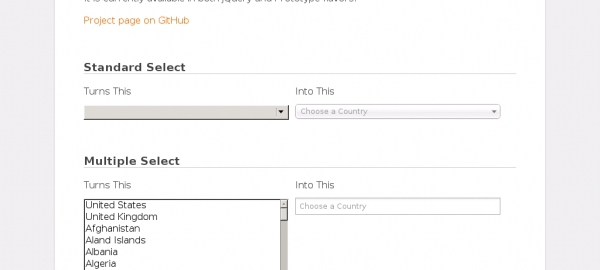
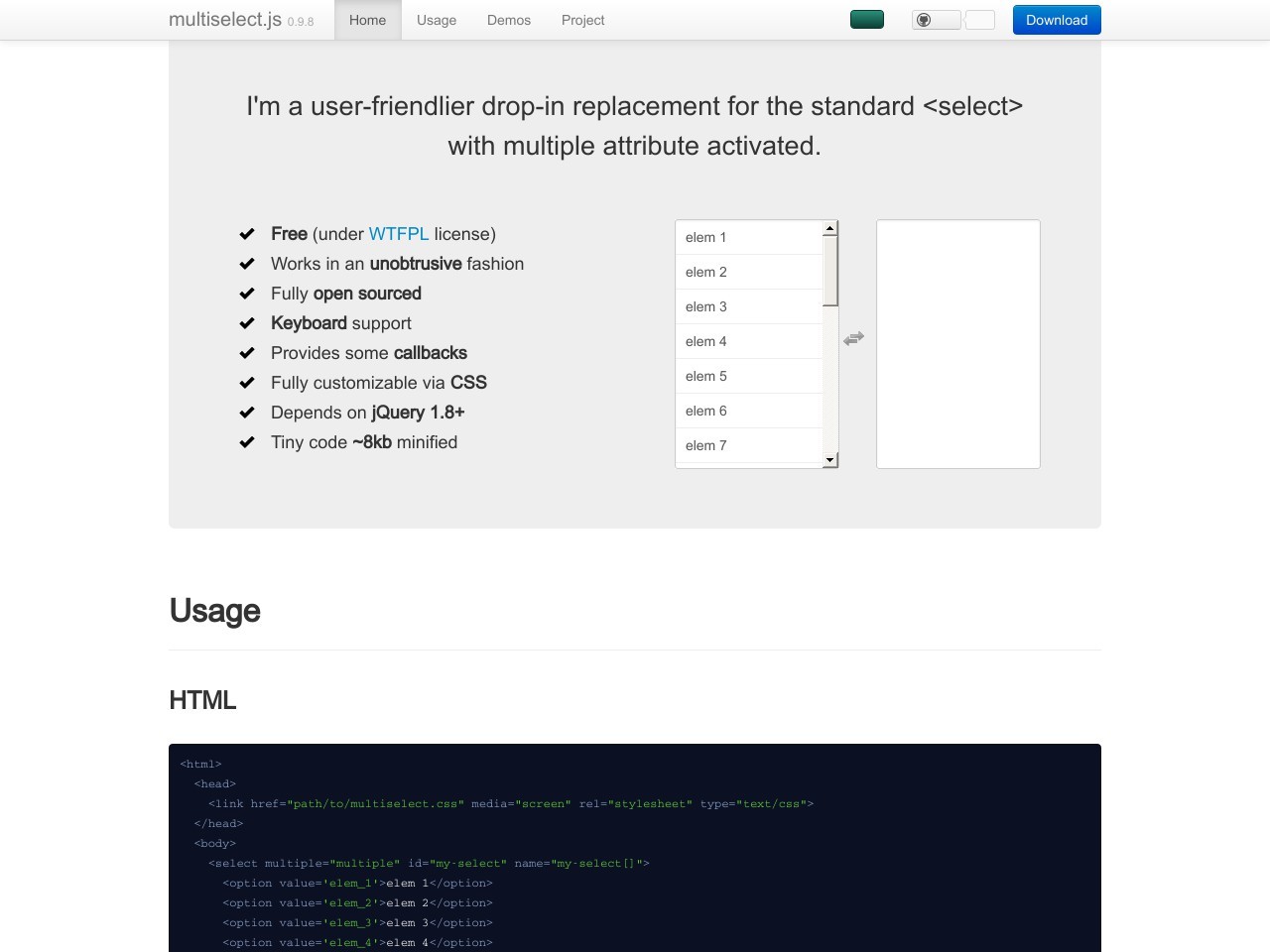
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
















Comment
めも http://kwski.net/jquery/1049/
ChosenにCakePHP 2.xのヘルパーがリリースされているようです。
ChosenHelper for CakePHP 2
jQuery: selectボックスを華麗にしてくれる「Chosen」「Select2」 | Think deeply, Do less, More effective http://bit.ly/12deZJR