タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」

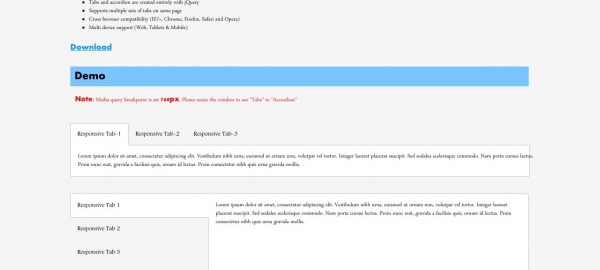
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。
デフォルトでは、768pxがブレイクポイントとなっており、それ以下になるとアコーディオンに変換してくれます。ダウンロード デモ
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="easy-responsive-tabs.css" type="text/css" rel="stylesheet"> <script src="easyResponsiveTabs.js" type="text/javascript"></script>
実装(HTML)
<div id="htab">
<ul class="resp-tabs-list">
<li>"タブ1"</li>
<li>"タブ2"</li>
<li>"タブ3"</li>
</ul>
<div class="resp-tabs-container">
<div>"コンテンツ1"</div>
<div>"コンテンツ2"</div>
<div>"コンテンツ3"</div>
</div>
</div>
実装(オプション設定)
// 768px以上 横タブ 768px以下アコーディオン
<script type="text/javascript">
$('#htab').easyResponsiveTabs();
</script>
// 768px以上 縦タブ 768px以下アコーディオン
<script type="text/javascript">
$('#vtab').easyResponsiveTabs({
type: 'vertical',
});
</script>
// 常にアコーディオン
<script type="text/javascript">
$('#acc').easyResponsiveTabs({
type: 'accordion',
});
</script>
オプション
- type:表示タイプを指定
指定無し:横タブ vertical:縦タブ accordion:画面サイズによらず常にアコーディオンを表示 - width:タブとアコーディオンの横幅を指定
指定無し:auto(親要素に合わせる) '~px':横幅を指定する - fit:親要素に合わせる
true:合わせる false:合わせない
関連記事
-

-
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
「Responsive Image Gallery with Thumbnail Carousel」はレスポンシブにも対応した画像ギャラリーが実装できるjQueryプラグインです。Twitterの「最
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
ナビゲーションメニューを画面サイズによってドロップダウンにしてくれる「TinyNav.js」
「TinyNav.js」はナビゲーションメニューを画面サイズがある以下になるとドロップダウンにしてくれるjQueryプラグインです。 スクリプト 実装 スタイルシート
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
テキストに動きをつけるプラグイン
テキストをフェイド・スライド「Textillate」 テキストをフェイドイン(アウト)、スライドイン(アウト)してくれます。 ダウンロード デモ My Tit
















Comment
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」 http://t.co/FieYYuhngT