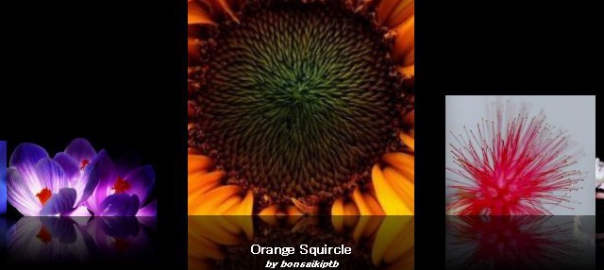
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」

「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="contentflow.css" type="text/css" rel="stylesheet"> <script src="contentflow.js" type="text/javascript"></script>
実装
<div class="ContentFlow" id="div459">
<div class="loadIndicator"><div class="indicator"></div></div>
<div class="flow">
<img class="item" src="イメージ1" title="イメージのタイトル1"/>
<img class="item" src="イメージ2" title="イメージのタイトル2"/>
....
<img class="item" src="イメージ5" title="イメージのタイトル5"/>
</div>
<!-- キャプション -->
<div class="globalCaption"></div>
<!-- スライドバー -->
<div class="scrollbar"><div class="slider"><div class="position"></div></div></div>
</div>
オプションはこのページの「Options」タブを参照して下さい。
featuresより、IE8+(IE6,7も)
関連記事
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
テキストに動きをつけるプラグイン
テキストをフェイド・スライド「Textillate」 テキストをフェイドイン(アウト)、スライドイン(アウト)してくれます。 ダウンロード デモ My Tit
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
selectボックスを華麗にしてくれる「Chosen」「Select2」
selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手 Chosen CDN
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
画像をモザイク処理(ピクセル化)してくれるプラグイン「Pixelate.js」
「Pixelate.js」はその名の通り画像をピクセル化してくれるjQueryプラグインです。画面ロード時にピクセル化しておき、画像にマウスオーバーすると暴露してくれます。 ダウンロード | デモ
- PREV
- バリデーション プラグイン
- NEXT
- ワイド文字 wchar_t















Comment
これじゃ駄目でしょうか。
http://kwski.net/jquery/459/