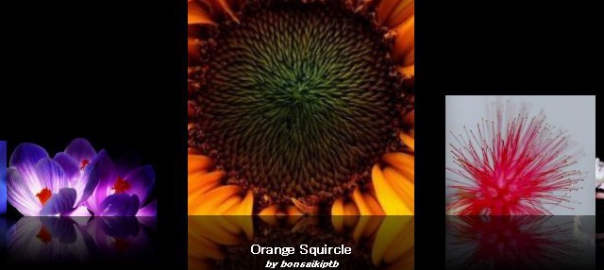
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」

「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="contentflow.css" type="text/css" rel="stylesheet"> <script src="contentflow.js" type="text/javascript"></script>
実装
<div class="ContentFlow" id="div459">
<div class="loadIndicator"><div class="indicator"></div></div>
<div class="flow">
<img class="item" src="イメージ1" title="イメージのタイトル1"/>
<img class="item" src="イメージ2" title="イメージのタイトル2"/>
....
<img class="item" src="イメージ5" title="イメージのタイトル5"/>
</div>
<!-- キャプション -->
<div class="globalCaption"></div>
<!-- スライドバー -->
<div class="scrollbar"><div class="slider"><div class="position"></div></div></div>
</div>
オプションはこのページの「Options」タブを参照して下さい。
featuresより、IE8+(IE6,7も)
関連記事
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
[続きを読む]でテキストを省略、開閉できる「jTruncate」「jTruncSubstr」
「jTruncate」は、長くなってスペースをとってしまう文章をなどであらかじめ指定した文字数で省略して表示してくれるjQueryプラグインです。 ダウンロードはこちら デモ スクリプト
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
数値入力スライダー「jQuery Simple Slider」
「jQuery Simple Slider」はスライダーを使用して数値設定が行えるようにしてくれるjQueryプラグインです。"Unobtrusive Numerical Slider"とあるように余
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプションや機能 サムネイルナビゲーション 複数表示
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
エフェクト豊富なニュースティッカー用プラグイン「inewsticker」
「inewsticker」は、色々なエフェクトでニュースティッカーが実装できるjQueryプラグインです。ダウンロード エフェクトには、fade/slide/typingの3つが可能です。 デ
- PREV
- バリデーション プラグイン
- NEXT
- ワイド文字 wchar_t















Comment
これじゃ駄目でしょうか。
http://kwski.net/jquery/459/