「カテゴリー」ウィジェット カスタマイズ

「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。
目次
- 「カテゴリー」ウィジェットの追加・設定
- 特定のカテゴリーを除外
- カテゴリーの順番を自由に並び替え
- 各カテゴリーリンクへ「nofollow」を付与
- サブカテゴリーをアコーディオン表示
「カテゴリー」ウィジェットの追加・設定
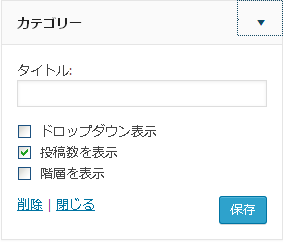
管理画面の「外観」「ウィジェット」とすすみ、表示させたいエリアに対して「カテゴリー」を追加(ドラッグ&ドロップ)
- タイトル:ウィジェットのタイトルを設定
- ドロップダウン表示:リスト形式ではなくドロップダウン形式で表示
- 投稿数を表示:各カテゴリーの投稿数を表示
- 階層を表示:親カテゴリーと子カテゴリーを階層で表示

特定のカテゴリーを除外する
子テーマのfunctions.phpに除外するカテゴリーのIDを指定します。
function exclude_widget_categories( $args){
$exclude = '3,6,18'; // 除外するカテゴリーのIDをカンマ区切りで指定
$args['exclude'] = $exclude;
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');
少し古いですが以下のプラグインを使用して実現可能です。(カテゴリーのIDの確認は必要)
Category Excluder Widget
- URLから確認:管理画面の「投稿」→「カテゴリー」を開き、それぞれのカテゴリーのリンクURLのなかに「tag_ID=」に続く数字がカテゴリーのIDになります。
- DBから確認:(wp_)termsテーブルの中身を確認。term_idがそのカテゴリーのIDになります。
カテゴリーの順番を自由に並び替える
カスタムメニューから作成ができます。
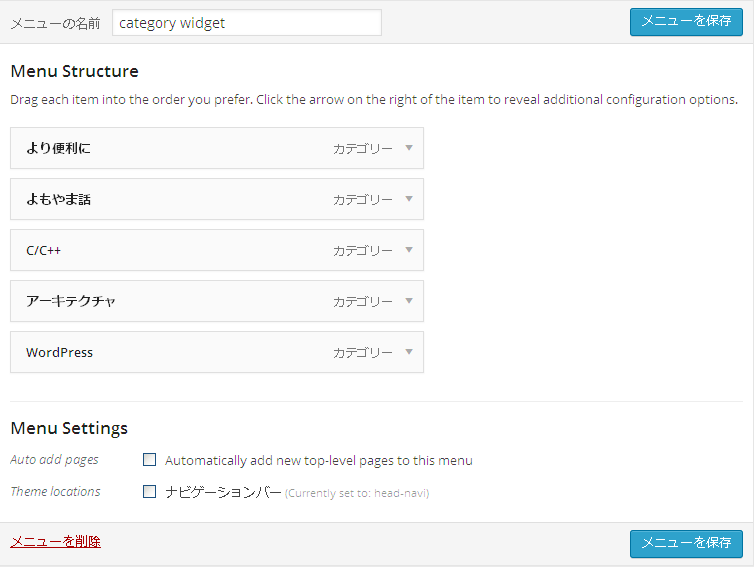
- 「外観」→「メニュー」からメニューを作成。左のカテゴリー欄からメニューに表示したいカテゴリーを追加(→メニューを保存)
- 表示させたいカテゴリーをドラッグアンドドロップで順番に並べます。(→メニューを保存)

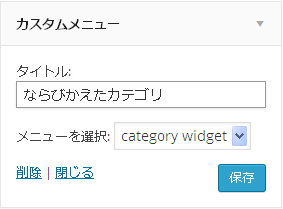
- 「外観」→「ウィジェット」から"カスタムメニュー"を追加("メニューを選択"で作成したメニューの名前を選んで下さい。)

My Category Order (カテゴリーのIDの確認は必要)
カテゴリーリンクへ「nofollow」を付与
add_filter( 'wp_list_categories', 'my_wp_rel_nofollow');
function my_wp_rel_nofollow( $text ) {
// This is a pre save filter, so text is already escaped.
$text = stripslashes( $text);
$text = preg_replace_callback( '|<a (.+?)>|i', 'wp_rel_nofollow_callback', $text);
// $text = esc_sql( $text);
return $text;
}
wp_rel_nofollow
wp_rel_nofollowを使用すると各リンクへnofollowを付与してくれますが、(\マーク)バックスラッシュが付いてしまうため少し改変しました。
サブカテゴリーをアコーディオン(ツリー)表示
jQuery Categories List Widget
標準のカテゴリーウィジェットでサブカテゴリの階層表示は可能ですが、このプラグインではアコーディオン表示が可能になります。ダウンロード
インストールして、管理画面の「外観」→「ウィジェット」とすすみ、表示させたいエリアに"jQuery Categories List Widget"を追加。
関連記事
-

-
「Google Analytics for WordPress」投稿URLにやたら長いパラメータがついてしまう
Google 検索結果をみていたら、Wordpressの投稿のURLが実際のものより異様に長くなっているので何かなと思って調査してみました。 このような感じで http://kwski.net/ca
-

-
Twenty Fourteen クレジットを非表示・変更方法
Twenty Fourteenにも最下部に「Proudly powered by WordPress」というコピーライトが表示されます。それを削除もしくは変更するには、footer.phpを編集して行
-

-
ナビゲーションメニューに検索フォームを追加
メニュー内に検索フォームを追加したいという問い合わせをいただいたので試してみました。 メニューのつくられかた まずは、WordPressでメニューがつくられる手順を説明します。 箱をつく
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
独自のCSSやJSを読み込む
WordPressで、プラグインではなく自作したりダウンロードしてきたCSSやJS(プラグイン)を読み込んだりするケースがあると思います。今回は、その際のCSSやJSファイルの使用方法をまとめてみまし
-

-
多言語化プラグイン「qTranslate」
ブログを多言語化しようと思い、プラグイン「qTranslate」を導入してみました。 General Settingsで使用する言語を選択する ★使用する言語を選択 管理画面「設定」⇒「Lang
-

-
Twitterのツイートボタンの設置
Twitterのツイートボタンの設置はプラグインを使用しなくても容易に実装できるようです。 ソーシャルボタン設置のプラグインはこちらにいちおうまとめています。 Tweetボタンの設置コード 公式
-

-
「最近のコメント」ウィジェットをカスタマイズ
「最近のコメント」ウィジェットは、サイトに投稿されたコメントを新しい日付順に表示してくれます。件数も「ウィジェット」ページで設定できます。(管理画面の「外観」→「ウィジェット」) (削除
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
-

-
Twenty Fourteen カスタマイズ
「Twenty Fourteen」はWordPress 3.8のデフォルトテーマです。TwentyThirteenから彩りもガラッとかわってますね。個人的には、すごく好きなデザイン。 Twent
- PREV
- 「固定ページ」ウィジェット カスタマイズ
- NEXT
- 「タグクラウド」ウィジェット カスタマイズ













Comment
[…] 参考 http://kwski.net/wordpress/863/ […]
ウィジェット内で特定のカテゴリーを除外する方法
WordPress - 「カテゴリー」ウィジェット カスタマイズ https://t.co/tFLzBU31Y3
このページ何回も見ているのに毎回探すという・・ 「カテゴリー」ウィジェット カスタマイズ http://t.co/rzkvBRaJRh
[…] http://kwski.net/wordpress/863/ […]
wp_rel_nofollowでバックスラッシュ¥がついちゃう回避法。しばらくはこうする必要があるかも