「カテゴリー」ウィジェット カスタマイズ

「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。
目次
- 「カテゴリー」ウィジェットの追加・設定
- 特定のカテゴリーを除外
- カテゴリーの順番を自由に並び替え
- 各カテゴリーリンクへ「nofollow」を付与
- サブカテゴリーをアコーディオン表示
「カテゴリー」ウィジェットの追加・設定
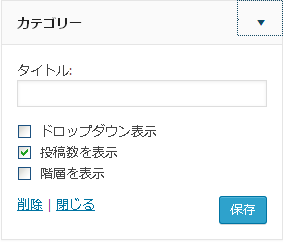
管理画面の「外観」「ウィジェット」とすすみ、表示させたいエリアに対して「カテゴリー」を追加(ドラッグ&ドロップ)
- タイトル:ウィジェットのタイトルを設定
- ドロップダウン表示:リスト形式ではなくドロップダウン形式で表示
- 投稿数を表示:各カテゴリーの投稿数を表示
- 階層を表示:親カテゴリーと子カテゴリーを階層で表示

特定のカテゴリーを除外する
子テーマのfunctions.phpに除外するカテゴリーのIDを指定します。
function exclude_widget_categories( $args){
$exclude = '3,6,18'; // 除外するカテゴリーのIDをカンマ区切りで指定
$args['exclude'] = $exclude;
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');
少し古いですが以下のプラグインを使用して実現可能です。(カテゴリーのIDの確認は必要)
Category Excluder Widget
- URLから確認:管理画面の「投稿」→「カテゴリー」を開き、それぞれのカテゴリーのリンクURLのなかに「tag_ID=」に続く数字がカテゴリーのIDになります。
- DBから確認:(wp_)termsテーブルの中身を確認。term_idがそのカテゴリーのIDになります。
カテゴリーの順番を自由に並び替える
カスタムメニューから作成ができます。
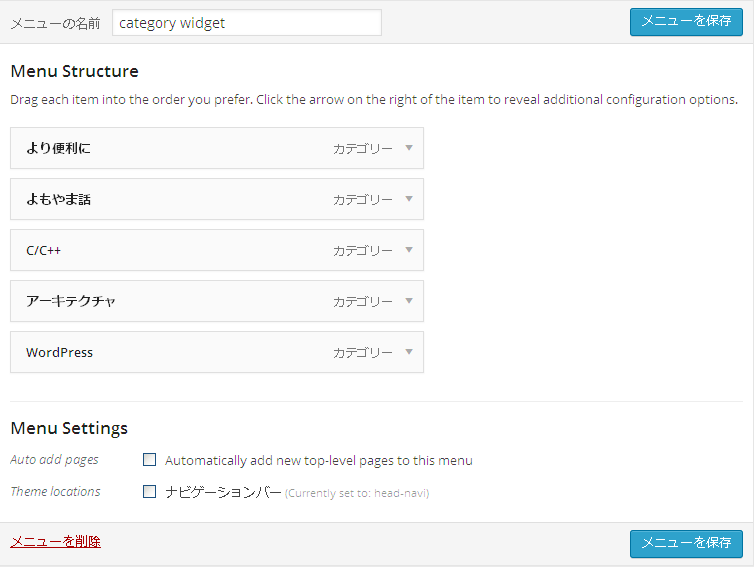
- 「外観」→「メニュー」からメニューを作成。左のカテゴリー欄からメニューに表示したいカテゴリーを追加(→メニューを保存)
- 表示させたいカテゴリーをドラッグアンドドロップで順番に並べます。(→メニューを保存)

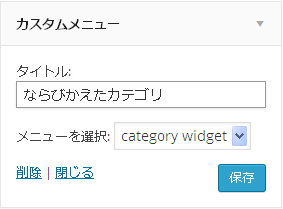
- 「外観」→「ウィジェット」から"カスタムメニュー"を追加("メニューを選択"で作成したメニューの名前を選んで下さい。)

My Category Order (カテゴリーのIDの確認は必要)
カテゴリーリンクへ「nofollow」を付与
add_filter( 'wp_list_categories', 'my_wp_rel_nofollow');
function my_wp_rel_nofollow( $text ) {
// This is a pre save filter, so text is already escaped.
$text = stripslashes( $text);
$text = preg_replace_callback( '|<a (.+?)>|i', 'wp_rel_nofollow_callback', $text);
// $text = esc_sql( $text);
return $text;
}
wp_rel_nofollow
wp_rel_nofollowを使用すると各リンクへnofollowを付与してくれますが、(\マーク)バックスラッシュが付いてしまうため少し改変しました。
サブカテゴリーをアコーディオン(ツリー)表示
jQuery Categories List Widget
標準のカテゴリーウィジェットでサブカテゴリの階層表示は可能ですが、このプラグインではアコーディオン表示が可能になります。ダウンロード
インストールして、管理画面の「外観」→「ウィジェット」とすすみ、表示させたいエリアに"jQuery Categories List Widget"を追加。
関連記事
-

-
Twenty Twelve "Proudly powered by WordPress"をCopyrightに変更
標準でページの最下部に表示される"Proudly ~"を変更します。 子テーマフォルダにfooter.phpをコピーし、以下のように編集を行ってください。リンクを外して、表示部分を書き換えるだけです
-

-
アイキャッチにマウスオーバーすると投稿タイトルを表示
WordPressのフォーラムから定期的に流入があるため、対応をいくつか探ってみました。トピックは、「サムネイルにマウスオーバーするとタイトルが表示されるようにしたい」 ちなみに、投稿内のキャプ
-

-
Twenty Twelve カスタマイズ
何点かTwentyTwelveのカスタマイズについてご質問をいただきましたのでここでまとめてみます。 目次 子テーマのつくりかた 他記事へのリンク アーカイブタイトル("カテゴリー別アーカ
-

-
テーマ ブックマーク 2013
2012 フリーテーマ トップ 20 Top 20 Free WordPress Themes of 2012 http://ow.ly/wMGjZ ハイクオリティフリーテーマ 3月 20 Top
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
Twenty Fifteen カスタマイズ
WordPress 4.1のデフォルトテーマである「Twenty Fifteen」は三世代前の「Twenty Twelve」に似たテーマで非常にシンプルなテーマにまとまっていますね。カスタマイズをまと
-

-
「最近のコメント」ウィジェットをカスタマイズ
「最近のコメント」ウィジェットは、サイトに投稿されたコメントを新しい日付順に表示してくれます。件数も「ウィジェット」ページで設定できます。(管理画面の「外観」→「ウィジェット」) (削除
-

-
テーマ ブックマーク 2014
有料 技術系・ガジェットサイトテーマ 30 Blog & Magazine Style WordPress Themes for Tech & Gadget Sites
-

-
Twenty Twelve 投稿日・投稿者を非表示に
TwentyTwelveのちょっとした部分をカスタマイズする方法を紹介していきます。 また、子テーマで出力部分を変更する際に、翻訳が必要な部分//_()の部分がでてきますので、以下の投稿も参考に
-

-
Twenty Fifteen テーマ用フォント "Noto" / "Inconsolata"の使用を止
TwentyFifteenでは、テーマ用のフォントとして「Noto」と「Inconsolata」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどのようなフォント
- PREV
- 「固定ページ」ウィジェット カスタマイズ
- NEXT
- 「タグクラウド」ウィジェット カスタマイズ













Comment
[…] 参考 http://kwski.net/wordpress/863/ […]
ウィジェット内で特定のカテゴリーを除外する方法
WordPress - 「カテゴリー」ウィジェット カスタマイズ https://t.co/tFLzBU31Y3
このページ何回も見ているのに毎回探すという・・ 「カテゴリー」ウィジェット カスタマイズ http://t.co/rzkvBRaJRh
[…] http://kwski.net/wordpress/863/ […]
wp_rel_nofollowでバックスラッシュ¥がついちゃう回避法。しばらくはこうする必要があるかも