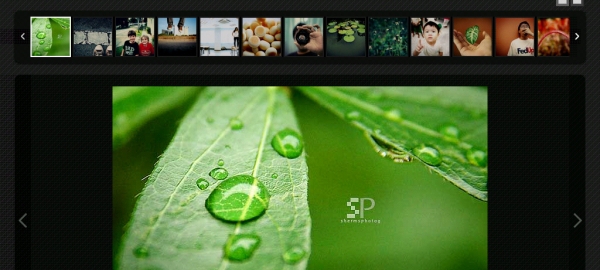
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」

「Responsive Image Gallery with Thumbnail Carousel」はレスポンシブにも対応した画像ギャラリーが実装できるjQueryプラグインです。Twitterの「最近の画像」にインスパイアされて作成したらしい。
#サムネイル #レスポンシブ
ダウンロードはこちら
スクリプト
<link href="css/style.css" type="text/css" rel="stylesheet"> <link href="css/elastislide.css" type="text/css" rel="stylesheet"> <script src="js/jquery.tmpl.min.js" type="text/javascript"> <script src="js/jquery.easing.1.3.js" type="text/javascript"> <script src="js/jquery.elastislide.js" type="text/javascript"> <script src="js/gallery.js" type="text/javascript">
実装
<script id="img-wrapper-tmpl" type="text/x-jquery-tmpl">
<div class="rg-image-wrapper">
{{if itemsCount > 1}}
<div class="rg-image-nav">
<a href="#" class="rg-image-nav-prev">Previous Image</a>
<a href="#" class="rg-image-nav-next">Next Image</a>
</div>
{{/if}}
<div class="rg-image"></div>
<div class="rg-loading"></div>
<div class="rg-caption-wrapper">
<div class="rg-caption" style="display:none;">
<p></p>
</div>
</div>
</div>
</script>
<div id="rg-gallery" class="rg-gallery">
<div class="rg-thumbs">
<div class="es-carousel-wrapper">
<div class="es-nav">
<span class="es-nav-prev">Previous</span>
<span class="es-nav-next">Next</span>
</div>
<div class="es-carousel">
<ul>
<li><a href="#"><img src="image1_thumb.jpg" data-large="image1.jpg" alt="image12" data-description="Taizo Ichinose #12" /></a></li>
<li><a href="#"><img src="image2_thumb.jpg" data-large="image2.jpg" alt="image11" data-description="Taizo Ichinose #11" /></a></li>
<li><a href="#"><img src="image3_thumb.jpg" data-large="image3.jpg" alt="image10" data-description="Taizo Ichinose #10" /></a></li>
<li><a href="#"><img src="image4_thumb.jpg" data-large="image4.jpg" alt="image07" data-description="Taizo Ichinose #07" /></a></li>
<li><a href="#"><img src="image5_thumb.jpg" data-large="image5.jpg" alt="image05" data-description="Taizo Ichinose #05" /></a></li>
</ul>
</div>
</div>
</div>
</div>
サムネイル表示部分ですが、それ専用の画像を用意しないといけないのだろうか。。。
まだ、あまり説明できないですが、参考まで。いろいろいじってみます。
デモ
P.S.「カルーセル 画像」で検索するといろいろ違うもんが出てきますのでご注意を。
関連記事
-

-
レスポンシブ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からレスポンシブ対応のものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlide
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
[続きを読む]でテキストを省略、開閉できる「jTruncate」「jTruncSubstr」
「jTruncate」は、長くなってスペースをとってしまう文章をなどであらかじめ指定した文字数で省略して表示してくれるjQueryプラグインです。 ダウンロードはこちら デモ スクリプト
-

-
親要素の大きさに合わせて画像をリサイズ「imgLiquid」
「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。 ダウンロードはこちら スクリプト 実装
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
Wysiwygエディタ用プラグイン「CKEditor」
「CKEditor」は、Wysiwygエディタを実装できるプラグインです。 ダウンロード | デモ スクリプト 実装 文字数・単語数のカウント表
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
















