タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」

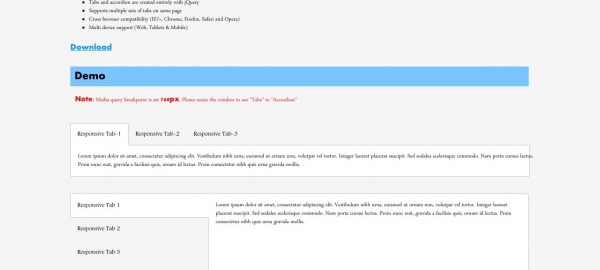
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。
デフォルトでは、768pxがブレイクポイントとなっており、それ以下になるとアコーディオンに変換してくれます。ダウンロード デモ
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="easy-responsive-tabs.css" type="text/css" rel="stylesheet"> <script src="easyResponsiveTabs.js" type="text/javascript"></script>
実装(HTML)
<div id="htab">
<ul class="resp-tabs-list">
<li>"タブ1"</li>
<li>"タブ2"</li>
<li>"タブ3"</li>
</ul>
<div class="resp-tabs-container">
<div>"コンテンツ1"</div>
<div>"コンテンツ2"</div>
<div>"コンテンツ3"</div>
</div>
</div>
実装(オプション設定)
// 768px以上 横タブ 768px以下アコーディオン
<script type="text/javascript">
$('#htab').easyResponsiveTabs();
</script>
// 768px以上 縦タブ 768px以下アコーディオン
<script type="text/javascript">
$('#vtab').easyResponsiveTabs({
type: 'vertical',
});
</script>
// 常にアコーディオン
<script type="text/javascript">
$('#acc').easyResponsiveTabs({
type: 'accordion',
});
</script>
オプション
- type:表示タイプを指定
指定無し:横タブ vertical:縦タブ accordion:画面サイズによらず常にアコーディオンを表示 - width:タブとアコーディオンの横幅を指定
指定無し:auto(親要素に合わせる) '~px':横幅を指定する - fit:親要素に合わせる
true:合わせる false:合わせない
関連記事
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション
-

-
表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプションや機能 サムネイルナビゲーション 複数表示
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 2014/06/16 Bootstrap3対応版に書き換えをしました。
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
カルーセル プラグイン
「カルーセル(Carousel)」とは"回転木馬"という意味らしいのですが、jQuery(Javascript)では画像やコンテンツをスライド表示させるもののようです。が、スライダーとの違いはよく分り
















Comment
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」 http://t.co/FieYYuhngT