「カテゴリー」ウィジェット カスタマイズ

「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。
目次
- 「カテゴリー」ウィジェットの追加・設定
- 特定のカテゴリーを除外
- カテゴリーの順番を自由に並び替え
- 各カテゴリーリンクへ「nofollow」を付与
- サブカテゴリーをアコーディオン表示
「カテゴリー」ウィジェットの追加・設定
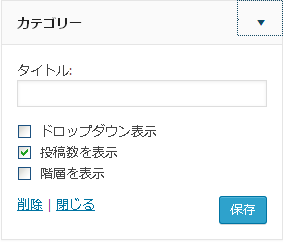
管理画面の「外観」「ウィジェット」とすすみ、表示させたいエリアに対して「カテゴリー」を追加(ドラッグ&ドロップ)
- タイトル:ウィジェットのタイトルを設定
- ドロップダウン表示:リスト形式ではなくドロップダウン形式で表示
- 投稿数を表示:各カテゴリーの投稿数を表示
- 階層を表示:親カテゴリーと子カテゴリーを階層で表示

特定のカテゴリーを除外する
子テーマのfunctions.phpに除外するカテゴリーのIDを指定します。
function exclude_widget_categories( $args){
$exclude = '3,6,18'; // 除外するカテゴリーのIDをカンマ区切りで指定
$args['exclude'] = $exclude;
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');
少し古いですが以下のプラグインを使用して実現可能です。(カテゴリーのIDの確認は必要)
Category Excluder Widget
- URLから確認:管理画面の「投稿」→「カテゴリー」を開き、それぞれのカテゴリーのリンクURLのなかに「tag_ID=」に続く数字がカテゴリーのIDになります。
- DBから確認:(wp_)termsテーブルの中身を確認。term_idがそのカテゴリーのIDになります。
カテゴリーの順番を自由に並び替える
カスタムメニューから作成ができます。
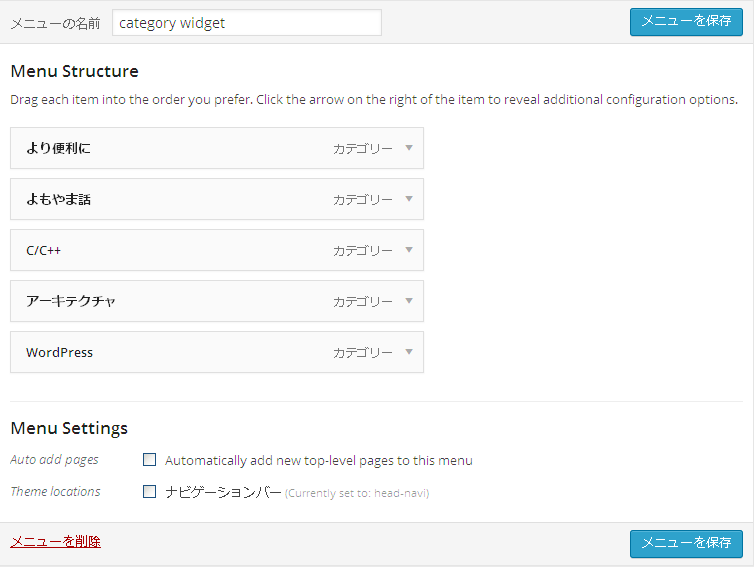
- 「外観」→「メニュー」からメニューを作成。左のカテゴリー欄からメニューに表示したいカテゴリーを追加(→メニューを保存)
- 表示させたいカテゴリーをドラッグアンドドロップで順番に並べます。(→メニューを保存)

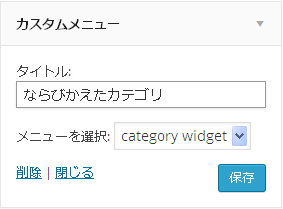
- 「外観」→「ウィジェット」から"カスタムメニュー"を追加("メニューを選択"で作成したメニューの名前を選んで下さい。)

My Category Order (カテゴリーのIDの確認は必要)
カテゴリーリンクへ「nofollow」を付与
add_filter( 'wp_list_categories', 'my_wp_rel_nofollow');
function my_wp_rel_nofollow( $text ) {
// This is a pre save filter, so text is already escaped.
$text = stripslashes( $text);
$text = preg_replace_callback( '|<a (.+?)>|i', 'wp_rel_nofollow_callback', $text);
// $text = esc_sql( $text);
return $text;
}
wp_rel_nofollow
wp_rel_nofollowを使用すると各リンクへnofollowを付与してくれますが、(\マーク)バックスラッシュが付いてしまうため少し改変しました。
サブカテゴリーをアコーディオン(ツリー)表示
jQuery Categories List Widget
標準のカテゴリーウィジェットでサブカテゴリの階層表示は可能ですが、このプラグインではアコーディオン表示が可能になります。ダウンロード
インストールして、管理画面の「外観」→「ウィジェット」とすすみ、表示させたいエリアに"jQuery Categories List Widget"を追加。
関連記事
-

-
Twenty Twelve 投稿者情報を表示/非表示に
TwentyTwelveでは、投稿ページごとに投稿者の情報を掲載することができます。他のテーマでも同様だと思います。こんな感じです。ここでは、掲載と削除の方法について記載します。 表示方法 「
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
投稿タイトル(entry-title)を非表示にする
表題通り「投稿タイトルを表示しない」ことは、"投稿ページ"ではあまりないと思いますが、"固定ページ"では意外とあったりします。 編集画面でTitleを入力しないでおけば、それで済むのですが、ペー
-

-
「固定ページ」ウィジェット カスタマイズ
「固定ページ」ウィジェットは、そのままではありますが、固定ページの一覧をウィジェットに表示してくれます。 カスタマイズは、管理画面よりいくつかできるようです。 目次 特定の(固定)ページ
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
-

-
Twenty Eleven カスタマイズ
目次 author-info 消す 作成者(投稿者)を消す 投稿者情報を表示しない proudly powered by wordpressのリンクをコピーライトに変更
-

-
Twenty Fifteen カスタマイズ
WordPress 4.1のデフォルトテーマである「Twenty Fifteen」は三世代前の「Twenty Twelve」に似たテーマで非常にシンプルなテーマにまとまっていますね。カスタマイズをまと
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
- PREV
- 「固定ページ」ウィジェット カスタマイズ
- NEXT
- 「タグクラウド」ウィジェット カスタマイズ













Comment
[…] 参考 http://kwski.net/wordpress/863/ […]
ウィジェット内で特定のカテゴリーを除外する方法
WordPress - 「カテゴリー」ウィジェット カスタマイズ https://t.co/tFLzBU31Y3
このページ何回も見ているのに毎回探すという・・ 「カテゴリー」ウィジェット カスタマイズ http://t.co/rzkvBRaJRh
[…] http://kwski.net/wordpress/863/ […]
wp_rel_nofollowでバックスラッシュ¥がついちゃう回避法。しばらくはこうする必要があるかも