タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」

「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。
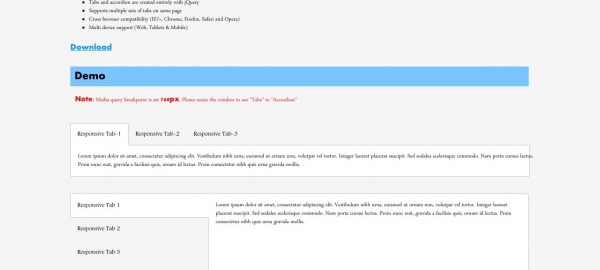
デフォルトでは、768pxがブレイクポイントとなっており、それ以下になるとアコーディオンに変換してくれます。ダウンロード デモ
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="easy-responsive-tabs.css" type="text/css" rel="stylesheet"> <script src="easyResponsiveTabs.js" type="text/javascript"></script>
実装(HTML)
<div id="htab">
<ul class="resp-tabs-list">
<li>"タブ1"</li>
<li>"タブ2"</li>
<li>"タブ3"</li>
</ul>
<div class="resp-tabs-container">
<div>"コンテンツ1"</div>
<div>"コンテンツ2"</div>
<div>"コンテンツ3"</div>
</div>
</div>
実装(オプション設定)
// 768px以上 横タブ 768px以下アコーディオン
<script type="text/javascript">
$('#htab').easyResponsiveTabs();
</script>
// 768px以上 縦タブ 768px以下アコーディオン
<script type="text/javascript">
$('#vtab').easyResponsiveTabs({
type: 'vertical',
});
</script>
// 常にアコーディオン
<script type="text/javascript">
$('#acc').easyResponsiveTabs({
type: 'accordion',
});
</script>
オプション
- type:表示タイプを指定
指定無し:横タブ vertical:縦タブ accordion:画面サイズによらず常にアコーディオンを表示 - width:タブとアコーディオンの横幅を指定
指定無し:auto(親要素に合わせる) '~px':横幅を指定する - fit:親要素に合わせる
true:合わせる false:合わせない
関連記事
-

-
jqPlot - Legend(凡例) オプション
jqPlotの凡例(Legend)の設定オプションのまとめです。前提は、こちらを参照して下さい。 目次 凡例を表示 凡例の位置 [location, placement] 凡例のフォ
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 2014/06/16 Bootstrap3対応版に書き換えをしました。
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
スワイプ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からスワイプ操作で画像をスライドできるものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「b
-

-
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」
「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード スクリプト 実装
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
ナビゲーションメニューを画面サイズによってドロップダウンにしてくれる「TinyNav.js」
「TinyNav.js」はナビゲーションメニューを画面サイズがある以下になるとドロップダウンにしてくれるjQueryプラグインです。 スクリプト 実装 スタイルシート
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
















Comment
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」 http://t.co/FieYYuhngT