カレンダー実装プラグイン「Bootstrap Calendar」

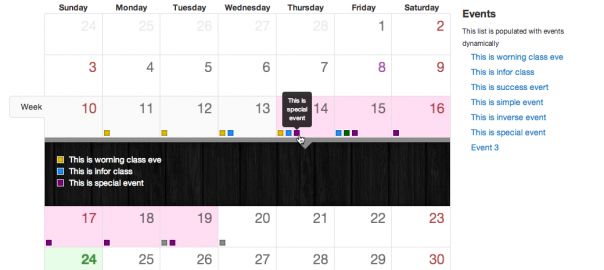
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。
ダウンロード
スクリプト
<link href="bootstrap.css" type="text/css" rel="stylesheet"> <!-- Bootstrap 3 --> <link href="css/calendar.css" type="text/css" rel="stylesheet"> <script src="underscore-min.js" type="text/javascript"></script> <script src="js/calendar.js" type="text/javascript"></script> <script src="bootstrap.js" type="text/javascript"></script> <!-- Bootstrap 3 --> <!-- 日本語化用 --> <script src="js/language/ja-JP.js" type="text/javascript"></script>
実装
<!-- カレンダー表示部 --> <div id="calendar"></div>
<script type="text/javascript">
(function($) {
"use strict";
// オプション
var options = {
tmpl_path: '/tmpls/', // テンプレートファイル パス
events_source: function () { return [events]; }, // イベントデータ
language: 'ja-JP', // カレンダー日本語化
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
};
// カレンダー表示
var calendar = $('#calendar').calendar(options);
// ナビゲーション クリック
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
// ビュー切替用ボタン クリック
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
}(jQuery));
</script>
カレンダーのナビゲーションとビュー切替用ボタン
<!-- カレンダー ヘッダー -->
<div class="page-header">
<!-- カレンダー タイトル -->
<h3></h3>
<!-- カレンダー ナビゲーション -->
<div class="btn-group">
<button class="btn" data-calendar-nav="prev"><<</button><button class="btn" data-calendar-nav="today">[Today]</button><button class="btn" data-calendar-nav="next">>></button>
</div>
<!-- ビュー切替用ボタン -->
<div class="btn-group">
<button class="btn" data-calendar-view="year">Year</button><button class="btn" data-calendar-view="month">Month</button><button class="btn" data-calendar-view="week">Week</button><button class="btn" data-calendar-view="day">Day</button>
</div>
</div>
イベントデータ
イベントデータのフォーマットは以下のようになっています。
classは、スタイルのためのもので、event-important, event-success, event-warning, event-info, event-inverse and event-specialがあるようです。
var events = {
"id": 1222, // id
"title": "Event 1222", // タイトル
"url": "http://kwski.net", // リンク
"class": "event-important", // class
"start": 1412125748000, // 開始日時(ミリ秒まで)
"end": 1412989748000 // 終了日時(ミリ秒まで)
};
関連記事
-

-
様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ)
Webページにグラフ表示する機会があったので、探してみました。 今回、使用してみた「jqPlot」がシンプルにもできてカスタマイズも豊富でいいです。グラフ用データの形式が少しクセがあり、動的に扱う際
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」
「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。 ダウンロード *黄色ボタン
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas
-

-
レスポンシブ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からレスポンシブ対応のものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlide
-

-
商用利用フリー Lightbox プラグイン
商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。) lightboxの中にもギャラリー表示が可能なもの、ギャラリ
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
時刻入力に便利な「Timepicker for Bootstrap」
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 2014/06/16 Bootstrap3対応版に書き換え













Comment
@digi_snow https://t.co/RGxQ1H5735 こっちも、これなら簡単に書けるんじゃね? CSSフレームワークって初見のときに導入障壁はある。
2件のコメント https://t.co/MI9M5eoeCy “jQuery | カレンダー実装プラグイン「Bootstrap Calendar」” https://t.co/ItrdfpntFg
こんなのあったの?
[…] 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト情報源: カレンダー実装プラグイン「Bootstrap Calendar」 […]
[…] Think deeply, Do less, More effective カレンダー実装プラグイン「Bootstrap Calendar」 […]
カレンダー