カレンダー実装プラグイン「Bootstrap Calendar」

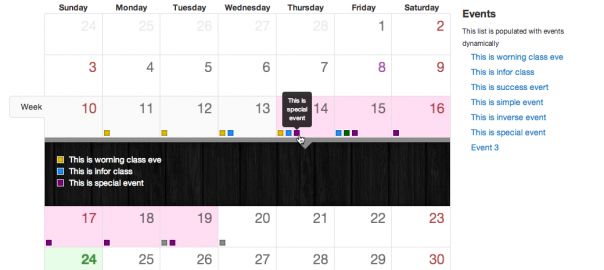
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。
ダウンロード
スクリプト
<link href="bootstrap.css" type="text/css" rel="stylesheet"> <!-- Bootstrap 3 --> <link href="css/calendar.css" type="text/css" rel="stylesheet"> <script src="underscore-min.js" type="text/javascript"></script> <script src="js/calendar.js" type="text/javascript"></script> <script src="bootstrap.js" type="text/javascript"></script> <!-- Bootstrap 3 --> <!-- 日本語化用 --> <script src="js/language/ja-JP.js" type="text/javascript"></script>
実装
<!-- カレンダー表示部 --> <div id="calendar"></div>
<script type="text/javascript">
(function($) {
"use strict";
// オプション
var options = {
tmpl_path: '/tmpls/', // テンプレートファイル パス
events_source: function () { return [events]; }, // イベントデータ
language: 'ja-JP', // カレンダー日本語化
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
};
// カレンダー表示
var calendar = $('#calendar').calendar(options);
// ナビゲーション クリック
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
// ビュー切替用ボタン クリック
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
}(jQuery));
</script>
カレンダーのナビゲーションとビュー切替用ボタン
<!-- カレンダー ヘッダー -->
<div class="page-header">
<!-- カレンダー タイトル -->
<h3></h3>
<!-- カレンダー ナビゲーション -->
<div class="btn-group">
<button class="btn" data-calendar-nav="prev"><<</button><button class="btn" data-calendar-nav="today">[Today]</button><button class="btn" data-calendar-nav="next">>></button>
</div>
<!-- ビュー切替用ボタン -->
<div class="btn-group">
<button class="btn" data-calendar-view="year">Year</button><button class="btn" data-calendar-view="month">Month</button><button class="btn" data-calendar-view="week">Week</button><button class="btn" data-calendar-view="day">Day</button>
</div>
</div>
イベントデータ
イベントデータのフォーマットは以下のようになっています。
classは、スタイルのためのもので、event-important, event-success, event-warning, event-info, event-inverse and event-specialがあるようです。
var events = {
"id": 1222, // id
"title": "Event 1222", // タイトル
"url": "http://kwski.net", // リンク
"class": "event-important", // class
"start": 1412125748000, // 開始日時(ミリ秒まで)
"end": 1412989748000 // 終了日時(ミリ秒まで)
};
関連記事
-

-
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」
「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。 ダウンロード *黄色ボタン
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
テキストボックスの入力値を数値限定にしてくれる「jQuery - numeric」
「jQuery - numeric」は、テキストボックスへの入力を数字のみに制限してくれるjQueryプラグインです。正/負、整数/小数点 チェックまで限定してくれます。ダウンロード スクリプト
-

-
シンプルな画像スライダー/ギャラリー用プラグイン
スライダーやギャラリーを実装できるjQueryプラグインのうちシンプルなものを集めてみました。ベースはシンプルですが、オプションなどを使用してカスタマイズが豊富なものもたくさんありますね。 シン
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768













Comment
@digi_snow https://t.co/RGxQ1H5735 こっちも、これなら簡単に書けるんじゃね? CSSフレームワークって初見のときに導入障壁はある。
2件のコメント https://t.co/MI9M5eoeCy “jQuery | カレンダー実装プラグイン「Bootstrap Calendar」” https://t.co/ItrdfpntFg
こんなのあったの?
[…] 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト情報源: カレンダー実装プラグイン「Bootstrap Calendar」 […]
[…] Think deeply, Do less, More effective カレンダー実装プラグイン「Bootstrap Calendar」 […]
カレンダー