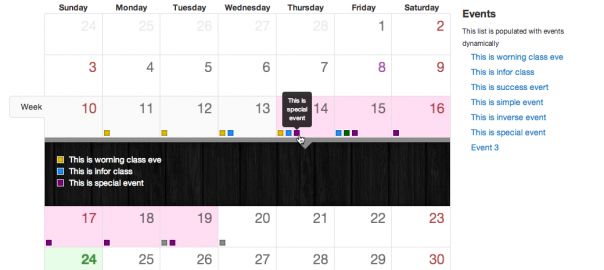
カレンダー実装プラグイン「Bootstrap Calendar」

「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。
ダウンロード
スクリプト
<link href="bootstrap.css" type="text/css" rel="stylesheet"> <!-- Bootstrap 3 --> <link href="css/calendar.css" type="text/css" rel="stylesheet"> <script src="underscore-min.js" type="text/javascript"></script> <script src="js/calendar.js" type="text/javascript"></script> <script src="bootstrap.js" type="text/javascript"></script> <!-- Bootstrap 3 --> <!-- 日本語化用 --> <script src="js/language/ja-JP.js" type="text/javascript"></script>
実装
<!-- カレンダー表示部 --> <div id="calendar"></div>
<script type="text/javascript">
(function($) {
"use strict";
// オプション
var options = {
tmpl_path: '/tmpls/', // テンプレートファイル パス
events_source: function () { return [events]; }, // イベントデータ
language: 'ja-JP', // カレンダー日本語化
onAfterViewLoad: function(view) {
$('.page-header h3').text(this.getTitle());
$('.btn-group button').removeClass('active');
$('button[data-calendar-view="' + view + '"]').addClass('active');
},
};
// カレンダー表示
var calendar = $('#calendar').calendar(options);
// ナビゲーション クリック
$('.btn-group button[data-calendar-nav]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.navigate($this.data('calendar-nav'));
});
});
// ビュー切替用ボタン クリック
$('.btn-group button[data-calendar-view]').each(function() {
var $this = $(this);
$this.click(function() {
calendar.view($this.data('calendar-view'));
});
});
}(jQuery));
</script>
カレンダーのナビゲーションとビュー切替用ボタン
<!-- カレンダー ヘッダー -->
<div class="page-header">
<!-- カレンダー タイトル -->
<h3></h3>
<!-- カレンダー ナビゲーション -->
<div class="btn-group">
<button class="btn" data-calendar-nav="prev"><<</button><button class="btn" data-calendar-nav="today">[Today]</button><button class="btn" data-calendar-nav="next">>></button>
</div>
<!-- ビュー切替用ボタン -->
<div class="btn-group">
<button class="btn" data-calendar-view="year">Year</button><button class="btn" data-calendar-view="month">Month</button><button class="btn" data-calendar-view="week">Week</button><button class="btn" data-calendar-view="day">Day</button>
</div>
</div>
イベントデータ
イベントデータのフォーマットは以下のようになっています。
classは、スタイルのためのもので、event-important, event-success, event-warning, event-info, event-inverse and event-specialがあるようです。
var events = {
"id": 1222, // id
"title": "Event 1222", // タイトル
"url": "http://kwski.net", // リンク
"class": "event-important", // class
"start": 1412125748000, // 開始日時(ミリ秒まで)
"end": 1412989748000 // 終了日時(ミリ秒まで)
};
関連記事
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas
-

-
マウスオーバーでキャプション表示してくれる プラグイン
画像マウスオーバーするとキャプションを出現させるプラグイン (jQuery 1.10.2で動作確認のできたものに限定しています。デモ一覧) imgタグの#alt属性から自動でキャプションを生成
-

-
レスポンシブにも対応したカレンダーを表示する「Calendario.js」
Calendarioは、レスポンシブデザインにも対応したカレンダ表示プラグインです。 ダウンロード スクリプト 実装 $(document).ready
-

-
開閉できるツリー構造を表現できる「jsTree」
「jsTree」は、Webサイト上にツリー構造を表示してくれるJQueryラグインです。実際、使うかというのは謎ですが、ブログ内に設置する機会があり使用してみましたので参考まで。 ダウンロードはこち
-

-
ローソク足チャート「jqPlot」
「ローソク足チャート」は株価の4本値を表示するグラフでよく使われるグラフです。 一つのプロットでOHLC(Open, High, Low, Close) それぞれ、Openは始値、Highは高値、
-

-
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」
サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。 ダウンロード 画像とし
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
jqPlot - Legend(凡例) オプション
jqPlotの凡例(Legend)の設定オプションのまとめです。前提は、こちらを参照して下さい。 目次 凡例を表示 凡例の位置 [location, placement] 凡例のフォ













Comment
@digi_snow https://t.co/RGxQ1H5735 こっちも、これなら簡単に書けるんじゃね? CSSフレームワークって初見のときに導入障壁はある。
2件のコメント https://t.co/MI9M5eoeCy “jQuery | カレンダー実装プラグイン「Bootstrap Calendar」” https://t.co/ItrdfpntFg
こんなのあったの?
[…] 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト情報源: カレンダー実装プラグイン「Bootstrap Calendar」 […]
[…] Think deeply, Do less, More effective カレンダー実装プラグイン「Bootstrap Calendar」 […]
カレンダー