リストをインクリメント検索・ソートできる「List.js」

List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。
ダウンロードはこちら
リストだけでなくテーブルにも実装可能のようです。
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="list.min.js" type="text/javascript"></script>
実装
<div id="div1065">
<input class="search" />
<!-- featureクラスでソート -->
<span class="sort" data-sort="feature">Sort features</span>
<ul class="list">
<li>
<h4 class="feature">Search</h4>
<small class="description">Search through all items.</small>
</li>
<li>
<h4 class="feature">Sort</h4>
<small class="description">Sort lists by value that
you choose.</small>
</li>
<li>
<h4 class="feature">Filter</h4>
<small class="description">Write your own filter functions.</small>
</li>
<li>
<h4 class="feature">Add</h4>
<small class="description">Add items on the fly.</small>
</li>
<li>
<h4 class="feature">Get</h4>
<small class="description">Get item based on value.</small>
</li>
<li>
<h4 class="feature">Update</h4>
<small class="description">Update items as you go.</small>
</li>
<li>
<h4 class="feature">Remove</h4>
<small class="description">Remove items whenever you feel like.</small>
</li>
</ul>
</div>
リスト内にclassを指定することで、ソート機能の範囲などを細かく指定できます。
そして、valueNamesに各クラスを登録します。
var options = {
valueNames: [ 'feature', 'description' ],
};
var featureList = new List( 'div1065', options);
デモ
オプション
関連記事
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
カレンダー実装プラグイン「Bootstrap Calendar」
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
開閉できるツリー構造を表現できる「jsTree」
「jsTree」は、Webサイト上にツリー構造を表示してくれるJQueryラグインです。実際、使うかというのは謎ですが、ブログ内に設置する機会があり使用してみましたので参考まで。 ダウンロードはこち
-

-
時刻入力に便利な「Timepicker for Bootstrap」
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 2014/06/16 Bootstrap3対応版に書き換え
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
-

-
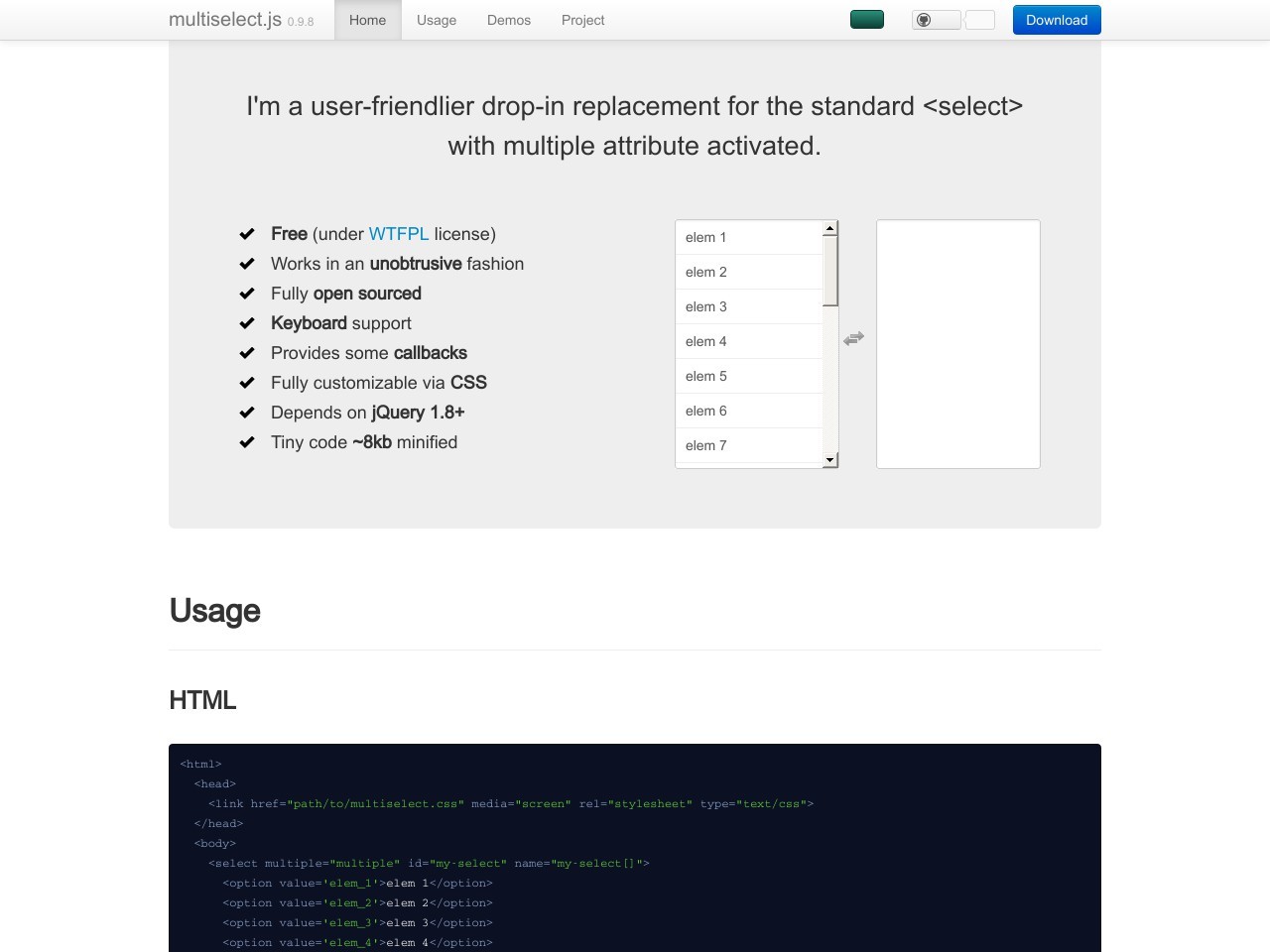
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768