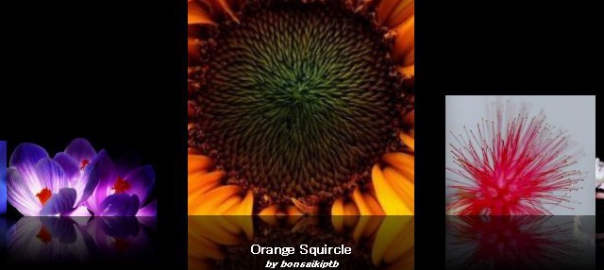
iTunesのCover Flowのようなギャラリーが実装できる「ContentFlow」

「ContentFlow」は、iTunesのCover Flowのように左右に流れるギャラリーが実装できるjQueryプラグインです。ダウンロード
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <link href="contentflow.css" type="text/css" rel="stylesheet"> <script src="contentflow.js" type="text/javascript"></script>
実装
<div class="ContentFlow" id="div459">
<div class="loadIndicator"><div class="indicator"></div></div>
<div class="flow">
<img class="item" src="イメージ1" title="イメージのタイトル1"/>
<img class="item" src="イメージ2" title="イメージのタイトル2"/>
....
<img class="item" src="イメージ5" title="イメージのタイトル5"/>
</div>
<!-- キャプション -->
<div class="globalCaption"></div>
<!-- スライドバー -->
<div class="scrollbar"><div class="slider"><div class="position"></div></div></div>
</div>
オプションはこのページの「Options」タブを参照して下さい。
featuresより、IE8+(IE6,7も)
関連記事
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
selectボックスを華麗にしてくれる「Chosen」「Select2」
selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手 Chosen CDN
-

-
Lightboxなどが実装できるプラグイン「Magnific Popup」
「Magnific Popup」はlightboxを実装できるjQueryプラグインです。 この手のものは、商用利用に制限がかかっているものが多いですがこのプラグインはMITライセンスで提供されてい
-

-
シンプルな画像スライダー/ギャラリー用プラグイン
スライダーやギャラリーを実装できるjQueryプラグインのうちシンプルなものを集めてみました。ベースはシンプルですが、オプションなどを使用してカスタマイズが豊富なものもたくさんありますね。 シン
- PREV
- バリデーション プラグイン
- NEXT
- ワイド文字 wchar_t















Comment
これじゃ駄目でしょうか。
http://kwski.net/jquery/459/