Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」

「SergeLand Image Zoomer v3.0」はAmazonなどでみられるマウスオーバーで画像をズームしてくれる機能を実装できるjQueryプラグインです。
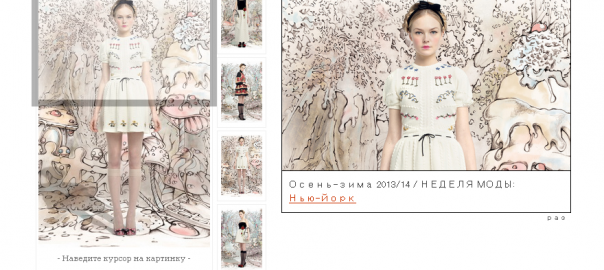
ダウンロード *黄色ボタン | 本家サンプル
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="zoomsl-3.0.min.js" type="text/javascript"></script>
実装
<img class="img1208" src="表示画像" data-large="ズーム表示画像" title="キャプション">
<script>
jQuery(function(){
$(".img1208").imagezoomsl({
// オプション
zoomrange: [1, 10], // ズーム倍率[最小倍率,最大倍率] - (デ) [2,2]
// zoomstart: // 初期ズーム倍率 - (デ) 2
// descarea: ".zoomed1208" // "要素"を指定
// magnifierpos: "left", // 拡大画像の表示位置 - (デ) "right"
// インナーズーム(どちらか)
// innerzoom: true, // 全体をズーム - (デ) false
// innerzoommagnifier: true // フォーカス部分をズーム - (デ) false
});
});
</script>
上記オプションはシンプルに作成できるレベルのものだけ挙げています。その他オプションは、こちら (ロシア語ですが)
**ポイント
- ズーム画像を表示する要素はdescareaオプションで指定することができます。指定なしの場合はデフォルトでは右側に表示され、magnifierposオプションで左側に表示することも可能です。
- スクロールでズームイン・ズームアウトできる倍率の設定はzoomrangeで倍率範囲を、zoomstartで初期の倍率を設定できます。
- インナーズーム - 全体をズームするinnerzoomとフォーカス部分をズームするinnerzoommagnifierのどちらかをtrue指定することで表示画像上でズームが可能になります。
FF2+ IE8+ Opr9+ Chr1+ Saf2+
関連記事
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
ファイルアップロードフォーム プラグイン
Ajax File Upload Form with jQuery Ajax File Upload Form with jQuery [browser-shot url="h
-

-
グラフ作成 プラグイン
C3.js C3.js サイト [browser-shot url="http://www.chartjs.org/" width="200" imgclass=" ali
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
-

-
レスポンシブ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からレスポンシブ対応のものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlide
-

-
バリデーション プラグイン
Nod Nod サイト | デモ [browser-shot url="http://rickharrison.github.io/validate.js/" width="2
- PREV
- パス定数と変更方法やURLの取得
- NEXT
- Syslogログエンジン
















Comment
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」 https://t.co/ZajpInQSl0
Amazonのような画像ズーム機能が実装できる「SergeLand Image Zoomer」 http://t.co/AdCzaZkik0