ポップアップが実装できるプラグイン「Anything popup」「Easy Modal」

ポップアップ 「Anything Popup」
「Anything popup」は、ページにポップアップが実装できるWordPressプラグインです。ポップアップ要素を投稿ページと同様に作成できるため、テキストのみでなく画像なども実装することが可能です。ダウンロード
インストール・有効化して、「設定」→「Anything popup」へすすみます。
ポップアップごとに作成を行い、投稿ページへショートコードを埋め込む流れになります。

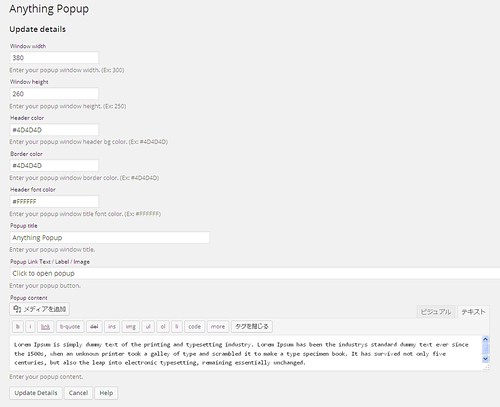
設定と内容の作成を行い、"Insert Message"をクリックすると下方のテーブルにショートコード(Short Code)が作成されますので、設置したい投稿ページに挿入して下さい。
(例) [AnythingPopup id="2"]
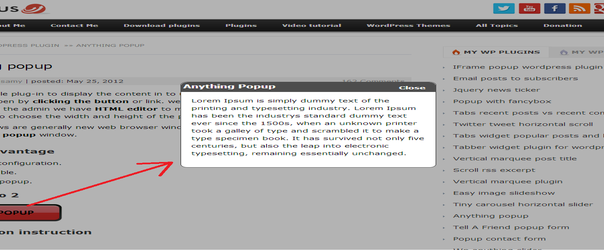
サンプル
どうやらコンテンツに(Contact Form 7などの)ショートコードを埋め込むことには対応していないようです。(Easy Modalは、対応しています。下方参照)
設定値
- Window Width:横 数値
- Window Height:縦 数値
- Header Color:ヘッダーの色 #4D4D4D
- Border Color:ボーダー色 #4D4D4D
- Header Font Color:ヘッダーフォント色 #ffffff
- Popup Title:ポップアップのヘッダテキスト テキスト
- Popup Link Text/Label/Image:ポップアップリンクのテキスト テキスト
- The Popup Content:ポップアップに表示するコンテンツ コンテンツ
スタイル
id="2"のショートコードを埋め込んだ場合、以下の要素が生成されます。
<div id="AnythingPopup_BoxContainerHeader2">
<div id="AnythingPopup_BoxTitle2">test</div>
<div id="AnythingPopup_BoxClose2">
<a href="javascript:AnythingPopup_HideForm( 'AnythingPopup_BoxContainer2', 'AnythingPopup_BoxContainerFooter2');">Close</a>
</div>
</div>
<div id="AnythingPopup_BoxContainerBody2">test</div>
IDのみなのでワイルドカードなどを使用してスタイリングができればいいですが。。。
モーダル「Easy Modal」
「Easy Modal」は、モーダルウィンドウを実装できるプラグインです。ショートコードの埋め込みが可能です。ダウンロード
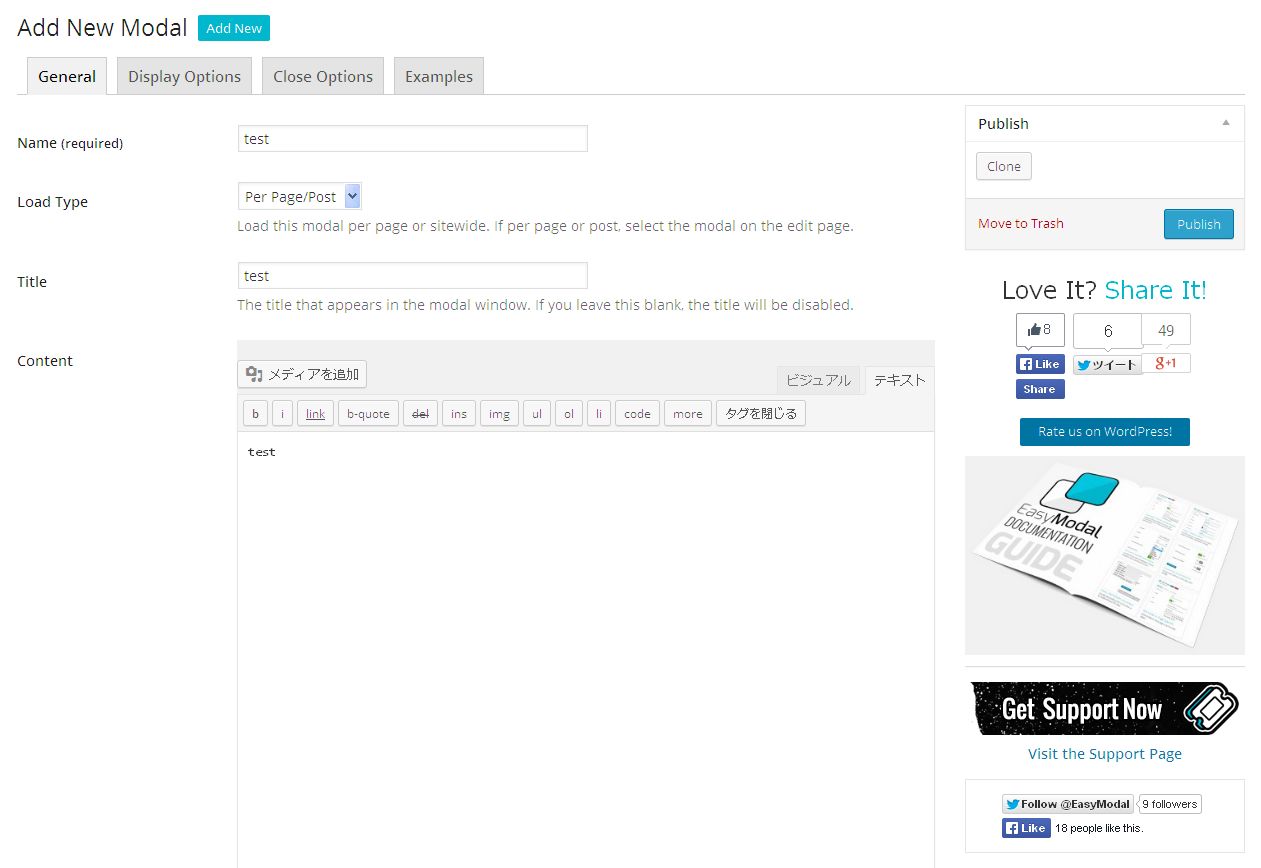
インストール・有効化して、管理画面の「設定」→「Easy Modal」に進み、"Add New"から各項目に入力し、publishして下さい。

- Name:一意となる名称を設定
- Load Type:"Per Page/Post"に設定した場合は、(後述する)リンクを貼ったページでのみモーダルウィンドウをロードし開くことができます。"Load Sitewide"に設定した場合、content(モーダルウィンドウの要素)を全てのページで生成し、どのページ上からも開くことができます。
- Title:モーダルウィンドウ上部に表示させるタイトル
- Content:モーダルウィンドウ内に表示させるコンテンツ
Generalタブ
- Size:ウィンドウサイズ
- Disable Overlay:オーバーレイ(背景)を表示させるか否か
- Animation Type:表示アニメーションの種類
- Animation Speed:表示までの遅延時間
- Animation Origin:スライド効果などの方向
- Location:モーダルウィンドウの表示位置
- Click Overlay to Close:オーバーレイ(ウィンドウ以外の背景)クリックでモーダルウィンドウを閉じるか
- Press ESC to Close:ESCキーでウィンドウを閉じるか
Display Options / Close Optionsタブ
挿入方法
全ページにモーダルウィンドウを作成し表示させる方法と、投稿ページを限定して作成する方法があります。
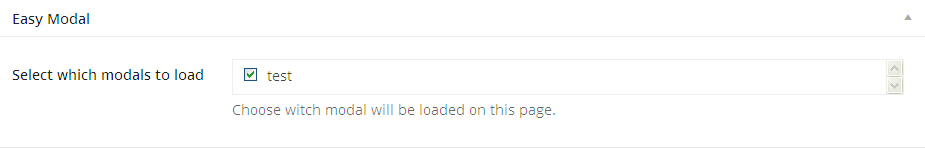
「Load Type」で"Per Page/Post"を設定した場合は、前述の通りそのページでのみコンテンツがロードされます。各投稿ページの編集画面の下方に以下のようなチェックボックスが表れるので使用したいコンテンツを選択して下さい。"Per Page/Post"で作成したモーダルウィンドウのNameで表示されます。

「Load Type」で"Load Sitewide"を設定した場合は、コンテンツは全てのページでロードされます。ナビゲーションメニューなどどのページでも表示されるリンク経由で開きたい時などに使えます。
あとはリンクを投稿内に記述するだけです。class名(eModal-1など)はModalsページからClassカラムで各々確認することができますので該当のものを設定して下さい。
<a href="#" class="eModal-1">Contact Us</a>
/wp-content/plugins/easy-modal/css下のCSSファイルを変更することでスタイリングできます。
関連記事
-

-
投稿タイトルのtitle属性を削除など Twenty Twelve 1.2での変更点
TwentyTwelveが1.1から1.2にアップデートされたので、いくつか変更点を洗ってみました。 (*全てを網羅しているわけではありません) 全ての変更部分は、こちらに記載されています。
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
Google+ プラスワン(+1)ボタンの設置
Google+の+1ボタンの設置はプラグインを使用しなくても容易に実装できるようです。ソーシャルボタン設置のプラグインはこちらにいちおうまとめています。 プラスワン(+1)ボタンの設置コード 公式
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
「編集(Edit)」リンクの非表示方法
ログインした状態で投稿ページを開くと投稿内や各コメントに各編集ページへリンクしてくれる「編集」リンクが表示されます。(繰り返し言いますが、自サイトにログインしているユーザにしか見えません。) こ
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ
-

-
titleタグ(wp_title) カスタマイズ
SEO対策を行う際に、titleタグは重要な要素だと言われています。 「サイトのタイトル」、「キャッチフレーズ」(site_description)、「カテゴリー名」など色々と組み合わせてみることが
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ
- PREV
- selectボックスを実装
- NEXT
- 親要素の大きさに合わせてテキストをリサイズ「FitText」














Comment
突然すみません、EASY MODALをいれてみたんですが、うまく行かなくて。。
ある固定ページの、ある文字列をクリックしたら、ポップアップが開いてその中にテキストの注釈が入っている、というのをやりたいんですが…。
Add Newで一通り埋めてPublishしたら、そのIDを、「挿入方法」で書いて頂いているコードに入れ込んで、固定ページの編集で目的の場所に入れればよい、ということですよね??hrefの後の#は変えなくて良い、ということですよね??
コメントありがとうございます。情報が古かったので最新版で確認を行い、記事を書き換えました。
変更点としては、「Load Type」を選択するのと(per Page/Postの場合には)各投稿(編集)ページにて表示させたいモーダルウィンドウのチェックボックスを選択するところかと思います。
[…] 3. ポップアップ モーダルウィンドウを簡単に実装できちゃいます。 調べてて「FancyBox for WordPress」がスタンダードな気がしました。 FancyBox for WordPress http://plugins.josepardilla.com/fancybox-for-wordpress/demos/ Lightbox Plus ColorBox http://a-cherry-blossom.com/archives/1752 Anything popup http://kwski.net/wordpress/1090/ […]