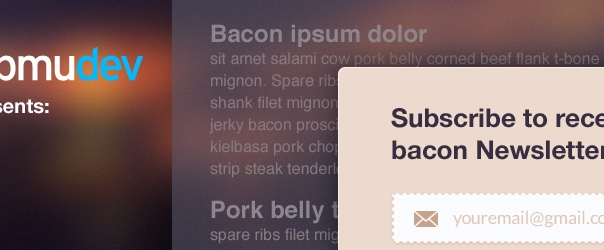
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」

「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。
ダウンロード / サンプル
インストール・有効化すると、管理画面の左サイドバーに"Pop Overs"というアイテムが出現しますのでこちらからポップアップを登録することができます。
ポップアップの設定
- Popover title:ポップアップのタイトル
- Popover content:ポップアップ内に表示させるコンテンツ
Active conditions
ポップアップを開く条件を指定します。右サイドバーにある条件を"Active conditions"にドラッグ&ドロップして条件を追加して下さい。
- Visitor is logged in:ログインしているユーザ向けに開く
- Visitor is not logged in:ログインしていないユーザ向けに開く
- Visitor has never commented:コメントしていないユーザ向けに開く
- Visit via a search engine:サーチエンジン経由の場合に開く
- Visit not via an Internal link:内部リンク経由以外の場合に開く
- Visit via specific referer:特定のリファラー経由の場合に開く
- Popover shown less than:特定回数表示していないユーザ向けに開く (回数を入力)
- On specific URL:特定のURLで開く (表示するURLを改行ごとに入力)
- Not on specific URL:特定のURL以外で開く (除外するURLを改行ごとに入力)
Appearance settings
- Pop Up Size:ポップアップのサイズ
- Pop Up Position:ポップアップ表示位置
- Pop Up Margins:ポップアップのmargin
- Background Color:ポップアップの背景色
- Font Color:フォント色
Pop Up Style
- Use Style
Remove Hide Forever Link
- Remove the "Never see this message again" link:"Never see this message again"(再度開かないようにするため)のリンク要素を付与する。
Pop over appearance delays
- Show Pop Up:ポップアップを表示するまでの時間
関連記事
-

-
Google+ プラスワン(+1)ボタンの設置
Google+の+1ボタンの設置はプラグインを使用しなくても容易に実装できるようです。ソーシャルボタン設置のプラグインはこちらにいちおうまとめています。 プラスワン(+1)ボタンの設置コード 公式
-

-
"コメントを残す" 削除・文言を変更する方法
コメントフォームに表示される「コメントを残す」はWordPress標準で翻訳される要素です。テーマ側でカスタマイズしていない限り表示されます。 ここでは、この要素を削除したり、文言を変更する方法を紹
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
「All in One SEO Pack」を代替するための準備
「All in One SEO Pack」は、SEO対策に必要な基本的な設定を行ってくれるプラグインです。とある事情で、無効化することになったので代替を行いました。特に問題があるわけではなく、特殊なこ
-

-
コメント欄停止・コメント削除
WordPressでは標準でコメント機能が付いてきます。この投稿ではコメント機能の停止や既に投稿されたコメントを削除する方法を紹介します。 設定による停止方法 新規の投稿に関してコメントを停止
-

-
投稿タイトルのtitle属性を削除など Twenty Twelve 1.2での変更点
TwentyTwelveが1.1から1.2にアップデートされたので、いくつか変更点を洗ってみました。 (*全てを網羅しているわけではありません) 全ての変更部分は、こちらに記載されています。
-

-
「最近の投稿」ウィジェット カスタマイズ
目次 ウィジェットを削除 標準の設定 特定のカテゴリーに属する投稿を除外 カスタマイズ プラグイン 「最近の投稿」ウィジェットを削除 「最近の投稿」ウィジェット
-

-
サイトのキャプチャをショートコードで生成してくれる「Browser Shots」
外部のサイトを紹介する際にそのサイトのキャプチャが添えられているとイメージがつかみやすくなりクリックのモチベーションが上がるような気がします。 今回は、ショートコード一行でサイトのスクリーンショット
-

-
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手
-

-
折りたたみ要素やタブなどをショートコードで実装できるプラグイン「Arconix Shortcodes」
「Arconix Shortcodes」は、投稿内にショートコードでいろいろな要素を実装できるプラグインです。ダウンロードはこちらからできます。ダウンロード・解凍してpluginsディレクトリにアップ















Comment
メモ。
便利だなー。
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」 https://t.co/MZ7uM1sqZn