開発やテストに便利なプラグイン

開発やカスタマイズに使えそうなプラグインを集めてみました。
テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQLのクエリを出力してくれるプラグインなどを使っています。
テストデータ
「ツール」→「インポート」からWordPressを有効化してインポートができます。
日本語版 theme-test-data-ja
英語版 theme-unit-test-data.xml
テンプレートファイル名を表示「Display Template Name」
現ページで使われている(テーマの)テンプレートファイル名をサイドバーに表示
Display Template Name
ライブサイトで開発「Theme Test Drive」
非ログインユーザには通常のテーマでページを表示。ログインユーザのみに開発中のテーマで表示することができます。
Theme Test Drive
サイトをプライベート化「Private Only」「Password Protected」
ログインユーザのみをサイト閲覧を可能にしてくれます。
Private Only Password Protected
カミングスーン「Ultimate Coming Soon Page」
ログインユーザのみ通常ページを表示させ、非ログインユーザに「Coming soon」ページを表示
Ultimate Coming Soon Page
実行SQLをログに出力「Query Recorder」
実行SQLクエリーをログに出力できます。
Query Recorder * SELECT以外のクエリーが出力が可能
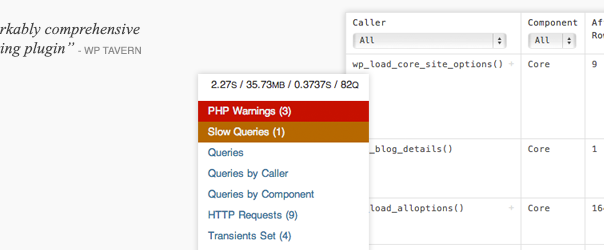
実行SQLを表示「Query Monitor」「Debug Queries」
ログインユーザのみにSQLクエリーログをページ下部に表示してくれます。
Query Monitor
Debug Queries
関連記事
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
Twenty Twelve "Open Sans"の使用を止
「Twenty Twelve」では、"スペシャルフォント"ということで「Open sans」を特別にロードしているようです。今のところ使うつもりがないのでリンクしないようにしました(必要になれば戻せば
-

-
「Google Analytics for WordPress」投稿URLにやたら長いパラメータがついてしまう
Google 検索結果をみていたら、Wordpressの投稿のURLが実際のものより異様に長くなっているので何かなと思って調査してみました。 このような感じで http://kwski.net/ca
-

-
"コメントを残す" 削除・文言を変更する方法
コメントフォームに表示される「コメントを残す」はWordPress標準で翻訳される要素です。テーマ側でカスタマイズしていない限り表示されます。 ここでは、この要素を削除したり、文言を変更する方法を紹
-

-
Twenty Eleven カスタマイズ
目次 author-info 消す 作成者(投稿者)を消す 投稿者情報を表示しない proudly powered by wordpressのリンクをコピーライトに変更
-

-
アップグレードで「更新を展開しています... 」のままになった場合の対処のひとつ
久々に出会ったような気がするのでメモです。 ローカルのテスト環境でWordPressを3.7から3.8にアップグレードしようとしたところ、「更新を展開しています... 」で止まってしまい更新処理がす
-

-
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」
「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。 ダウンロード / サンプル イン
-

-
「続きを読む」(moreタグ)をカスタマイズ
WordPressではほとんどのテーマでは、複数の投稿を表示するアーカイブページ(カテゴリー別、タグ別、年月日別、作成者別など)ではmoreタグ(<!--more-->)を挿入することで、
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
- PREV
- カルーセル プラグイン
- NEXT
- 英文レジュメの参考サイト まとめ (IT業界)














Comment
**ブログ投稿 WordPressで開発やテストに便利なプラグイン まとめ http://t.co/lSD9Pc6e0s