ログイン画面・機能をカスタマイズ

CSSを変更してスタイル変更
ログイン画面用のCSSを用意して子テーマとして使用します。変更したい部分だけを記述して下さい。
// オリジナル /wp-admin/css/login.min.css
// functions.php(子テーマ)に追加
// /wp-content/themes/テーマフォルダ/login/login-styles.cssの読み込み
add_action( 'login_head', 'my_login_css');
function my_login_css() {
wp_enqueue_style( 'my-login-css', get_stylesheet_directory_uri() . '/login/login-styles.css', false, null);
}
注意書きなどのテキストを追加する
ログインフォーム上部に自由に追加できます。
// オリジナル /wp-login.php
// functions.php(子テーマ)に追加
add_filter( 'login_message', 'my_login_message');
function my_login_message( $message) {
if (empty( $message) ){
return "<p class='message'>ようこそ。ログインして始めて下さい</p>";
} else {
return $message;
}
}
クッキーの有効期限を変更
ログイン時に"ログイン状態を保存する"にチェックを入れてログインした場合、標準では14日間保持されます。(チェックしない場合は2日保持)
// オリジナル wp_set_auth_cookie in /wp-includes/pluggable.php
// functions.php(子テーマ)に追加
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year');
function keep_me_logged_in_for_1_year( $expirein){
return 31556926; // 1年間有効 (秒数で指定)
}
プラグイン「Configure Login Timeout」で同様の変更ができます。ダウンロード
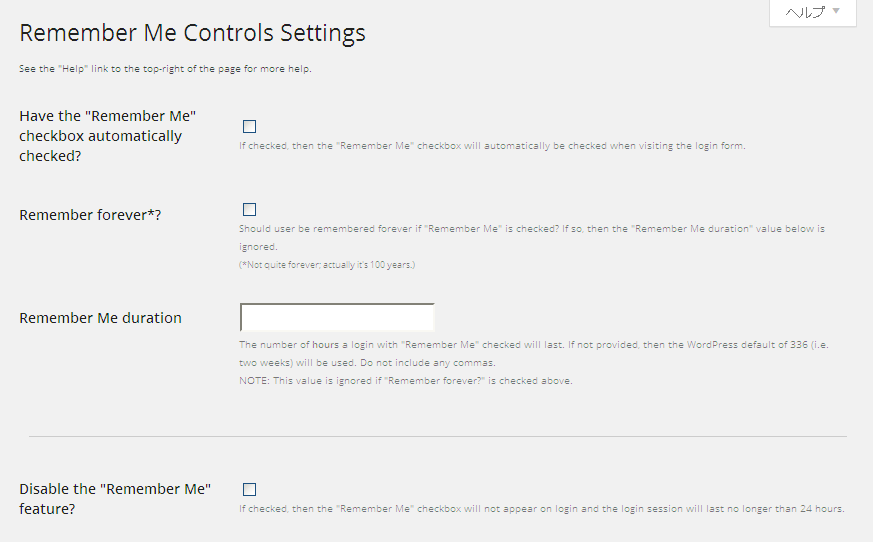
"ログイン状態を保存する"に関する制御をしてくれるプラグイン「Remember Me Controls」
このプラグインで以下の設定が行えます。ダウンロード
- "ログイン状態を保存する" デフォルトでチェック
- ログインクッキーの有効期限を無しにする(実際は100年有効)
- ログインクッキーの保持期間の設定→時間(hours)で設定
- "ログイン状態を保存する"の非表示(+クッキーの保持を1日)

パスワードのマスキングを一時的に除去するプラグイン「hideShowPassword」
インストール・有効化するだけでパスワードのマスクを一時的にとりはずすことができるようになります。
hideShowPassword
関連記事
-

-
サイトのキャプチャをショートコードで生成してくれる「Browser Shots」
外部のサイトを紹介する際にそのサイトのキャプチャが添えられているとイメージがつかみやすくなりクリックのモチベーションが上がるような気がします。 今回は、ショートコード一行でサイトのスクリーンショット
-

-
開発やテストに便利なプラグイン
開発やカスタマイズに使えそうなプラグインを集めてみました。 テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQ
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
ツールチップ実装プラグイン「WordPress Tooltip」
「WordPress Tooltip」は、WordPressにツールチップを実装できるプラグインです。jQueryプラグイン「TipTip」を組み込んでいます。プラグインページの対応バージョンは古めで
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ
-

-
「固定ページ」ウィジェット カスタマイズ
「固定ページ」ウィジェットは、そのままではありますが、固定ページの一覧をウィジェットに表示してくれます。 カスタマイズは、管理画面よりいくつかできるようです。 目次 特定の(固定)ページ
-

-
ナビゲーションメニューに検索フォームを追加
メニュー内に検索フォームを追加したいという問い合わせをいただいたので試してみました。 メニューのつくられかた まずは、WordPressでメニューがつくられる手順を説明します。 箱をつく
-

-
アイキャッチにマウスオーバーすると投稿タイトルを表示
WordPressのフォーラムから定期的に流入があるため、対応をいくつか探ってみました。トピックは、「サムネイルにマウスオーバーするとタイトルが表示されるようにしたい」 ちなみに、投稿内のキャプ
-

-
テーブル実装プラグイン「TablePress」 + レスポンシブ対応
「TablePress」は、WordPressにテーブルを実装できるプラグインです。専用のレスポンシブ化のプラグインもリリースされています。ダウンロード デモ (PCの場合はブラウザの幅狭めてみたり
















Comment
style.cssではないんですね。"ログイン画面・機能をカスタマイズ" http://t.co/nCxSGKQho4