ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン

画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。
サムネイルを自動生成
プラグインが自動的にサムネイルを設置してくれます。
画像ギャラリーを実装できる「Galleria」
色々なタイプの画像ギャラリーが実装できる「Rondell」
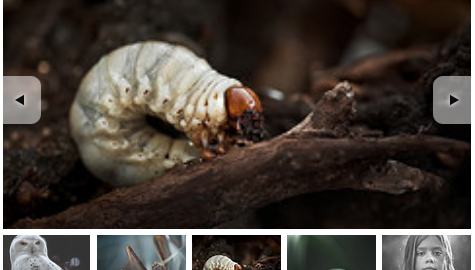
Tikslus Carousel
#レスポンシブ #フルスクリーン
Tikslus Carousel サイト
サムネイルを設置できるギャラリー
ナビゲーションにサムネイルを設置できますが、サムネイル画像は用意する必要があります。
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
表示パターン豊富なスライダー「flexslider 2」
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
#サムネイル縦並び,
関連記事
-

-
商用利用フリー Lightbox プラグイン
商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。) lightboxの中にもギャラリー表示が可能なもの、ギャラリ
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
カレンダー実装プラグイン「Bootstrap Calendar」
「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
selectボックスを華麗にしてくれる「Chosen」「Select2」
selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手 Chosen CDN
-

-
[続きを読む]でテキストを省略、開閉できる「jTruncate」「jTruncSubstr」
「jTruncate」は、長くなってスペースをとってしまう文章をなどであらかじめ指定した文字数で省略して表示してくれるjQueryプラグインです。 ダウンロードはこちら デモ スクリプト
-

-
レスポンシブにも対応したカレンダーを表示する「Calendario.js」
Calendarioは、レスポンシブデザインにも対応したカレンダ表示プラグインです。 ダウンロード スクリプト 実装 $(document).ready
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
- PREV
- 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
- NEXT
- RSSフィードの取得















Comment
simpleGalを使った
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://t.co/JkcVNYACAv
jQuery | ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://bit.ly/17QErJD