商用利用フリー Lightbox プラグイン

商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。)
lightboxの中にもギャラリー表示が可能なもの、ギャラリー内にサムネイルを設置できナビゲーションできるものなどがあります。また、最近のものは、モバイルに最適化されておりレスポンシブ対応はもちろん(タッチ)スワイプも可能なものが増えてきました。
Lightboxなどが実装できるプラグイン「Magnific Popup」
Lightboxプラグイン「Boxer」
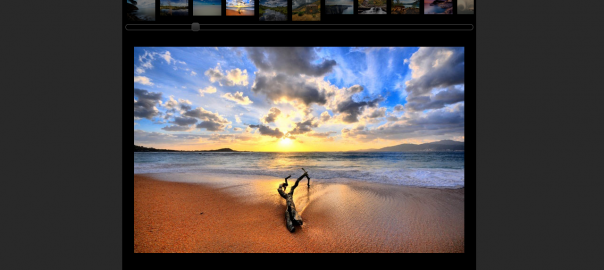
blueimp Gallery
#スライドショー #レスポンシブ #スワイプ #WordPressプラグイン
blueimp Gallery サイト
Bootstrap Lightbox
#シンプル
Bootstrap Lightbox サイト
CDN
ChillBox
#ギャラリー #title属性をキャプション
ChillBox サイト
ClassyBox
#ギャラリー #WordPressプラグイン
ClassyBox サイト
Colorbox
#スライドショー #title属性をキャプション #WordPressプラグイン
Colorbox サイト
Featherlight
#軽量
Featherlight サイト
Fluidbox
#レスポンシブ #エフェクト
Fluidbox サイト
Image Lightbox
#スライドショー #alt属性をキャプション #WordPressプラグイン
Image Lightbox サイト
Ion.Zoom
#ギャラリー
Ion.Zoom サイト
Lightbox2
#ギャラリー #title属性をキャプション
Lightbox2 サイト
Lighter
#ギャラリー #レスポンシブ
Lighter サイト
jQuery lightGallery
#ギャラリー #レスポンシブ #スワイプ #サムネイルナビゲーション
jQuery lightGallery サイト
Lightview
#グループ #Youtube #Vimeo #map
Lightview サイト
Nivo Lightbox
#ギャラリー #レスポンシブ #Inline HTML #動画
Nivo Lightbox サイト
Photobox
#ギャラリー #サムネイルナビゲーション
Photobox サイト
ppGallery
#ギャラリー #サムネイルナビゲーション
ppGalleryサイト
prettyPhoto
#ギャラリー, #サムネイルナビゲーション
prettyPhotoサイト
Rebox
#ギャラリー #レスポンシブ #ビデオ
Rebox サイト
rlightbox
#ギャラリー
rlightbox サイト
ScalableLightbox
#ギャラリー #軽量
ScalableLightbox サイト
Slimbox 2
#ギャラリー #軽量
Slimbox 2 サイト
SuperBox
#Google画像検索
SuperBox サイト
Smoothbox
#ギャラリー #レスポンシブ #プリロード
Smoothbox サイト
Strip
#ギャラリー #レスポンシブ #Youtube #Vimeo #スライド #IE7+
Strip サイト
Swipebox
#ギャラリー #スワイプ #IE8+
Swipebox サイト
Thumbnail Grid with Expanding Preview
#Google画像検索
Thumbnail Grid with Expanding Preview サイト
jQuery.TosRUs
#ギャラリー #スワイプ #サムネイルページネーション #title属性をキャプション #フルスクリーン #スライダー #Youtube #Vimeo
jQuery.TosRUs サイト
Vanillabox
#ギャラリー
Vanillabox サイト
VenoBox
#ギャラリー #レスポンシブ #Googleマップ #Youtube #Vimeo #インラインコンテンツ
VenoBoxサイト
Visual LightBox
#ギャラリー #title属性をキャプション
Visual LightBoxサイト
関連記事
-

-
「jqPlot」 カスタマイズ
以前、ここで使用した「jqPlot」ですが、色々なキーワードで訪問される方がいらっしゃったので、それを元ネタとして使わせてもらいカスタマイズ方法を紹介したいと思います。 以下4つのファイルへリンクし
-

-
グリッドレイアウト プラグイン
Waterfall サイト pinbox [browser-shot url="http://kayschneider.github.io/pinbox/example/pinb
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
ポップアップ・モーダル ウィンドウ プラグイン
ポップアップ シンプルにポップアップを実装できる「PopBox」 実装方法が選べるツールチップ用プラグイン「Smallipop」 Bootstrap Popovers
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
テキストに動きをつけるプラグイン
テキストをフェイド・スライド「Textillate」 テキストをフェイドイン(アウト)、スライドイン(アウト)してくれます。 ダウンロード デモ My Tit
-

-
ページの画像を非同期で読み込んでくれる「Lazy Load」
「LazyLoad Plugin」は、画像をページのロード時ではなく非同期に読み込んでくれるjQueryプラグインです。設定によりスクロールした際に画像をロードしたりしてくれます。 ダウンロード |
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち














Comment
[…] 商用利用フリー Lightbox プラグイン […]
[…] http://kwski.net/jquery/1149/ […]
[…] http://kwski.net/jquery/1149/ […]
jQuery, webデザイン, ギャラリー
商用利用フリー Lightbox プラグイン http://t.co/JV4Gu3DpcK
商用利用フリー Lightbox プラグイン http://t.co/CmJhqQPCDw
[B!] jQuery | 商用利用フリー Lightbox プラグイン http://t.co/En8ClqFQha