商用利用フリー Lightbox プラグイン

商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。)
lightboxの中にもギャラリー表示が可能なもの、ギャラリー内にサムネイルを設置できナビゲーションできるものなどがあります。また、最近のものは、モバイルに最適化されておりレスポンシブ対応はもちろん(タッチ)スワイプも可能なものが増えてきました。
Lightboxなどが実装できるプラグイン「Magnific Popup」
Lightboxプラグイン「Boxer」
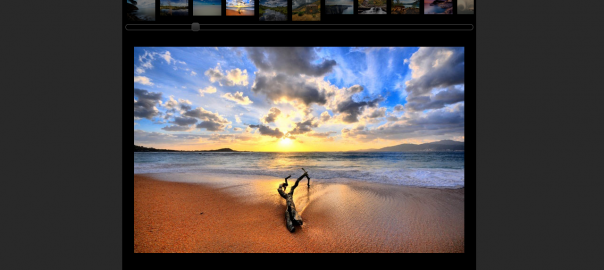
blueimp Gallery
#スライドショー #レスポンシブ #スワイプ #WordPressプラグイン
blueimp Gallery サイト
Bootstrap Lightbox
#シンプル
Bootstrap Lightbox サイト
CDN
ChillBox
#ギャラリー #title属性をキャプション
ChillBox サイト
ClassyBox
#ギャラリー #WordPressプラグイン
ClassyBox サイト
Colorbox
#スライドショー #title属性をキャプション #WordPressプラグイン
Colorbox サイト
Featherlight
#軽量
Featherlight サイト
Fluidbox
#レスポンシブ #エフェクト
Fluidbox サイト
Image Lightbox
#スライドショー #alt属性をキャプション #WordPressプラグイン
Image Lightbox サイト
Ion.Zoom
#ギャラリー
Ion.Zoom サイト
Lightbox2
#ギャラリー #title属性をキャプション
Lightbox2 サイト
Lighter
#ギャラリー #レスポンシブ
Lighter サイト
jQuery lightGallery
#ギャラリー #レスポンシブ #スワイプ #サムネイルナビゲーション
jQuery lightGallery サイト
Lightview
#グループ #Youtube #Vimeo #map
Lightview サイト
Nivo Lightbox
#ギャラリー #レスポンシブ #Inline HTML #動画
Nivo Lightbox サイト
Photobox
#ギャラリー #サムネイルナビゲーション
Photobox サイト
ppGallery
#ギャラリー #サムネイルナビゲーション
ppGalleryサイト
prettyPhoto
#ギャラリー, #サムネイルナビゲーション
prettyPhotoサイト
Rebox
#ギャラリー #レスポンシブ #ビデオ
Rebox サイト
rlightbox
#ギャラリー
rlightbox サイト
ScalableLightbox
#ギャラリー #軽量
ScalableLightbox サイト
Slimbox 2
#ギャラリー #軽量
Slimbox 2 サイト
SuperBox
#Google画像検索
SuperBox サイト
Smoothbox
#ギャラリー #レスポンシブ #プリロード
Smoothbox サイト
Strip
#ギャラリー #レスポンシブ #Youtube #Vimeo #スライド #IE7+
Strip サイト
Swipebox
#ギャラリー #スワイプ #IE8+
Swipebox サイト
Thumbnail Grid with Expanding Preview
#Google画像検索
Thumbnail Grid with Expanding Preview サイト
jQuery.TosRUs
#ギャラリー #スワイプ #サムネイルページネーション #title属性をキャプション #フルスクリーン #スライダー #Youtube #Vimeo
jQuery.TosRUs サイト
Vanillabox
#ギャラリー
Vanillabox サイト
VenoBox
#ギャラリー #レスポンシブ #Googleマップ #Youtube #Vimeo #インラインコンテンツ
VenoBoxサイト
Visual LightBox
#ギャラリー #title属性をキャプション
Visual LightBoxサイト
関連記事
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
jqPlot - Legend(凡例) オプション
jqPlotの凡例(Legend)の設定オプションのまとめです。前提は、こちらを参照して下さい。 目次 凡例を表示 凡例の位置 [location, placement] 凡例のフォ
-

-
ファイルアップロードフォーム プラグイン
Ajax File Upload Form with jQuery Ajax File Upload Form with jQuery [browser-shot url="h
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」
サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。 ダウンロード 画像とし
-

-
レスポンシブにも対応したカレンダーを表示する「Calendario.js」
Calendarioは、レスポンシブデザインにも対応したカレンダ表示プラグインです。 ダウンロード スクリプト 実装 $(document).ready
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち














Comment
[…] 商用利用フリー Lightbox プラグイン […]
[…] http://kwski.net/jquery/1149/ […]
[…] http://kwski.net/jquery/1149/ […]
jQuery, webデザイン, ギャラリー
商用利用フリー Lightbox プラグイン http://t.co/JV4Gu3DpcK
商用利用フリー Lightbox プラグイン http://t.co/CmJhqQPCDw
[B!] jQuery | 商用利用フリー Lightbox プラグイン http://t.co/En8ClqFQha