わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」

サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。
ダウンロード
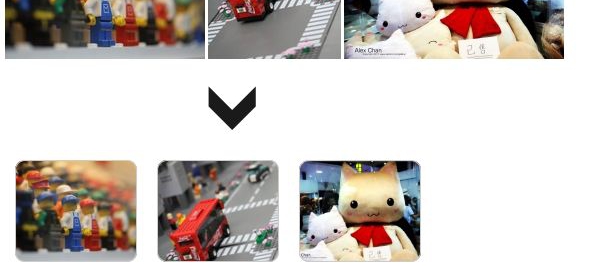
画像としてではなく、div要素を作成しbackgroundに画像を指定しています。その際に、元画像とサムネイルのサイズの縦横比を計算し、「短辺」をサムネイルのサイズに合わせて縮小させます。あとはDIV要素にサムネイルのheight(縦)・width(横)を設定し、最後に縦か横のはみ出た部分をoverflow: hiddenで隠しています。
縮小比を計算してくれるので大きさの違う画像もまとめて同じサイズのサムネイルに表示してくれます。このへんがこのプラグインのありがたいところかなと思います。
スクリプト
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.MyThumbnail.js"></script>
実装
<div><img src="画像ファイル" /></div>
<div class="thumbnails"><img src="画像ファイル" /></div>
<script type="text/javascript">
$(document).ready(function(){
$(".thumbnails img").MyThumbnail({
thumbWidth: 100,
thumbHeight: 100,
// imageDivClass: :"myPic", // 生成されるdivのclass
// bShowPointerCursor: false, // trueの場合、カーソル形状cursor:pointerへ設定
});
});
</script>
thumbWidth, thumbHeightでサムネイルの横・縦のサイズを指定します。
あとは、divでclass(.thumbnails)指定するだけです。(もしくはid(#thumbnails))
デモつくってみました。
正常に表示されないというときは、「$(".[div] img").MyThumbnail」を画像読み込み後に行ってみてください。公式サイトにはIE対応とありますが、IE8だとだめでした。IE9, Firefox, Chrome, Safari, Operaでは問題なく表示されます。
こちらは、IE8で動作してくれます。「imgLiquid」
他プラグイン
関連記事
-

-
ナビゲーションメニューを画面サイズによってドロップダウンにしてくれる「TinyNav.js」
「TinyNav.js」はナビゲーションメニューを画面サイズがある以下になるとドロップダウンにしてくれるjQueryプラグインです。 スクリプト 実装 スタイルシート
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプションや機能 サムネイルナビゲーション 複数表示
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
カルーセル プラグイン
「カルーセル(Carousel)」とは"回転木馬"という意味らしいのですが、jQuery(Javascript)では画像やコンテンツをスライド表示させるもののようです。が、スライダーとの違いはよく分り
-

-
カウントダウン プラグイン
FlipClock #時間 FlipClock サイト [browser-shot url="http://xdsoft.net/jqplugins/flipcountd
- PREV
- U様向け ご提案
- NEXT
- ページ内のフォントサイズを変更してくれる「Text Resizer」















Comment
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://t.co/GolK8a54i6
[…] てくれる jQueryプラグイン「MyThumbnail.js」がオススメです。 プラグインの詳しい内容はこちらの記事をご覧ください。 わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 […]
jqueryで画像リサイズ
画像の切り抜き表示
これ http://t.co/CxzMXdWzN6 と これ http://t.co/oTjpAsEuxI を組み合わせたら iPhoneのアイコンっぽい編集画面をそのまんま作れますね
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://kwski.net/jquery/813/ 便利だった
[...] 画像を好きなサイズで切り抜いてくれます。画像自体を小さくするわけでもなく、変な縮尺で伸び縮みさせるわけでもなく、切り抜いてくれます。 簡単にサムネイルを作る事ができます。 jQuery MyThubnail このプラグイン導入の詳細な説明はこちら。 [...]
これいけてる! >jQuery: わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 kwski.net/jquery/813/ @kwski3さんから