わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」

サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。
ダウンロード
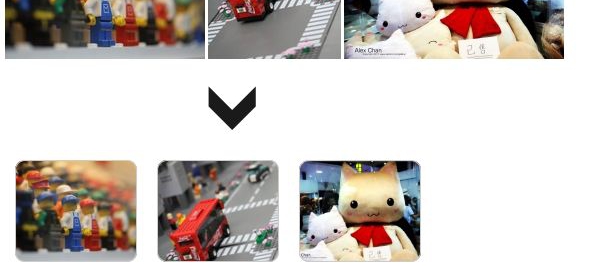
画像としてではなく、div要素を作成しbackgroundに画像を指定しています。その際に、元画像とサムネイルのサイズの縦横比を計算し、「短辺」をサムネイルのサイズに合わせて縮小させます。あとはDIV要素にサムネイルのheight(縦)・width(横)を設定し、最後に縦か横のはみ出た部分をoverflow: hiddenで隠しています。
縮小比を計算してくれるので大きさの違う画像もまとめて同じサイズのサムネイルに表示してくれます。このへんがこのプラグインのありがたいところかなと思います。
スクリプト
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.MyThumbnail.js"></script>
実装
<div><img src="画像ファイル" /></div>
<div class="thumbnails"><img src="画像ファイル" /></div>
<script type="text/javascript">
$(document).ready(function(){
$(".thumbnails img").MyThumbnail({
thumbWidth: 100,
thumbHeight: 100,
// imageDivClass: :"myPic", // 生成されるdivのclass
// bShowPointerCursor: false, // trueの場合、カーソル形状cursor:pointerへ設定
});
});
</script>
thumbWidth, thumbHeightでサムネイルの横・縦のサイズを指定します。
あとは、divでclass(.thumbnails)指定するだけです。(もしくはid(#thumbnails))
デモつくってみました。
正常に表示されないというときは、「$(".[div] img").MyThumbnail」を画像読み込み後に行ってみてください。公式サイトにはIE対応とありますが、IE8だとだめでした。IE9, Firefox, Chrome, Safari, Operaでは問題なく表示されます。
こちらは、IE8で動作してくれます。「imgLiquid」
他プラグイン
関連記事
-

-
テキストに装飾効果を付けるプラグイン
Burn #テキストに炎のような効果 Burn サイト デモ スクリプト 実装 AAA $(function () { $('#defa
-

-
入力数値の桁区切り挿入
ユーザに数値を入力してもらう際に区切りを入れるようにすると入力ミスを少なくすることができます。このソースは、SugarJSというものから拝借して少し改変しています。 実装 fu
-

-
入力されたメールアドレスのドメインをサジェストしてくれる「mailcheck.js」
「mailcheck.js」は、入力されたメールアドレスのドメインをサジェストしてくれるjQueryプラグインです。 ダウンロード スクリプト 実装 v
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
Lightboxなどが実装できるプラグイン「Magnific Popup」
「Magnific Popup」はlightboxを実装できるjQueryプラグインです。 この手のものは、商用利用に制限がかかっているものが多いですがこのプラグインはMITライセンスで提供されてい
-

-
マウスオーバーでキャプション表示してくれる プラグイン
画像マウスオーバーするとキャプションを出現させるプラグイン (jQuery 1.10.2で動作確認のできたものに限定しています。デモ一覧) imgタグの#alt属性から自動でキャプションを生成
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
- PREV
- U様向け ご提案
- NEXT
- ページ内のフォントサイズを変更してくれる「Text Resizer」















Comment
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://t.co/GolK8a54i6
[…] てくれる jQueryプラグイン「MyThumbnail.js」がオススメです。 プラグインの詳しい内容はこちらの記事をご覧ください。 わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 […]
jqueryで画像リサイズ
画像の切り抜き表示
これ http://t.co/CxzMXdWzN6 と これ http://t.co/oTjpAsEuxI を組み合わせたら iPhoneのアイコンっぽい編集画面をそのまんま作れますね
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://kwski.net/jquery/813/ 便利だった
[...] 画像を好きなサイズで切り抜いてくれます。画像自体を小さくするわけでもなく、変な縮尺で伸び縮みさせるわけでもなく、切り抜いてくれます。 簡単にサムネイルを作る事ができます。 jQuery MyThubnail このプラグイン導入の詳細な説明はこちら。 [...]
これいけてる! >jQuery: わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 kwski.net/jquery/813/ @kwski3さんから