わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」

サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。
ダウンロード
画像としてではなく、div要素を作成しbackgroundに画像を指定しています。その際に、元画像とサムネイルのサイズの縦横比を計算し、「短辺」をサムネイルのサイズに合わせて縮小させます。あとはDIV要素にサムネイルのheight(縦)・width(横)を設定し、最後に縦か横のはみ出た部分をoverflow: hiddenで隠しています。
縮小比を計算してくれるので大きさの違う画像もまとめて同じサイズのサムネイルに表示してくれます。このへんがこのプラグインのありがたいところかなと思います。
スクリプト
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.MyThumbnail.js"></script>
実装
<div><img src="画像ファイル" /></div>
<div class="thumbnails"><img src="画像ファイル" /></div>
<script type="text/javascript">
$(document).ready(function(){
$(".thumbnails img").MyThumbnail({
thumbWidth: 100,
thumbHeight: 100,
// imageDivClass: :"myPic", // 生成されるdivのclass
// bShowPointerCursor: false, // trueの場合、カーソル形状cursor:pointerへ設定
});
});
</script>
thumbWidth, thumbHeightでサムネイルの横・縦のサイズを指定します。
あとは、divでclass(.thumbnails)指定するだけです。(もしくはid(#thumbnails))
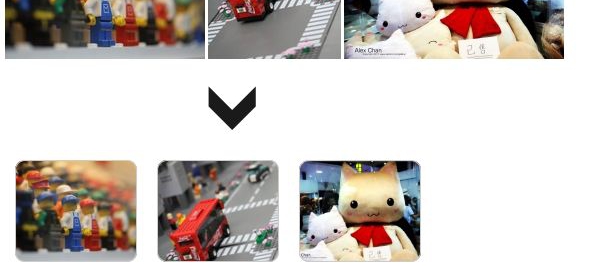
デモつくってみました。
正常に表示されないというときは、「$(".[div] img").MyThumbnail」を画像読み込み後に行ってみてください。公式サイトにはIE対応とありますが、IE8だとだめでした。IE9, Firefox, Chrome, Safari, Operaでは問題なく表示されます。
こちらは、IE8で動作してくれます。「imgLiquid」
他プラグイン
関連記事
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
親要素の大きさに合わせて画像をリサイズ「imgLiquid」
「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。 ダウンロードはこちら スクリプト 実装
-

-
Lightboxなどが実装できるプラグイン「Magnific Popup」
「Magnific Popup」はlightboxを実装できるjQueryプラグインです。 この手のものは、商用利用に制限がかかっているものが多いですがこのプラグインはMITライセンスで提供されてい
-

-
ページの画像を非同期で読み込んでくれる「Lazy Load」
「LazyLoad Plugin」は、画像をページのロード時ではなく非同期に読み込んでくれるjQueryプラグインです。設定によりスクロールした際に画像をロードしたりしてくれます。 ダウンロード |
-

-
テキストに装飾効果を付けるプラグイン
Burn #テキストに炎のような効果 Burn サイト デモ スクリプト 実装 AAA $(function () { $('#defa
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
レスポンシブにも対応したカレンダーを表示する「Calendario.js」
Calendarioは、レスポンシブデザインにも対応したカレンダ表示プラグインです。 ダウンロード スクリプト 実装 $(document).ready
- PREV
- U様向け ご提案
- NEXT
- ページ内のフォントサイズを変更してくれる「Text Resizer」















Comment
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://t.co/GolK8a54i6
[…] てくれる jQueryプラグイン「MyThumbnail.js」がオススメです。 プラグインの詳しい内容はこちらの記事をご覧ください。 わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 […]
jqueryで画像リサイズ
画像の切り抜き表示
これ http://t.co/CxzMXdWzN6 と これ http://t.co/oTjpAsEuxI を組み合わせたら iPhoneのアイコンっぽい編集画面をそのまんま作れますね
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://kwski.net/jquery/813/ 便利だった
[...] 画像を好きなサイズで切り抜いてくれます。画像自体を小さくするわけでもなく、変な縮尺で伸び縮みさせるわけでもなく、切り抜いてくれます。 簡単にサムネイルを作る事ができます。 jQuery MyThubnail このプラグイン導入の詳細な説明はこちら。 [...]
これいけてる! >jQuery: わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 kwski.net/jquery/813/ @kwski3さんから