わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」

サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。
ダウンロード
画像としてではなく、div要素を作成しbackgroundに画像を指定しています。その際に、元画像とサムネイルのサイズの縦横比を計算し、「短辺」をサムネイルのサイズに合わせて縮小させます。あとはDIV要素にサムネイルのheight(縦)・width(横)を設定し、最後に縦か横のはみ出た部分をoverflow: hiddenで隠しています。
縮小比を計算してくれるので大きさの違う画像もまとめて同じサイズのサムネイルに表示してくれます。このへんがこのプラグインのありがたいところかなと思います。
スクリプト
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.MyThumbnail.js"></script>
実装
<div><img src="画像ファイル" /></div>
<div class="thumbnails"><img src="画像ファイル" /></div>
<script type="text/javascript">
$(document).ready(function(){
$(".thumbnails img").MyThumbnail({
thumbWidth: 100,
thumbHeight: 100,
// imageDivClass: :"myPic", // 生成されるdivのclass
// bShowPointerCursor: false, // trueの場合、カーソル形状cursor:pointerへ設定
});
});
</script>
thumbWidth, thumbHeightでサムネイルの横・縦のサイズを指定します。
あとは、divでclass(.thumbnails)指定するだけです。(もしくはid(#thumbnails))
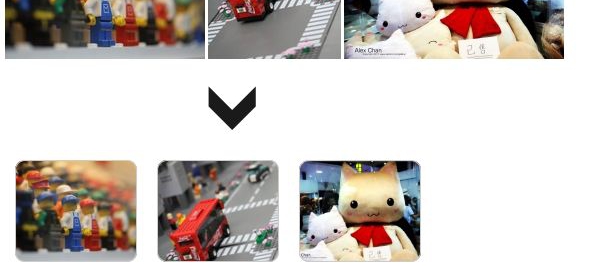
デモつくってみました。
正常に表示されないというときは、「$(".[div] img").MyThumbnail」を画像読み込み後に行ってみてください。公式サイトにはIE対応とありますが、IE8だとだめでした。IE9, Firefox, Chrome, Safari, Operaでは問題なく表示されます。
こちらは、IE8で動作してくれます。「imgLiquid」
他プラグイン
関連記事
-

-
「jqPlot」を使って棒グラフを作成
jqPlotを使って棒グラフを作成してみました。ベースはこの記事を参照ください。 スクリプト jqPlotのベースとなるjsファイルと以下の棒グラフの作成に必要なスクリプトを読み込んで下さい。
-

-
シンプルにポップアップを実装できる「PopBox」
「PopBox」は、シンプルにポップアップを実装できるjQueryプラグインです。 スクリプト HTML Click Here!
-

-
ナビゲーションメニューを画面サイズによってドロップダウンにしてくれる「TinyNav.js」
「TinyNav.js」はナビゲーションメニューを画面サイズがある以下になるとドロップダウンにしてくれるjQueryプラグインです。 スクリプト 実装 スタイルシート
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ)
Webページにグラフ表示する機会があったので、探してみました。 今回、使用してみた「jqPlot」がシンプルにもできてカスタマイズも豊富でいいです。グラフ用データの形式が少しクセがあり、動的に扱う際
-

-
グラフ作成 プラグイン
C3.js C3.js サイト [browser-shot url="http://www.chartjs.org/" width="200" imgclass=" ali
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
- PREV
- U様向け ご提案
- NEXT
- ページ内のフォントサイズを変更してくれる「Text Resizer」















Comment
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://t.co/GolK8a54i6
[…] てくれる jQueryプラグイン「MyThumbnail.js」がオススメです。 プラグインの詳しい内容はこちらの記事をご覧ください。 わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 […]
jqueryで画像リサイズ
画像の切り抜き表示
これ http://t.co/CxzMXdWzN6 と これ http://t.co/oTjpAsEuxI を組み合わせたら iPhoneのアイコンっぽい編集画面をそのまんま作れますね
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 http://kwski.net/jquery/813/ 便利だった
[...] 画像を好きなサイズで切り抜いてくれます。画像自体を小さくするわけでもなく、変な縮尺で伸び縮みさせるわけでもなく、切り抜いてくれます。 簡単にサムネイルを作る事ができます。 jQuery MyThubnail このプラグイン導入の詳細な説明はこちら。 [...]
これいけてる! >jQuery: わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」 kwski.net/jquery/813/ @kwski3さんから