商用利用フリー Lightbox プラグイン

商用利用フリー(投稿時)のlightbox用プラグインをまとめてみました。最新のライセンスに関しては各サイトに確認をお願いいたします。)
lightboxの中にもギャラリー表示が可能なもの、ギャラリー内にサムネイルを設置できナビゲーションできるものなどがあります。また、最近のものは、モバイルに最適化されておりレスポンシブ対応はもちろん(タッチ)スワイプも可能なものが増えてきました。
Lightboxなどが実装できるプラグイン「Magnific Popup」
Lightboxプラグイン「Boxer」
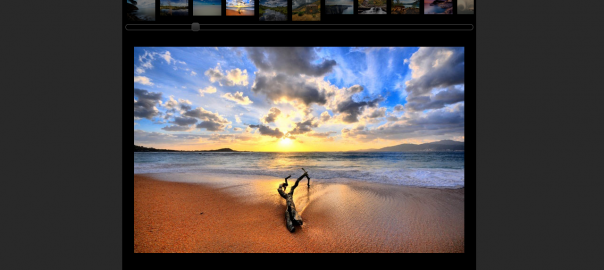
blueimp Gallery
#スライドショー #レスポンシブ #スワイプ #WordPressプラグイン
blueimp Gallery サイト
Bootstrap Lightbox
#シンプル
Bootstrap Lightbox サイト
CDN
ChillBox
#ギャラリー #title属性をキャプション
ChillBox サイト
ClassyBox
#ギャラリー #WordPressプラグイン
ClassyBox サイト
Colorbox
#スライドショー #title属性をキャプション #WordPressプラグイン
Colorbox サイト
Featherlight
#軽量
Featherlight サイト
Fluidbox
#レスポンシブ #エフェクト
Fluidbox サイト
Image Lightbox
#スライドショー #alt属性をキャプション #WordPressプラグイン
Image Lightbox サイト
Ion.Zoom
#ギャラリー
Ion.Zoom サイト
Lightbox2
#ギャラリー #title属性をキャプション
Lightbox2 サイト
Lighter
#ギャラリー #レスポンシブ
Lighter サイト
jQuery lightGallery
#ギャラリー #レスポンシブ #スワイプ #サムネイルナビゲーション
jQuery lightGallery サイト
Lightview
#グループ #Youtube #Vimeo #map
Lightview サイト
Nivo Lightbox
#ギャラリー #レスポンシブ #Inline HTML #動画
Nivo Lightbox サイト
Photobox
#ギャラリー #サムネイルナビゲーション
Photobox サイト
ppGallery
#ギャラリー #サムネイルナビゲーション
ppGalleryサイト
prettyPhoto
#ギャラリー, #サムネイルナビゲーション
prettyPhotoサイト
Rebox
#ギャラリー #レスポンシブ #ビデオ
Rebox サイト
rlightbox
#ギャラリー
rlightbox サイト
ScalableLightbox
#ギャラリー #軽量
ScalableLightbox サイト
Slimbox 2
#ギャラリー #軽量
Slimbox 2 サイト
SuperBox
#Google画像検索
SuperBox サイト
Smoothbox
#ギャラリー #レスポンシブ #プリロード
Smoothbox サイト
Strip
#ギャラリー #レスポンシブ #Youtube #Vimeo #スライド #IE7+
Strip サイト
Swipebox
#ギャラリー #スワイプ #IE8+
Swipebox サイト
Thumbnail Grid with Expanding Preview
#Google画像検索
Thumbnail Grid with Expanding Preview サイト
jQuery.TosRUs
#ギャラリー #スワイプ #サムネイルページネーション #title属性をキャプション #フルスクリーン #スライダー #Youtube #Vimeo
jQuery.TosRUs サイト
Vanillabox
#ギャラリー
Vanillabox サイト
VenoBox
#ギャラリー #レスポンシブ #Googleマップ #Youtube #Vimeo #インラインコンテンツ
VenoBoxサイト
Visual LightBox
#ギャラリー #title属性をキャプション
Visual LightBoxサイト
関連記事
-

-
親要素の大きさに合わせて画像をリサイズ「imgLiquid」
「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。 ダウンロードはこちら スクリプト 実装
-

-
実装方法が選べるツールチップ用プラグイン「Smallipop」
Smallipopは、ツールチップの実装をマークアップベース(HTMLに書き出し)とJavascriptベース両方で行えるjQueryプラグインです。世の中この手のツールは結構片方でのみだったりします
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
Lightboxプラグイン「Boxer」
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイ
-

-
親要素の大きさに合わせてテキストをリサイズ「FitText」
「FitText」は親要素の大きさに合わせてテキストをリサイズしくれるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 responsive_head
-

-
スワイプ対応の画像スライダー・ギャラリー用プラグイン
画像スライダー(ギャラリー)を作成してくれるjQueryプラグインの中からスワイプ操作で画像をスライドできるものをいくつか集めてみました。 シンプルでカスタマイズ豊富なスライダー用プラグイン「b
-

-
selectボックスを華麗にしてくれる「Chosen」「Select2」
selectボックスに当てるjQueryプラグインを色々探してみましたがこれに決めました。シングルやマルチ、またグループにも対応しています。インスタンス検索してくれるのが決め手 Chosen CDN
-

-
テキストエリアを自動的にリサイズしてくれる「Autosize」
「Autosize」は、テキストエリアのサイズを入力文字数によって自動的に変更してくれるjQueryプラグインです。標準では、枠を超える文字数を入力するとスクロールバーが表示されますが、かわりに建増し














Comment
[…] 商用利用フリー Lightbox プラグイン […]
[…] http://kwski.net/jquery/1149/ […]
[…] http://kwski.net/jquery/1149/ […]
jQuery, webデザイン, ギャラリー
商用利用フリー Lightbox プラグイン http://t.co/JV4Gu3DpcK
商用利用フリー Lightbox プラグイン http://t.co/CmJhqQPCDw
[B!] jQuery | 商用利用フリー Lightbox プラグイン http://t.co/En8ClqFQha