ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン

画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。
サムネイルを自動生成
プラグインが自動的にサムネイルを設置してくれます。
画像ギャラリーを実装できる「Galleria」
色々なタイプの画像ギャラリーが実装できる「Rondell」
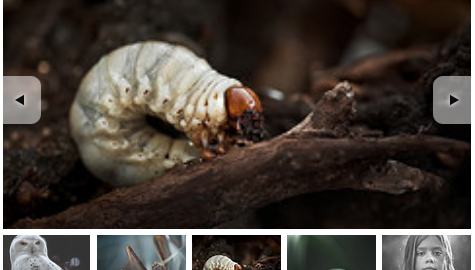
Tikslus Carousel
#レスポンシブ #フルスクリーン
Tikslus Carousel サイト
サムネイルを設置できるギャラリー
ナビゲーションにサムネイルを設置できますが、サムネイル画像は用意する必要があります。
シンプルでカスタマイズ豊富なスライダー用プラグイン「bxSlider」
表示パターン豊富なスライダー「flexslider 2」
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
#サムネイル縦並び,
関連記事
-

-
様々なタイプのグラフ表示をカバーする「jqPlot」(折れ線グラフ)
Webページにグラフ表示する機会があったので、探してみました。 今回、使用してみた「jqPlot」がシンプルにもできてカスタマイズも豊富でいいです。グラフ用データの形式が少しクセがあり、動的に扱う際
-

-
テキストボックスの入力値を数値限定にしてくれる「jQuery - numeric」
「jQuery - numeric」は、テキストボックスへの入力を数字のみに制限してくれるjQueryプラグインです。正/負、整数/小数点 チェックまで限定してくれます。ダウンロード スクリプト
-

-
定期的にAjaxリクエストを送信してくれる「PeriodicalUpdater」
PeriodicalUpdaterは、定期的にpostもしくはgetリクエストを送信してくれるjQueryプラグインです。Twitterのタイムラインのように定期的にツイートをロードしてくれるようなや
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
画像ズーム プラグイン
画像をズームしてくれるプラグインには、ツールチップ的にサムネイルにマウスオーバーした部分をズームアップしたり元画像を表示したり、その画像内でインナーズームする というような機能があるようです。
-

-
数値入力に便利なステッパーを実装「Numeric Stepper」
「Numeric Stepper」は、数値用のステッパーを実装できるjQueryプラグインです。ダウンロード | デモ スクリプト 実装 既存のテキストボックスにclas
-

-
わずかなコードで画像をサムネイル化してくれる「MyThumbnail.js」
サムネイル化してくれるJQueryプラグインは数多くありますが、この「MyThumbnail」はわずか数行で簡単にページ上の画像を指定サイズにサムネイル化してくれます。 ダウンロード 画像とし
-

-
ローソク足チャート「jqPlot」
「ローソク足チャート」は株価の4本値を表示するグラフでよく使われるグラフです。 一つのプロットでOHLC(Open, High, Low, Close) それぞれ、Openは始値、Highは高値、
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
- PREV
- 投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
- NEXT
- RSSフィードの取得















Comment
simpleGalを使った
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://t.co/JkcVNYACAv
jQuery | ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン http://bit.ly/17QErJD