ログイン画面・機能をカスタマイズ

CSSを変更してスタイル変更
ログイン画面用のCSSを用意して子テーマとして使用します。変更したい部分だけを記述して下さい。
// オリジナル /wp-admin/css/login.min.css
// functions.php(子テーマ)に追加
// /wp-content/themes/テーマフォルダ/login/login-styles.cssの読み込み
add_action( 'login_head', 'my_login_css');
function my_login_css() {
wp_enqueue_style( 'my-login-css', get_stylesheet_directory_uri() . '/login/login-styles.css', false, null);
}
注意書きなどのテキストを追加する
ログインフォーム上部に自由に追加できます。
// オリジナル /wp-login.php
// functions.php(子テーマ)に追加
add_filter( 'login_message', 'my_login_message');
function my_login_message( $message) {
if (empty( $message) ){
return "<p class='message'>ようこそ。ログインして始めて下さい</p>";
} else {
return $message;
}
}
クッキーの有効期限を変更
ログイン時に"ログイン状態を保存する"にチェックを入れてログインした場合、標準では14日間保持されます。(チェックしない場合は2日保持)
// オリジナル wp_set_auth_cookie in /wp-includes/pluggable.php
// functions.php(子テーマ)に追加
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year');
function keep_me_logged_in_for_1_year( $expirein){
return 31556926; // 1年間有効 (秒数で指定)
}
プラグイン「Configure Login Timeout」で同様の変更ができます。ダウンロード
"ログイン状態を保存する"に関する制御をしてくれるプラグイン「Remember Me Controls」
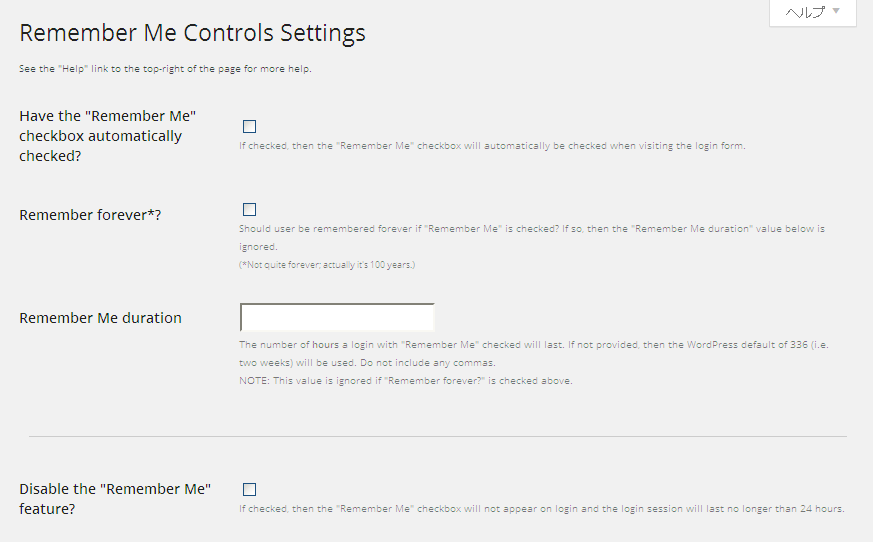
このプラグインで以下の設定が行えます。ダウンロード
- "ログイン状態を保存する" デフォルトでチェック
- ログインクッキーの有効期限を無しにする(実際は100年有効)
- ログインクッキーの保持期間の設定→時間(hours)で設定
- "ログイン状態を保存する"の非表示(+クッキーの保持を1日)

パスワードのマスキングを一時的に除去するプラグイン「hideShowPassword」
インストール・有効化するだけでパスワードのマスクを一時的にとりはずすことができるようになります。
hideShowPassword
関連記事
-

-
Twenty Fourteen 「投稿日」や"先頭固定表示"を非表示
日付を表示する部分は、全てtwentyfourteen_posted_onに集約されています。該当部分をコメントアウトしたかたちで子テーマのfunctions.phpに追加して下さい。 「投稿日
-

-
ソーシャルボタン設置 プラグイン
各種メジャーなソーシャルメディアボタンを設置できるプラグイン WP Social Bookmarking Light 国産プラグイン。国産ゆえ、はてなボタンの設置も可能 ダウンロード Twe
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
-

-
「カテゴリー」ウィジェット カスタマイズ
「カテゴリー」ウィジェットは、管理画面ではあまりカスタマイズできません。必要であれば、フックやプラグインを用いて表示設定などの変更を行うことができます。 目次 「カテゴリー」ウィジェットの追加
-

-
Twenty Fourteen "コメントをどうぞ"の非表示と変更方法
Twenty Fourteenでは、デフォルトで投稿ページと各アーカイブページの各投稿のメタ情報欄に「コメントをどうぞ」というコメントフォームへのリンクが設置されます。 それぞれ、コメントが0件の場
-

-
「編集(Edit)」リンクの非表示方法
ログインした状態で投稿ページを開くと投稿内や各コメントに各編集ページへリンクしてくれる「編集」リンクが表示されます。(繰り返し言いますが、自サイトにログインしているユーザにしか見えません。) こ
-

-
「Google Analytics for WordPress」投稿URLにやたら長いパラメータがついてしまう
Google 検索結果をみていたら、Wordpressの投稿のURLが実際のものより異様に長くなっているので何かなと思って調査してみました。 このような感じで http://kwski.net/ca
-

-
ツールチップ実装プラグイン「WordPress Tooltip」
「WordPress Tooltip」は、WordPressにツールチップを実装できるプラグインです。jQueryプラグイン「TipTip」を組み込んでいます。プラグインページの対応バージョンは古めで
-

-
投稿記事から「(ログイン)ユーザー名」がバレるのを防ぐ
ここ最近、アカウント乗っ取りやセキュリティ事故関連のニュースが相次いでいますが、WordPressで制作されたサイトも標的に会っているようです。一般的な手法としては「ブルートフォースアタック」という手
-

-
パーマリンク・スラッグなどURL カスタマイズ
管理画面からの設定 管理画面の「設定」→「パーマリンク設定」で以下の設定が可能です。 共通設定 色々なタグの組み合わせで、URLをカスタマイズできます。 パーマリンク設定の画面に利用可
















Comment
style.cssではないんですね。"ログイン画面・機能をカスタマイズ" http://t.co/nCxSGKQho4