ログイン画面・機能をカスタマイズ

CSSを変更してスタイル変更
ログイン画面用のCSSを用意して子テーマとして使用します。変更したい部分だけを記述して下さい。
// オリジナル /wp-admin/css/login.min.css
// functions.php(子テーマ)に追加
// /wp-content/themes/テーマフォルダ/login/login-styles.cssの読み込み
add_action( 'login_head', 'my_login_css');
function my_login_css() {
wp_enqueue_style( 'my-login-css', get_stylesheet_directory_uri() . '/login/login-styles.css', false, null);
}
注意書きなどのテキストを追加する
ログインフォーム上部に自由に追加できます。
// オリジナル /wp-login.php
// functions.php(子テーマ)に追加
add_filter( 'login_message', 'my_login_message');
function my_login_message( $message) {
if (empty( $message) ){
return "<p class='message'>ようこそ。ログインして始めて下さい</p>";
} else {
return $message;
}
}
クッキーの有効期限を変更
ログイン時に"ログイン状態を保存する"にチェックを入れてログインした場合、標準では14日間保持されます。(チェックしない場合は2日保持)
// オリジナル wp_set_auth_cookie in /wp-includes/pluggable.php
// functions.php(子テーマ)に追加
add_filter( 'auth_cookie_expiration', 'keep_me_logged_in_for_1_year');
function keep_me_logged_in_for_1_year( $expirein){
return 31556926; // 1年間有効 (秒数で指定)
}
プラグイン「Configure Login Timeout」で同様の変更ができます。ダウンロード
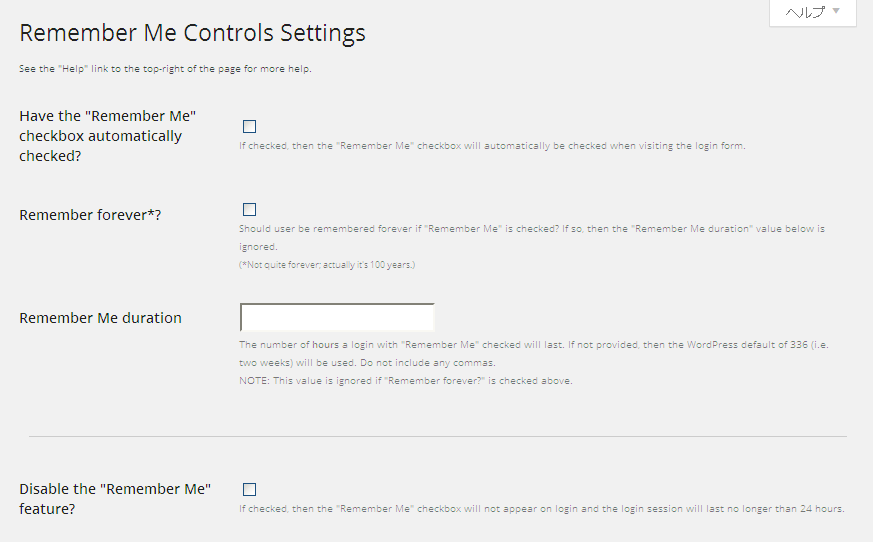
"ログイン状態を保存する"に関する制御をしてくれるプラグイン「Remember Me Controls」
このプラグインで以下の設定が行えます。ダウンロード
- "ログイン状態を保存する" デフォルトでチェック
- ログインクッキーの有効期限を無しにする(実際は100年有効)
- ログインクッキーの保持期間の設定→時間(hours)で設定
- "ログイン状態を保存する"の非表示(+クッキーの保持を1日)

パスワードのマスキングを一時的に除去するプラグイン「hideShowPassword」
インストール・有効化するだけでパスワードのマスクを一時的にとりはずすことができるようになります。
hideShowPassword
関連記事
-

-
Twenty Fourteen 「投稿日」や"先頭固定表示"を非表示
日付を表示する部分は、全てtwentyfourteen_posted_onに集約されています。該当部分をコメントアウトしたかたちで子テーマのfunctions.phpに追加して下さい。 「投稿日
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
ie.cssの子テーマ化など Twenty Twelve 1.1での変更点
TwentyTwelveが1.0から1.1にアップデートされたので、勉強もかねていくつか変更点を洗ってみました。 ie.cssを外出し pubdateの削除 rel="generator"
-

-
翻訳ファイルの子テーマ化
子テーマでfunctions.phpなどを変更していくと翻訳すべき項目にぶつかっていくと思います。例を挙げると_()の部分で、Wordpressが翻訳を行ってくれる部分です。 個人的には、日本語
-

-
ブルー・オレンジ・ピンクと選べるテーマ「Bouquet」をカスタマイズ
プレビューはこちら ダウンロード 目次 ヘッダー画像の高さを変更 アイキャッチをアップロード h1タグがやたら多いので最適化 画像をレスポンシブ対応 フォント「Sorts Mill
-

-
新年早々やらかした
あけましておめでとうございます。 タイトルどおり、新年早々やらかしてしまいましたのでご報告まで。どうやらかしたかというと、確認用サイトとこのブログを間違えてしまいWordpress 3.5にアップグ
-

-
RSS/Atomフィード カスタマイズ
RSSフィードのカスタマイズ 標準で出力されるフィード WordPressの各種ページで出力されるフィードは以下になると思います。 投稿:投稿のフィード @全てのページ サイトのコメント:
-

-
「Contact Form 7」 メッセージの送信に失敗~
この修正はWordPress 3.5で行われているようです。(~3.4.2) Contact Form 7で以下のエラーメッセージが出る場合は、確認してみて下さい。 「メッセージの送信に失敗
-

-
コメントフォーム・リストのカスタマイズ
コメント投稿部分は、基本的にはどのテーマでも同じフォームを出力してテーマのstyle.cssで外観を変えています。コメントフォーム欄をカスタマイズするには、プラグインもしくはフックを用いてカスタマイズ
-

-
Twenty Twelve "Open Sans"の使用を止
「Twenty Twelve」では、"スペシャルフォント"ということで「Open sans」を特別にロードしているようです。今のところ使うつもりがないのでリンクしないようにしました(必要になれば戻せば
















Comment
style.cssではないんですね。"ログイン画面・機能をカスタマイズ" http://t.co/nCxSGKQho4