親要素の大きさに合わせて画像をリサイズ「imgLiquid」

「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。
ダウンロードはこちら
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="imgLiquid-min.js" type="text/javascript">
実装
<!-- thumbnail( 300x200 ) -->
<div class="div1077" style="width:300px; height:200px;"><img src="画像"></div>
<!-- thumbnail( 150x100 ) -->
<div class="div1077" style="width:150px; height:100px;"><img src="画像"></div>
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid();
});
</script>
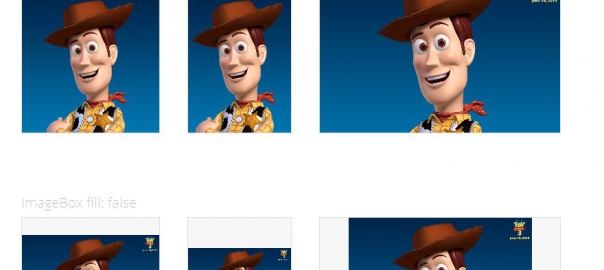
デモ
オプション
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid({
fill: false // アスペクト(縦横)比を維持させる
});
});
</script>
ImgCenter
関連記事
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変
-

-
ECサイトの商品表示に使えそうなスライダー「Simple Multi-Item Slider」
「Simple Multi-Item Slider」は、いうなればネスト型の画像スライダーです。ECサイトでの商品陳列からサムネイルメニューなどにも使用できそうです。ダウンロード デモ スクリプ
-

-
Bootstrap Modal + 拡張機能が実装できるプラグイン(Bootstrap 2)
Twitter Bootstrap Modalは、標準のモーダルウィンドウに様々な機能を追加することができます。 Twitter Bootstrap純正スクリプト ダウンロード / サイト
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
色々なタイプの画像ギャラリーが実装できる「Rondell」
「Rondell」は、様々なタイプの画像ギャラリーを実装してくれるjQueryプラグインです。 カルーセル・スライダー・ギャラリーなど一通り実装可能です。 ダウンロード 本家デモ
-

-
クリックするとテキストボックスにかわるラベルを実装
Flickrなどでは、写真の編集画面でキャプションをラベルとして表示しておきクリックするとテキストボックスやテキストエリアに変換してくれて編集させるようなインターフェイスを実装しています。結構いいです
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
ナビゲーション内にサムネイルを設置できる画像スライダー・ギャラリー用プラグイン
画像ギャラリーを作成してくれるjQueryプラグインはたくさん制作されています。その中でもサムネイルを使用してギャラリーのナビゲーションを行ってくれるプラグインをいくつか集めてみました。 サムネ
-

-
マウスオーバーすると画像にキャプションを表示してくれる「Mosaic」
「Mosaic」は、画像などにマウスオーバーすると、キャプションをスライド(イン/アウト)もしくはフェイド(イン/アウト)させてくれるjQueryプラグインです。ダウンロードはこちら スクリプト
-

-
画像ズーム プラグイン
画像をズームしてくれるプラグインには、ツールチップ的にサムネイルにマウスオーバーした部分をズームアップしたり元画像を表示したり、その画像内でインナーズームする というような機能があるようです。














Comment
[…] するならobject-fit:coverで一発ですし (でも未だにsnowleopardしか支給されてない人だっているんです私みたいに。) おなじjQuery使うにしても「imgLiquid」とかの方が断然便利なんですけどね。 […]
今日色々なJS試してこれに落ち着く。ハマッたのでメモ。 → 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 https://t.co/uvza3yB9Ps
#tech
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective.. http://t.co/7MrVqfZMmf
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」
imagefill.jsよりいいです!
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective http://htn.to/ncHyW4
親要素の大きさに合わせて画像をリサイズ「imgLiquid」 kwski.net/jquery/1077/ @kwski3さんから