親要素の大きさに合わせて画像をリサイズ「imgLiquid」

「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。
ダウンロードはこちら
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="imgLiquid-min.js" type="text/javascript">
実装
<!-- thumbnail( 300x200 ) -->
<div class="div1077" style="width:300px; height:200px;"><img src="画像"></div>
<!-- thumbnail( 150x100 ) -->
<div class="div1077" style="width:150px; height:100px;"><img src="画像"></div>
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid();
});
</script>
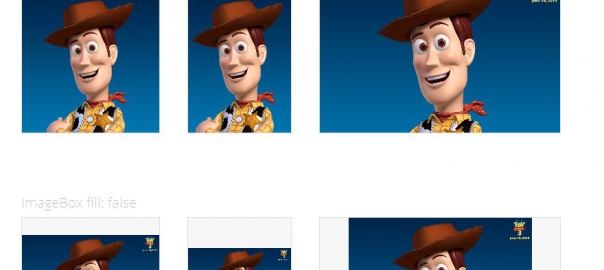
デモ
オプション
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid({
fill: false // アスペクト(縦横)比を維持させる
});
});
</script>
ImgCenter
関連記事
-

-
クレジットカード番号のバリデーションとカード会社を特定してくれる「jQuery Credit Card Validator」
「jQuery Credit Card Validator」は、クレジットカード番号のバリデーションを行ってくれるjQueryプラグインです。入力したカード番号の検証とそれに基づいてカード会社の表示を
-

-
入力テキストの文字数をカウントしてくれる「Textchange」
Twitterのようにinputやtextareaに入力した際に、文字数をカウント(ダウン)してくれるとユーザの利便性が上がります。今回使用したTextChangeは、それ以外にも入力のイベントに対し
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
画像ズーム プラグイン
画像をズームしてくれるプラグインには、ツールチップ的にサムネイルにマウスオーバーした部分をズームアップしたり元画像を表示したり、その画像内でインナーズームする というような機能があるようです。
-

-
ページ内のフォントサイズを変更してくれる「Text Resizer」
「jQuery Text Resizer Plugin」は、ページ内のフォントサイズを変更してくれるjQueryプラグインです。要素を限定してリサイズすることも可能です。jquery.cookie.j
-

-
時刻入力に便利な「Timepicker for Bootstrap」(Bootstrap 2)
「Timepicker for Bootstrap」は、テキストボックスへの時刻入力を便利にしてくれるjQueryプラグインです。 目次 実装方法 モダール形式 Datepicker
-

-
select(list)ボックスを左右に並べて視覚的に使いやすくしてくれる「Multiselect」
「Multiselect」は、selectボックスを左右に配置して、選択したもの・していないものを左右に分けてくれるjQueryプラグインです。視覚的に使いやすくしてくれます。ダウンロードはこちら
-

-
表示パターン豊富なスライダー「flexslider 2」
「flexslider 2」は、シンプルに実装でき、かつカスタマイズ機能が豊富なスライダー用プラグインです。 flexslider 2 オプションや機能 サムネイルナビゲーション 複数表示
-

-
画像をモザイク処理(ピクセル化)してくれるプラグイン「Pixelate.js」
「Pixelate.js」はその名の通り画像をピクセル化してくれるjQueryプラグインです。画面ロード時にピクセル化しておき、画像にマウスオーバーすると暴露してくれます。 ダウンロード | デモ
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち














Comment
[…] するならobject-fit:coverで一発ですし (でも未だにsnowleopardしか支給されてない人だっているんです私みたいに。) おなじjQuery使うにしても「imgLiquid」とかの方が断然便利なんですけどね。 […]
今日色々なJS試してこれに落ち着く。ハマッたのでメモ。 → 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 https://t.co/uvza3yB9Ps
#tech
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective.. http://t.co/7MrVqfZMmf
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」
imagefill.jsよりいいです!
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective http://htn.to/ncHyW4
親要素の大きさに合わせて画像をリサイズ「imgLiquid」 kwski.net/jquery/1077/ @kwski3さんから