親要素の大きさに合わせて画像をリサイズ「imgLiquid」

「imgLiquid」は親要素の大きさに合わせて画像を縮小・切り取りを行ってくれるjQueryプラグインです。
ダウンロードはこちら
スクリプト
<script src="jquery.min.js" type="text/javascript"></script> <script src="imgLiquid-min.js" type="text/javascript">
実装
<!-- thumbnail( 300x200 ) -->
<div class="div1077" style="width:300px; height:200px;"><img src="画像"></div>
<!-- thumbnail( 150x100 ) -->
<div class="div1077" style="width:150px; height:100px;"><img src="画像"></div>
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid();
});
</script>
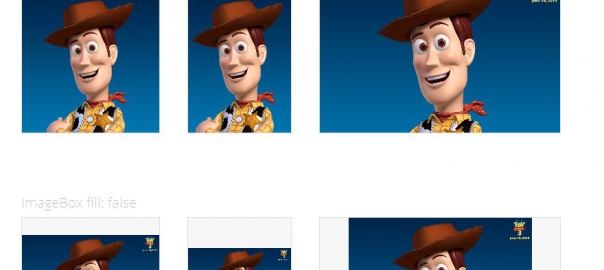
デモ
オプション
<script type="text/javascript">
$(document).ready(function() {
$(".div1077").imgLiquid({
fill: false // アスペクト(縦横)比を維持させる
});
});
</script>
ImgCenter
関連記事
-

-
タブを画面サイズによってアコーディオンにしてくれる「Easy Responsive Tabs to Accordion」
「Easy Responsive Tabs to Accordion」はタブ表示を画面サイズによって折りたたみのアコーディオン形式に変換してくれるjQueryプラグインです。 デフォルトでは、768
-

-
リストをインクリメント検索・ソートできる「List.js」
List.jsは、リストをインクリメント検索やソートができるjQueryプラグインです。 ダウンロードはこちら リストだけでなくテーブルにも実装可能のようです。 スクリプト
-

-
画像ギャラリーを実装できる「Galleria」
Galleriaは、わずか数行で画像ギャラリーが作成できるjQueryプラグインです。Airbnbのページで使用されていて、コレいいな~と思い試してみました。 ナビゲーション内にサムネイルを
-

-
シンプルにモーダルウィンドウを実装できる「leanModal」
「leanModal」は、シンプルにモーダルウィンドウを設置できるjQueryプラグインです。オプションは少なめですが、複雑な機能は必要なく単に設置したいという場合にはもってこいのライブラリだと思いま
-

-
テキストに装飾効果を付けるプラグイン
Burn #テキストに炎のような効果 Burn サイト デモ スクリプト 実装 AAA $(function () { $('#defa
-

-
「jqPlot」を使って円グラフを作成
Webサイトで円グラフ表示したいと要望があったので、以前使用したjqPlotでデモを作成しました。ダウンロード 最初の要望は「凡例つけて」、「いい感じにカラーリングしてほしい。」、「定期的に変更
-

-
レスポンシブに対応したテーブルを実装できる「FooTable」
「FooTable」は、画面の大きさに合わせて表示をかえてくれるテーブルを実装できるjQueryプラグインです。かなり、シンプルに実装できます。ダウンロード #v2にアップデートされたため刷
-

-
要素を折りたたみできる「nestedAccordion」
「nestedAccordion」は、クリックすると要素を開閉(折りたたみ)できるjQueryプラグインです。名前の通りネストして、アコーディオンの中にアコーディオンも実装できます。ダウンロードはこち
-

-
レスポンシブに対応した画像ギャラリーが実装できる「Responsive Image Gallery」
「Responsive Image Gallery with Thumbnail Carousel」はレスポンシブにも対応した画像ギャラリーが実装できるjQueryプラグインです。Twitterの「最
-

-
テーブル・リスト要素を便利にしてくれるプラグイン
レスポンシブに対応したテーブルを実装できる「FooTable」 リストをインクリメント検索・ソートできる「List.js」 colResizable #カラム幅可変














Comment
[…] するならobject-fit:coverで一発ですし (でも未だにsnowleopardしか支給されてない人だっているんです私みたいに。) おなじjQuery使うにしても「imgLiquid」とかの方が断然便利なんですけどね。 […]
今日色々なJS試してこれに落ち着く。ハマッたのでメモ。 → 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 https://t.co/uvza3yB9Ps
#tech
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective.. http://t.co/7MrVqfZMmf
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」
imagefill.jsよりいいです!
jQuery | 親要素の大きさに合わせて画像をリサイズ「imgLiquid」 | Think deeply, Do less, More effective http://htn.to/ncHyW4
親要素の大きさに合わせて画像をリサイズ「imgLiquid」 kwski.net/jquery/1077/ @kwski3さんから