開発やテストに便利なプラグイン

開発やカスタマイズに使えそうなプラグインを集めてみました。
テーマのカスタマイズには、使用中のテンプレートファイルなどを表示してくれると便利ですね。個人的には、テーマ開発の際に、実行しているSQLのクエリを出力してくれるプラグインなどを使っています。
テストデータ
「ツール」→「インポート」からWordPressを有効化してインポートができます。
日本語版 theme-test-data-ja
英語版 theme-unit-test-data.xml
テンプレートファイル名を表示「Display Template Name」
現ページで使われている(テーマの)テンプレートファイル名をサイドバーに表示
Display Template Name
ライブサイトで開発「Theme Test Drive」
非ログインユーザには通常のテーマでページを表示。ログインユーザのみに開発中のテーマで表示することができます。
Theme Test Drive
サイトをプライベート化「Private Only」「Password Protected」
ログインユーザのみをサイト閲覧を可能にしてくれます。
Private Only Password Protected
カミングスーン「Ultimate Coming Soon Page」
ログインユーザのみ通常ページを表示させ、非ログインユーザに「Coming soon」ページを表示
Ultimate Coming Soon Page
実行SQLをログに出力「Query Recorder」
実行SQLクエリーをログに出力できます。
Query Recorder * SELECT以外のクエリーが出力が可能
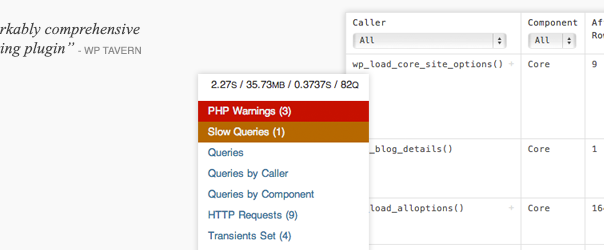
実行SQLを表示「Query Monitor」「Debug Queries」
ログインユーザのみにSQLクエリーログをページ下部に表示してくれます。
Query Monitor
Debug Queries
関連記事
-

-
「カレンダー」ウィジェット カスタマイズ・プラグイン
目次 カレンダー移動をajax遷移させるようにする 営業日・休業日を色分けして表示 ページやウィジェットにgoogleカレンダーを追加 カレンダーウィジェットをajax遷移させるよ
-

-
管理画面のCSSをカスタマイズ
管理画面のスタイルを変更したくなったので、カスタマイズしてみました。一例として以下を取り上げてみます。 「投稿一覧」の画面でカスタムフィールドが追加されていくと、そんなに幅が必要のないところが長くな
-

-
ウィジェット関連のカスタマイズ・プラグイン
リンクマネージャー WordPress 3.5バージョンアップ以降にリンクマネージャーを追加するには以下のフィルタを設定もしくはプラグインをインストールして下さい。 プラグイン Link M
-

-
条件を付けて訪問時に開くポップアップを実装できる「WordPress Popup」
「WordPress Popup」は、ユーザの訪問時にポップアップを開くように実装できるプラグインです。それぞれ条件によって開くかどうかを設定することができます。 ダウンロード / サンプル イン
-

-
Twenty Twelve "Proudly powered by WordPress"をCopyrightに変更
標準でページの最下部に表示される"Proudly ~"を変更します。 子テーマフォルダにfooter.phpをコピーし、以下のように編集を行ってください。リンクを外して、表示部分を書き換えるだけです
-

-
head内に出力される要素を整理
Wordpressを使用していくうちに、head内がカオスな状態になっていくきますよね。そこで、そういう状態になったものをスッキリさせていこうという試みをやっていこうと思います。 削除方法 取り急
-

-
Twenty Twelve "Open Sans"の使用を止
「Twenty Twelve」では、"スペシャルフォント"ということで「Open sans」を特別にロードしているようです。今のところ使うつもりがないのでリンクしないようにしました(必要になれば戻せば
-

-
投稿タイトル(entry-title)を非表示にする
表題通り「投稿タイトルを表示しない」ことは、"投稿ページ"ではあまりないと思いますが、"固定ページ"では意外とあったりします。 編集画面でTitleを入力しないでおけば、それで済むのですが、ペー
-

-
Twenty Thirteen テーマ用フォント "Source Sans Pro" / "Bitter"の使用を止
TwentyThirteenでは、テーマ用のフォントとして「Source Sans Pro」と「Bitter」というフォントをGoogleフォントから引っ張ってきて使用されるようです。 ちなみにどの
-

-
Twenty Twelve "コメントをどうぞ"を消す
今回は「Twenty Twelve」で標準で投稿タイトル下に出力されるリンク"コメントをどうぞ"|"Leave a reply"を非表示にする方法を。(コメントやピンバックが1件の場合は"1件のフィー
- PREV
- カルーセル プラグイン
- NEXT
- 英文レジュメの参考サイト まとめ (IT業界)














Comment
**ブログ投稿 WordPressで開発やテストに便利なプラグイン まとめ http://t.co/lSD9Pc6e0s